Programmer la SEGA Megadrive en Basic
+18
vingazole
last.wave
Stef
lincruste
Urbinou
renegade51
Manray
philip
ichigobankai
F.L
eckain
tetsuro
Tryphon
Anarwax
HkFarewell
ace76
drfloyd
Monos
22 participants
Page 1 sur 9
Page 1 sur 9 • 1, 2, 3, 4, 5, 6, 7, 8, 9 
 Programmer la SEGA Megadrive en Basic
Programmer la SEGA Megadrive en Basic
Introduction : Programmer la mégadrive Facilement, présentation de la bête

La mégadrive, première du nom, elle claque niveau disign non ?
Bienvenue dans cette nouvelle série de tuto qui à pour thème, programmation de la mégadrive et entrer dans le vrais monde du Homebrew !
Je vais tenter de vous apprendre les bases pour manipuler cette console.
Il existe sur le net plusieurs moyens de la programmer avec différent langage.
Vous pouvez partir sur le SGDK par exemple qui est une librairie pour le langage de programmation C par D.Stephane un bon frenchy. (cocorico) Ou alors se simplifier la vie avec BasiEgaXorz. Qui est un ide simple d'utilisation et d'installation. Le langage utilisé et les Basic.
Mais je vous propose plutôt d'utiliser Second Basic qui est le petit frère de Bex. Notons aussi qu'il y a moment de la programmer directement en assembleur ce qui permet de gérer la machine à l'octet prés !
La mégadrive c'est quoi ?
La Mégadrive (Ou génésis) est une console réalisé par Sega sortie aprés la master system. Elle est sorti au pay du soleil levant le 29 octobre 1988. Le 14 Aout 89 au USA, Aout 90 en Corée sur sud, et le 30 novembre 1990 au pays du fromage qui pue !
Elle possède un système de cartouche pour lire les jeux, et deux port manette DB9 pour les contrôleurs. Elle est nativement rétro compatible avec la Master Système mais il faut un adaptateur de cartouche spécial pour utiliser les cartouches de sa grand soeur.
La mégadrive possède deux processeurs.
-Le Motorola 68000 qui est un processeur 16/32 bits cadencé à 7,6 Mhz.
(On retrouve ce processeur dans les premiers micro mac, l'atari St, la console jaguar, Amiga 1000,2000,500,500+,600), Sega Saturne enomade mega Cd 32, et Neo Géo) (
-Le processeur secondaire est le fameux Zilog Z80 qui est un processeur 8 bits.
(Master system, Game Boy, Game Gear, Neo Géo (en coprocesseur), MSX, Amstrad CPC et CPC+, Zx Spectrum, VG500,ZX80,Zx81)
Ce processeur est la pour s'occuper du son de la machine et de la rétro compatibilité avec la master system. (Et oué la mégadrive c'est du son 8 bits !)
La mémoire dans la peau :
La Mégadrive à plusieurs types de mémoire qui peut être travaillé :
Elle possède 64ko de Ram pour l'usage principale. ($FF0000 à $FFFFFF))(65535 kio)
Elle possède aussi 64ko dédié à la Vidéo Ram. ($C00000 à $DFFFFF)(65535 kio)
Elle possède 8ko de Ram dédié au Z80 pour le son ($A00000 à $A01FFF) (8,191 kio)
La mégadrive peut bouffer des cartouches qui varient entre 256ko de mémoire à 4 Mo. (Voir plus avec système pour inter changer des morceaux de mémoire par une autre ! Le Bank Switching)
-Les adresses mémoires se trouvent au début de la memory card de la mégadruve, $000000 à $4000000
-Des cartouches peuvent être équipé de SRAM qui permet de garder informations une fois la machine éteinte.
Au niveau affichage graphique, elle peut afficher 320 x 224 points ou 320 x 448 points à l'écran.
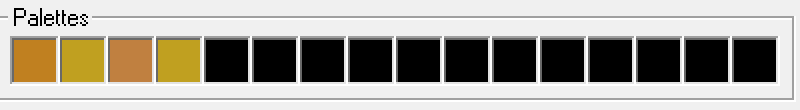
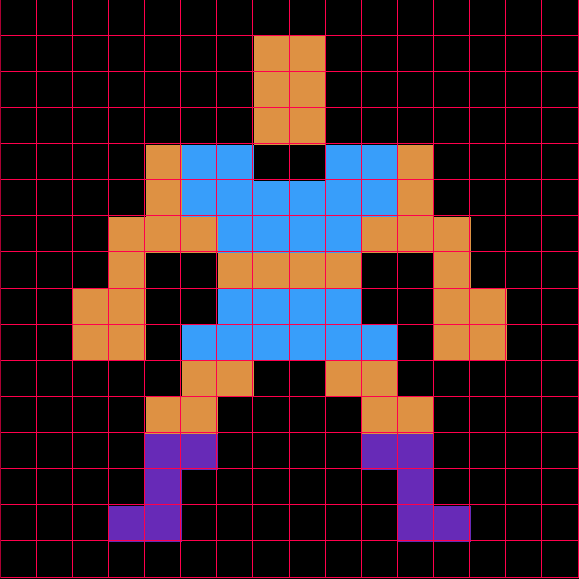
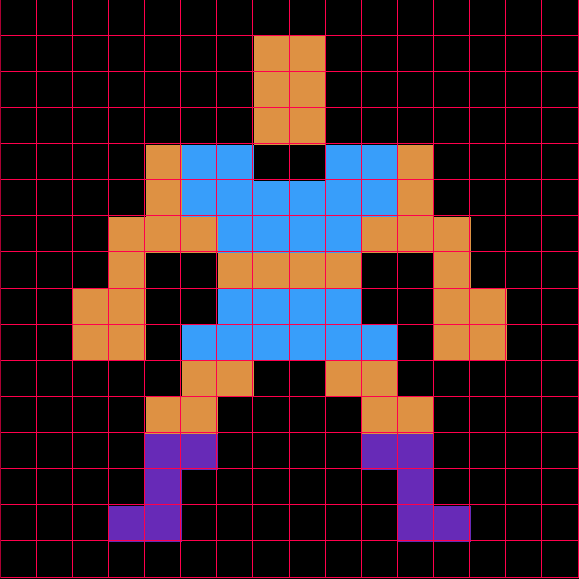
La mégadrive peut avoir 4 palettes de 16 couleurs en même temps ceci dit la 1er couleurs de la palette est toujours transparente. (Elle a un spectre de 512 teintes), et 80 sprites machines (32x32 points maxi) peuvent êtres affichés à l'écran.
La megadrive permet de faire du scrolling hardware et possède 3 plans (calques) d'affichages.
Au niveau capacité sonore :
Elle possède deux circuit : le Yamaha (Vroume Vroume) YM26123 et le SN76486 pour être compatible MS. (Non pas maso sado mais Master Système oh lolo !)
La mégadrive permet d'avoir 10 canaux sonore avec deux configurations qui sont possibles.
1) -6 Canaux Fm + 3 canaux PSG + 1 de bruit
ou
2) -5 Canaux FM + 1 canaux PCM + 3 canaux PSG + 1 de bruit.
D'autre look de la bête

Le Look de la génésis !

La mégadrive II qui se calque sur un disign plus soft

La version Génésis du modèle II

La Génésis III, une version bas de gamme de la console

La mégadrive, première du nom, elle claque niveau disign non ?
Bienvenue dans cette nouvelle série de tuto qui à pour thème, programmation de la mégadrive et entrer dans le vrais monde du Homebrew !
Je vais tenter de vous apprendre les bases pour manipuler cette console.
Il existe sur le net plusieurs moyens de la programmer avec différent langage.
Vous pouvez partir sur le SGDK par exemple qui est une librairie pour le langage de programmation C par D.Stephane un bon frenchy. (cocorico) Ou alors se simplifier la vie avec BasiEgaXorz. Qui est un ide simple d'utilisation et d'installation. Le langage utilisé et les Basic.
Mais je vous propose plutôt d'utiliser Second Basic qui est le petit frère de Bex. Notons aussi qu'il y a moment de la programmer directement en assembleur ce qui permet de gérer la machine à l'octet prés !
La mégadrive c'est quoi ?
La Mégadrive (Ou génésis) est une console réalisé par Sega sortie aprés la master system. Elle est sorti au pay du soleil levant le 29 octobre 1988. Le 14 Aout 89 au USA, Aout 90 en Corée sur sud, et le 30 novembre 1990 au pays du fromage qui pue !
Elle possède un système de cartouche pour lire les jeux, et deux port manette DB9 pour les contrôleurs. Elle est nativement rétro compatible avec la Master Système mais il faut un adaptateur de cartouche spécial pour utiliser les cartouches de sa grand soeur.
La mégadrive possède deux processeurs.
-Le Motorola 68000 qui est un processeur 16/32 bits cadencé à 7,6 Mhz.
(On retrouve ce processeur dans les premiers micro mac, l'atari St, la console jaguar, Amiga 1000,2000,500,500+,600), Sega Saturne enomade mega Cd 32, et Neo Géo) (
-Le processeur secondaire est le fameux Zilog Z80 qui est un processeur 8 bits.
(Master system, Game Boy, Game Gear, Neo Géo (en coprocesseur), MSX, Amstrad CPC et CPC+, Zx Spectrum, VG500,ZX80,Zx81)
Ce processeur est la pour s'occuper du son de la machine et de la rétro compatibilité avec la master system. (Et oué la mégadrive c'est du son 8 bits !)
La mémoire dans la peau :
La Mégadrive à plusieurs types de mémoire qui peut être travaillé :
Elle possède 64ko de Ram pour l'usage principale. ($FF0000 à $FFFFFF))(65535 kio)
Elle possède aussi 64ko dédié à la Vidéo Ram. ($C00000 à $DFFFFF)(65535 kio)
Elle possède 8ko de Ram dédié au Z80 pour le son ($A00000 à $A01FFF) (8,191 kio)
La mégadrive peut bouffer des cartouches qui varient entre 256ko de mémoire à 4 Mo. (Voir plus avec système pour inter changer des morceaux de mémoire par une autre ! Le Bank Switching)
-Les adresses mémoires se trouvent au début de la memory card de la mégadruve, $000000 à $4000000
-Des cartouches peuvent être équipé de SRAM qui permet de garder informations une fois la machine éteinte.
Au niveau affichage graphique, elle peut afficher 320 x 224 points ou 320 x 448 points à l'écran.
La mégadrive peut avoir 4 palettes de 16 couleurs en même temps ceci dit la 1er couleurs de la palette est toujours transparente. (Elle a un spectre de 512 teintes), et 80 sprites machines (32x32 points maxi) peuvent êtres affichés à l'écran.
La megadrive permet de faire du scrolling hardware et possède 3 plans (calques) d'affichages.
Au niveau capacité sonore :
Elle possède deux circuit : le Yamaha (Vroume Vroume) YM26123 et le SN76486 pour être compatible MS. (Non pas maso sado mais Master Système oh lolo !)
La mégadrive permet d'avoir 10 canaux sonore avec deux configurations qui sont possibles.
1) -6 Canaux Fm + 3 canaux PSG + 1 de bruit
ou
2) -5 Canaux FM + 1 canaux PCM + 3 canaux PSG + 1 de bruit.
D'autre look de la bête

Le Look de la génésis !

La mégadrive II qui se calque sur un disign plus soft

La version Génésis du modèle II

La Génésis III, une version bas de gamme de la console
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Chapitre I:Installation des outils
Pour programmer la bête de chez Séga, il nous faut des outiles ! Deux programmes à vrais dire. L'IDE (le logiciel de programmation pour faire simple) qui permet d'écrire son code et d'exporter le fichier lisible par la console. Et un émulateur mégadrive.
Second Basic
Vous allez chercher le logiciel à cette page :
Lien
Télécharger le Windows Version et le Patch Update Only.
(ou la version mac si vous êtes sur mac mais je vais parler de la version Windows.)
Installé le Logiciel, c'est très simple. Vous acceptez la licence, vous installé ça à la "racine" de votre disque dure et pas dans les programmes files. (Recommandation de l'auteur du logiciel)...
Une fois l'installation terminée, allez dans le dossier ou se trouve le logiciel et remplacer l'exe par celui du patch !
Vous êtes prés à programmer maintenant !

Nous allons faire un petit tour du propriétaire et débuter avec les menus. (Qui sont à la carte ! )
File :
=>News : Création d'un nouveau fichier de programmation.
=>Open : Ouvrir un fichier de programmation.
=>Save : (Controle+S c'est pratique), permet de Sauvegarder votre fichier de programmation.
=>Save As : Permet de sauvegarder votre fichier de programmation sous un nom que vous allez choisir !
=> en dessous de Save As vous avez des liens de rappelle pour ouvrir rapidement des anciens fichier.
=>Exit : Quitter le programme comme si vous utilisez la croix !
Edit :
=>Undo : Revenir en arrière. Le Controle + Z quoi
=>redo : Annuler le retour en Arrière.
=>Cut : Couper la sélection et la placer en mémoire
=>Copy : Copier en mémoire la sélection.
=>Paste: Coller ce qui est en mémoire
=>Delette : Effacer la selection mais ne pas la placer en mémoire
=>Find : Rechercher une chaîne dans le document.
=> Replace : Changer une Chaîne dans le document par une autre.
=>Select All : Selectionner tout le document.
=>Goto Line : Aller à une ligne voulu. (Bug ? il faut utiliser le racourcie Contre + G)
=> Préférence : Ouvre la fenêtre des préférence du logiciel.
View :
=> Compiler Log : Affiche ou Cache la zone toute en bas qui permet d'avoir des informations sur le compiler.
=> Project Browser : Affiche ou Cache la zone toute à gauche qui permet de voir des options sur le projet en cours.
=> ASM Out : Affiche ou Cache la zone qui va se trouver toute à droite, C'est du code Assembleur. La translation du programme Basic => Assembleur et qui sera compilé en Langage Machine lissible par la mégadrive.
=>Cascade : Quand il y a plusieurs fichier ouvert, permet de les empiler lles un sur les autres pour les voires tous !
=>Tile Honrizontale : Pour les placers les uns au dessus des autres.
=>Tile Vertical : Pour les placer les uns à coté des autres.
Run :
=> Compile : Permet de compiler votre programme basic
=> Clean Compile : Permet aussi de compiler votre programme basic mais sans lancer les émulataur et Application Externe. (f9)
=> Compile ASM : Permet de compiler votre programme ASM
=> Clean Compile ASM : Permet aussi de compiler votre programme ASM mais sans lancer les émulataur et Application Externe.
Tools :
=> ASCII Code : Permet d'afficher la table ASCII de la mégadrive.
=> Palette Editor : Permet d'afficher la palette de couleur de la mégadrive pour trouver le code couleur et son code couleur.
=> Wave Générator : Permet de sortir des valeurs pour créer des courbes sinus, cosinus, tangente...
=> VGM to XGM converteur
=> Wav to RAW converteur
Help :
=>Help Topic : Permet d'avoir l'aide du logiciel (en anglais), mais il y a toutes les fonctions dedans, a lire.
=>Index : C'est l'aide mais sur la page index.
=>Seconde Basic on the web : Les pages webs du site officiel du logiciel.
=>About Second Basic : Licence, numéros de version....
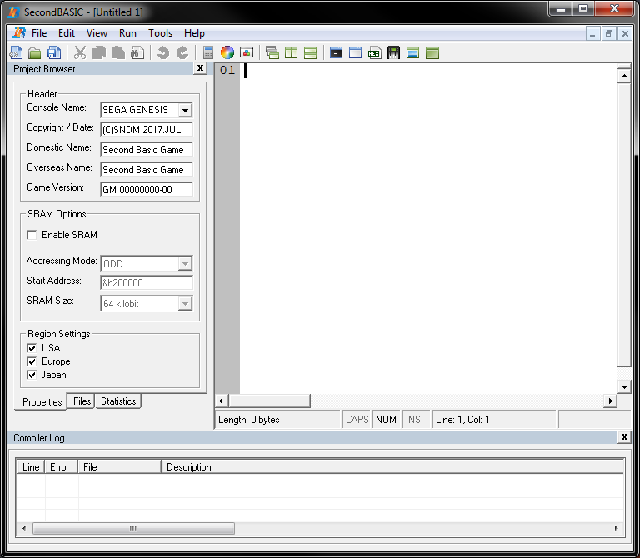
Nous allons maintenant faire un petit tour sur le Projet Brower il contient trois onglets.
-Properties
-Files
-Statistics
Nous allons nous intéresser au Properties. (Propriété)
Header
C'est l'en tête de la cartouche.
=>Console Name : Vous avez le choix entre la Sega GENESIS ou MEGADRIVE.
=>Copyright : Vous avez le droit à 16 caractères pour inscrire votre nom/bote/date...
=>Domestic Name :
=>Overseas Name :
=>Game Version : Pour inscrire la version de votre jeu.
Sram Option
C'est les options de sauvegarde tous simplement.
=>Enable SRAM : Cochez cette case pour activer la sauvegarde.
=>Addressing Mode : Trois mode d'adressage, ODD, Even, Both (les deux)
=> Start Adresse : Adresse de départ de la partie Sauvegarde
=> SRAM SIZE : Taille dela sauvegarde. (64 ou 256)
Region Settings
Configuration de la cartouche pour le zonage.
USA/EUROPE/JAPAN
Pour les Files, il y a deux options en bas, ajouter ou retirer un fichier.
Et Statistics :
Ce qui est super important c'est la Variable List qui indique les nom et type de variable avec leurs adresse
Quand vous compilez vous avez aussi des informations important.
Memory Used : xx bytes qui représente le nombre octets utilisés.
Memory Available : Le nombre octet libre qui reste
Rom Size : La taille de la rom.
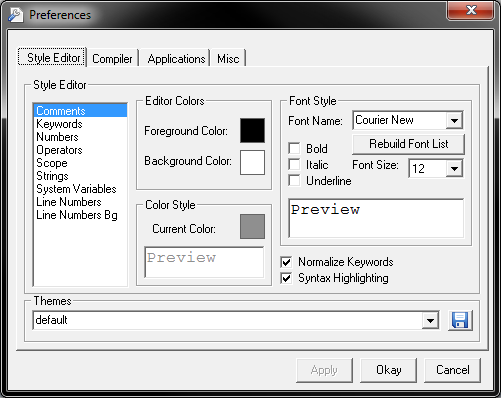
Les préférences
Un petit tour dans les préférences :

Style Editor
=>Dans le cadre Style Editor : Vous pouvez sélectionner un type d'écriture donc vous allez changer de couleur.
Comments : Pour les commentaires qui se trouve après '
Keywords : Les mots clefs (Print, Locate,...)
Numbers : Les nombres
Operators : Les opérations comme + - = < > ...
Scrope :
Strings : Les chaînes de caractères.
System Variables : Les variables
Line Number : Les Numéros ligne
Line Number Bg : L'arrière plan des numéros ligne.
=> Color Style : C'est ici que vous changez les couleurs selectionnés dans le Style Editor
=>Editor Color : Vous pouvez choisir la couleur d'écriture avec Foreground Color et l'arrière plan de l'éditeur dans Background Color.
=> Font Style : Le choix de la police d'écriture. Le Font Size c'est la taille. Cochez Bold pour gras, Italic ou en italique, et Underligne pour souligner.
=>Normalise Keywords : Force la première lettre en majuscule et le reste en minuscule des mots clef.
=>Syntax Higlighting : Active ou désactive la couleur appliqué au mot clef
=> Themes => Choix d'un thème et vous pouvez le sauvegarder avec l'icone de la fenêtre.

Compiler
Voici les options qui sont liés au compilateur.
=> General Option
Force OPTION EXPLICITE : Oblige le codeur à déclarer les variables.
Clear \WORK \ folder on exit : Efface le contenu du dossier WORK quand on quitte l'ide
Start SecondBasic With a Blank Document : Ajoute un fichier vierge au démarage du logiciel.
Save all unsaved source code... Sauvegarde automatique du bouzin en cas de crash !
Save compiler log to \Log : Sauve des donnée de compilation dans Log
Defaut String Size : Permet de gérer le nombre d'octet dans une variable string. Attention à ne pas faire ça en cours de route car ça risque de merder si on dimunue la taille des variables ! (128 par défaut)
Most Recenly Used :
=> Post Compiling :
Copy ROM to project Folder : Le .bin du projet est dans le dossier de projet
Copy ASM source to Project : le ficheir source ASM se trouve lui aussi dans le dossier.
Run emulateur after compile : Lance l'émulateur mégadrive aprés la compilation
Run External APP after compile : Lance une application externe après compilation
Assembler OPtion
Use ASMX.EXE (defaimt) Lance l'assembleur ASMX
sinon il faut en linker un autre.

Application
Cette fenêtre permer de place des liens d'application.
=>Tool
-Graphic Editor : Editeur Graphique
-Music Tracker : Un traker
-Hex Editor : un éditeur Hexadécimal
-Misc Tool : Autre utilitaire.
=>Post Compile Application
Emulator: Le lien de l'émulateur
External App : Autre logiciel
Lunch EMulateur First : Lancer l'émulateur en premier après la compilation sinon c'est l'application externe.
Misc
Emulateur Megadrive
Sans émulateur vous n'allez pas loin.
Lien
Voici une page pour télécharger un émulateur.
Kega Fusion
Gens
Il y a aussis Kmod ! Lien
C'est Gens avec des ajoutes pour le développement de jeu.
Pour programmer la bête de chez Séga, il nous faut des outiles ! Deux programmes à vrais dire. L'IDE (le logiciel de programmation pour faire simple) qui permet d'écrire son code et d'exporter le fichier lisible par la console. Et un émulateur mégadrive.
Second Basic
Vous allez chercher le logiciel à cette page :
Lien
Télécharger le Windows Version et le Patch Update Only.
(ou la version mac si vous êtes sur mac mais je vais parler de la version Windows.)
Installé le Logiciel, c'est très simple. Vous acceptez la licence, vous installé ça à la "racine" de votre disque dure et pas dans les programmes files. (Recommandation de l'auteur du logiciel)...
Une fois l'installation terminée, allez dans le dossier ou se trouve le logiciel et remplacer l'exe par celui du patch !
Vous êtes prés à programmer maintenant !

Nous allons faire un petit tour du propriétaire et débuter avec les menus. (Qui sont à la carte ! )
File :
=>News : Création d'un nouveau fichier de programmation.
=>Open : Ouvrir un fichier de programmation.
=>Save : (Controle+S c'est pratique), permet de Sauvegarder votre fichier de programmation.
=>Save As : Permet de sauvegarder votre fichier de programmation sous un nom que vous allez choisir !
=> en dessous de Save As vous avez des liens de rappelle pour ouvrir rapidement des anciens fichier.
=>Exit : Quitter le programme comme si vous utilisez la croix !
Edit :
=>Undo : Revenir en arrière. Le Controle + Z quoi
=>redo : Annuler le retour en Arrière.
=>Cut : Couper la sélection et la placer en mémoire
=>Copy : Copier en mémoire la sélection.
=>Paste: Coller ce qui est en mémoire
=>Delette : Effacer la selection mais ne pas la placer en mémoire
=>Find : Rechercher une chaîne dans le document.
=> Replace : Changer une Chaîne dans le document par une autre.
=>Select All : Selectionner tout le document.
=>Goto Line : Aller à une ligne voulu. (Bug ? il faut utiliser le racourcie Contre + G)
=> Préférence : Ouvre la fenêtre des préférence du logiciel.
View :
=> Compiler Log : Affiche ou Cache la zone toute en bas qui permet d'avoir des informations sur le compiler.
=> Project Browser : Affiche ou Cache la zone toute à gauche qui permet de voir des options sur le projet en cours.
=> ASM Out : Affiche ou Cache la zone qui va se trouver toute à droite, C'est du code Assembleur. La translation du programme Basic => Assembleur et qui sera compilé en Langage Machine lissible par la mégadrive.
=>Cascade : Quand il y a plusieurs fichier ouvert, permet de les empiler lles un sur les autres pour les voires tous !
=>Tile Honrizontale : Pour les placers les uns au dessus des autres.
=>Tile Vertical : Pour les placer les uns à coté des autres.
Run :
=> Compile : Permet de compiler votre programme basic
=> Clean Compile : Permet aussi de compiler votre programme basic mais sans lancer les émulataur et Application Externe. (f9)
=> Compile ASM : Permet de compiler votre programme ASM
=> Clean Compile ASM : Permet aussi de compiler votre programme ASM mais sans lancer les émulataur et Application Externe.
Tools :
=> ASCII Code : Permet d'afficher la table ASCII de la mégadrive.
=> Palette Editor : Permet d'afficher la palette de couleur de la mégadrive pour trouver le code couleur et son code couleur.
=> Wave Générator : Permet de sortir des valeurs pour créer des courbes sinus, cosinus, tangente...
=> VGM to XGM converteur
=> Wav to RAW converteur
Help :
=>Help Topic : Permet d'avoir l'aide du logiciel (en anglais), mais il y a toutes les fonctions dedans, a lire.
=>Index : C'est l'aide mais sur la page index.
=>Seconde Basic on the web : Les pages webs du site officiel du logiciel.
=>About Second Basic : Licence, numéros de version....
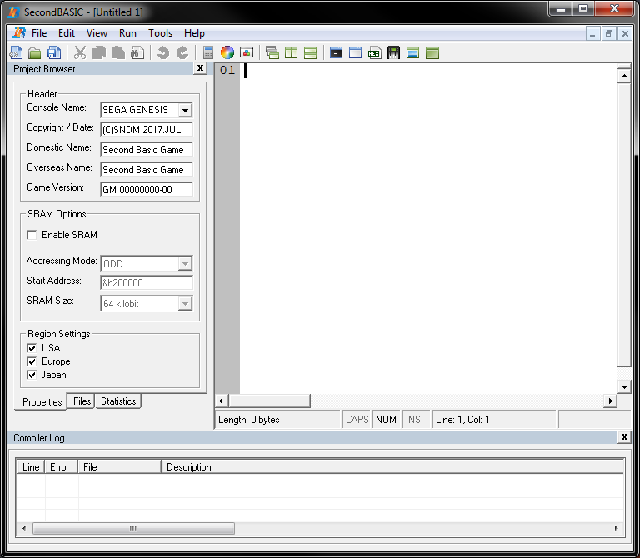
Nous allons maintenant faire un petit tour sur le Projet Brower il contient trois onglets.
-Properties
-Files
-Statistics
Nous allons nous intéresser au Properties. (Propriété)
Header
C'est l'en tête de la cartouche.
=>Console Name : Vous avez le choix entre la Sega GENESIS ou MEGADRIVE.
=>Copyright : Vous avez le droit à 16 caractères pour inscrire votre nom/bote/date...
=>Domestic Name :
=>Overseas Name :
=>Game Version : Pour inscrire la version de votre jeu.
Sram Option
C'est les options de sauvegarde tous simplement.
=>Enable SRAM : Cochez cette case pour activer la sauvegarde.
=>Addressing Mode : Trois mode d'adressage, ODD, Even, Both (les deux)
=> Start Adresse : Adresse de départ de la partie Sauvegarde
=> SRAM SIZE : Taille dela sauvegarde. (64 ou 256)
Region Settings
Configuration de la cartouche pour le zonage.
USA/EUROPE/JAPAN
Pour les Files, il y a deux options en bas, ajouter ou retirer un fichier.
Et Statistics :
Ce qui est super important c'est la Variable List qui indique les nom et type de variable avec leurs adresse
Quand vous compilez vous avez aussi des informations important.
Memory Used : xx bytes qui représente le nombre octets utilisés.
Memory Available : Le nombre octet libre qui reste
Rom Size : La taille de la rom.
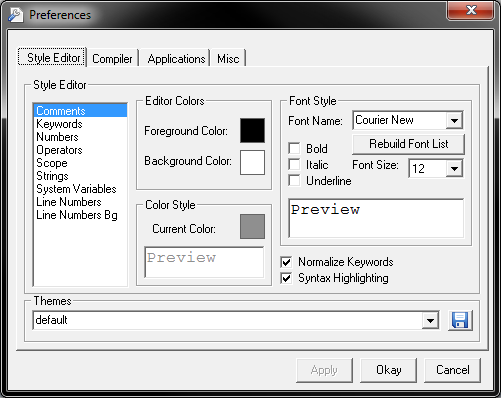
Les préférences
Un petit tour dans les préférences :

Style Editor
=>Dans le cadre Style Editor : Vous pouvez sélectionner un type d'écriture donc vous allez changer de couleur.
Comments : Pour les commentaires qui se trouve après '
Keywords : Les mots clefs (Print, Locate,...)
Numbers : Les nombres
Operators : Les opérations comme + - = < > ...
Scrope :
Strings : Les chaînes de caractères.
System Variables : Les variables
Line Number : Les Numéros ligne
Line Number Bg : L'arrière plan des numéros ligne.
=> Color Style : C'est ici que vous changez les couleurs selectionnés dans le Style Editor
=>Editor Color : Vous pouvez choisir la couleur d'écriture avec Foreground Color et l'arrière plan de l'éditeur dans Background Color.
=> Font Style : Le choix de la police d'écriture. Le Font Size c'est la taille. Cochez Bold pour gras, Italic ou en italique, et Underligne pour souligner.
=>Normalise Keywords : Force la première lettre en majuscule et le reste en minuscule des mots clef.
=>Syntax Higlighting : Active ou désactive la couleur appliqué au mot clef
=> Themes => Choix d'un thème et vous pouvez le sauvegarder avec l'icone de la fenêtre.

Compiler
Voici les options qui sont liés au compilateur.
=> General Option
Force OPTION EXPLICITE : Oblige le codeur à déclarer les variables.
Clear \WORK \ folder on exit : Efface le contenu du dossier WORK quand on quitte l'ide
Start SecondBasic With a Blank Document : Ajoute un fichier vierge au démarage du logiciel.
Save all unsaved source code... Sauvegarde automatique du bouzin en cas de crash !
Save compiler log to \Log : Sauve des donnée de compilation dans Log
Defaut String Size : Permet de gérer le nombre d'octet dans une variable string. Attention à ne pas faire ça en cours de route car ça risque de merder si on dimunue la taille des variables ! (128 par défaut)
Most Recenly Used :
=> Post Compiling :
Copy ROM to project Folder : Le .bin du projet est dans le dossier de projet
Copy ASM source to Project : le ficheir source ASM se trouve lui aussi dans le dossier.
Run emulateur after compile : Lance l'émulateur mégadrive aprés la compilation
Run External APP after compile : Lance une application externe après compilation
Assembler OPtion
Use ASMX.EXE (defaimt) Lance l'assembleur ASMX
sinon il faut en linker un autre.

Application
Cette fenêtre permer de place des liens d'application.
=>Tool
-Graphic Editor : Editeur Graphique
-Music Tracker : Un traker
-Hex Editor : un éditeur Hexadécimal
-Misc Tool : Autre utilitaire.
=>Post Compile Application
Emulator: Le lien de l'émulateur
External App : Autre logiciel
Lunch EMulateur First : Lancer l'émulateur en premier après la compilation sinon c'est l'application externe.
Misc
Emulateur Megadrive
Sans émulateur vous n'allez pas loin.
Lien
Voici une page pour télécharger un émulateur.
Kega Fusion
Gens
Il y a aussis Kmod ! Lien
C'est Gens avec des ajoutes pour le développement de jeu.
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Chapitre II : Afficher du texte à l'écran[/size]
Nous allons nous faire plaisir avec du texte et comme souvent en programmation, nous allons nous servir du fameux Hello World qui sera afficher à l'écran de la Mégadrive avec Second Basic !
La commande pour afficher du texte est très très simple. C'est la fonction Print.

Choisir la position du texte
Attention, ici il y a un piège à con vous allez voir.
La dimension d'une lettre affichée, fait 8 points sur 8.
Un truc marrant, l'écran est divisé en cellule invisible de 8 points sur 8.
Quand vous affichez une lettre à l'écran, vous ne l'affichez pas en position de pixel. (ou point je préfère parler de point que de pixel), mais en numéros de cellule.
Exemple : place le point à la 3em cellule horizontale et 2em cellule verticale.
2em truc important, la cellule en haut à gauche, (l'origine quoi) ) a pour coordonné X=0 (les Colonnes) Y=0 (les Lignes). Donc on passe à X=2 et Y=1.
Pour « choisir la cellule de départ » c'est la commande Locate. Mais la attention, un nouveau piège à con ! C'est Locate Ligne,Colonne. (On commence par les Ligne donc par Y puis X et non l'inverse).
Donc voici donc le code:

Gardez vraiment en mémoire cette histoire de Cellule, c'est vraiment important pour la Mégadrive.
Nous allons nous faire plaisir avec du texte et comme souvent en programmation, nous allons nous servir du fameux Hello World qui sera afficher à l'écran de la Mégadrive avec Second Basic !
La commande pour afficher du texte est très très simple. C'est la fonction Print.
- Code:
Print "Hello World !"

Choisir la position du texte
Attention, ici il y a un piège à con vous allez voir.
La dimension d'une lettre affichée, fait 8 points sur 8.
Un truc marrant, l'écran est divisé en cellule invisible de 8 points sur 8.
Quand vous affichez une lettre à l'écran, vous ne l'affichez pas en position de pixel. (ou point je préfère parler de point que de pixel), mais en numéros de cellule.
Exemple : place le point à la 3em cellule horizontale et 2em cellule verticale.
2em truc important, la cellule en haut à gauche, (l'origine quoi) ) a pour coordonné X=0 (les Colonnes) Y=0 (les Lignes). Donc on passe à X=2 et Y=1.
Pour « choisir la cellule de départ » c'est la commande Locate. Mais la attention, un nouveau piège à con ! C'est Locate Ligne,Colonne. (On commence par les Ligne donc par Y puis X et non l'inverse).
Donc voici donc le code:
- Code:
Locate 1,2
Print " Hello World ! "

Gardez vraiment en mémoire cette histoire de Cellule, c'est vraiment important pour la Mégadrive.
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Chapitre III, Il m'est arrivé une tuile.
Tilsets... Cela vous dit qu'elle que chose ?
Les morceaux de tiles dans le monde du jeu vidéo est un morceau de graphismes qui collé bout à bout est la pour représenter votre monde, votre niveau du jeu, votre carte du jeu dans un RPG... Si vous regardez des vieux jeux, vous pouvez voir que beaucoup d'élément de décors se répète dans la map. (Même Mur, Même nuage ...)
Les niveaux/map ne sont pas des grandes images, ça consommerais trop de Ram et de place, mais des morceaux de tuile re composé.
La mégadrive fonctionne bien sur sur ce même principe ! Voici un morceau code pour afficher un tuile !
Cela affiche le tile (1) à la cellule X=0,Y=0
(Cette fois si c'est bien X au début et Y à la fin !)

Maintenant affichez le Tile 65 !
Un A ?
Et oui, sur la mégadrive, les lettres de notre alphabet sont des Tuiles. Et la 65em tuile c'est le A majuscule. A vrais dire les 255 premier tiles sont enregistré en mémoire et calqué sur le code ASCII. (Du moins avec Second Basic).Ce qui nous apprend d'un tile à pour dimensions 8 points sur 8 points et qu'ils ne peuvent être affiché seulement dans les cellules. Les tiles ne s'affiche pas au point prés.
Dans Tools/ASCII table vous avez le numéro du tile sa représentation ceci dit, faire un jeu comme ça graphiquement c'est pas vraiment génial ! Il va falloir en créer d'autre ! Et placer en mémoire vos propres tiles ! Pour cela nous allons utiliser une nouvelle fonction qui sont les "DATA" qui représente les donnés brutes contenus dans votre Rom Megadrive. Ensuite nous allons voir comment mettre les données en Mémoire Vidéo dédié au Tiles ! Et les afficher. Pour cette dernière vous savez un peu maintenant afficher un tile sur mégadrive avec Second basic, mais la méthode présenté plus haut vous permet d'afficher seulement un tile de 8 points sur 8. Il est fréquent dans le monde du jeu vidéo d'afficher des tiles d'une dimension de 16 * 16pts. Et le Second Basic à des commandes pour ça !
Le Basic, un monde de Data !
Nous allons mettre en forme un premier tiles de 8 * 8 pts mais avant passons un peu au point technique.
La mégadrive possède une Mémoire vidéo de 64ko. (65536 Octets pour être précis ! 65,536 kio). C'est le VDP de la mégadrive..
Pour un tile, une ligne est codé sur 4 octets. Chaque demis octets représente un point à l'écran donc un octet sert à calculé deux points à l'écran. (Nous verrons pourquoi dans une prochaine leçon). Ce qui veut dire que pour un tiles de 8 * 8 points, il faut 8 lignes donc 8*4=32 octets en mémoire pour un tiles. Donc on va coder un truc du genre :
Tile1:
OOOO
OOOO
OOOO
OOOO
OOOO
OOOO
OOOO
OOOO
4 octets sur 8 lignes.
Pour cette première approche, on va dire que le premier demis octet si il est à 0 alors le point est noir et si il est 1 alors il est blanc ceci dit ce n'est pas du binaire. Idem prochaine leçon pour le pourquoi réellement. Nous allons plutôt parler de valeur hexadécimal. C'est une valeur compris entre 0 et 15. En sachant après 9 on utilise la lettre A jusque F. (Rien de bien méchant)
Un truc rigolo c'est que deux valeurs hexadécimal = 1 octet et c'est super lisible. (hFF = 255 =%11111111 = 1 octet !)
le % représente souvent une écriture binaire. Le petit h (ou grand H) représente souvent une valeur Hexadécimal. Nous pouvons retrouver aussi le sigle du dollars : $ )
Maintenant nous allons dessiner un carré vide à l’intérieur en hexadécimale.
h11111111
h10000001
h10000001
h10000001
h10000001
h10000001
h10000001
h11111111
Chaque valeur = 1 point. 8 points par lignes (donc 4 octets ah ah) 8 lignes. Nous avons notre carré. Maintenant il faut l'intégrer dans la Rom, avec la commande Data. On va remplacer le h par le sigle $
et avant chaque ligne nous allons utiliser la commande Datalong. (On verra de nouveau plus tard ce que signifie réellement Long). Et on va placer une Étiquette à tout ça.
Une étiquette se fini par :
Ce permet à certaine fonction de se brancher sur une autre partie du code.
Maintenant que nous avons dans notre programme, les tiles en mémoire Rom, il faut les charger en mémoire vidéo. C'est simple avec la commande :
LoadTiles Etiquette,Nombre de Tile à charger,Place du Tile dans la mémoire vidéo
OK nous avons qu'un seul tile à charger et nous allons placer ce tiles à la position 256.
Ce qui fait donc :
Et enfin on affiche le tile avec DrawTile. Voici le petit programme :

Alors tu me montees comment faire un tiles de 16 point ?
Non...
Aller si on place 4 tiles tous simplement.
Nous avons nos 4 tuiles dont une tuiles de 16 points sur 8... Bon pour "répéter" le même tiles de 8 points sur 8, c'est comme ça, mais nous allons faire mieux, placer en mémoire un tiles de 16 points sur 16. Pour cela il faut mémoriser 4 tiles. Allons y pour faire notre méga-tuile en carré !
Maintenant avec la commande LoadTiles , nous n'allons pas entrer en mémoire une tuile mais bien 4
La place 256,257,258 et 259 contient les nouveaux tiles dans cette exemple.
Et pour afficher les tiles ?
DrawTilesInc Numéros du tiles de départ,Position X,Pösition Y,Nombre de Tiles en Largeur,Nombre de Tiles en hauteur
Ce qui revient donc à faire
DrawTile 256,0,0
DrawTile 257,0,1
DrawTile 258,1,0
DrawTile 259,1,1
Magique non ?

Notons que la commande TilesInc2 permet d'afficher en premier les tiles en verticale.
Je vous encourage à tester donc tout ça, à modifier les 0 et 1 pour le moment et pourquoi pas faire une petite map en mode manuel !
Ah pour finir Rem cela permet d'afficher des commentaires dans votre programme...
Le prochain chapitre traitera des variables ! Un poil plus chientos car ce n'est pas graphique mais nous ne pouvons guerre couper à ça. !
Tilsets... Cela vous dit qu'elle que chose ?
Les morceaux de tiles dans le monde du jeu vidéo est un morceau de graphismes qui collé bout à bout est la pour représenter votre monde, votre niveau du jeu, votre carte du jeu dans un RPG... Si vous regardez des vieux jeux, vous pouvez voir que beaucoup d'élément de décors se répète dans la map. (Même Mur, Même nuage ...)
Les niveaux/map ne sont pas des grandes images, ça consommerais trop de Ram et de place, mais des morceaux de tuile re composé.
La mégadrive fonctionne bien sur sur ce même principe ! Voici un morceau code pour afficher un tuile !
- Code:
DrawTile 1,0,0
Cela affiche le tile (1) à la cellule X=0,Y=0
(Cette fois si c'est bien X au début et Y à la fin !)

Maintenant affichez le Tile 65 !
Un A ?
Et oui, sur la mégadrive, les lettres de notre alphabet sont des Tuiles. Et la 65em tuile c'est le A majuscule. A vrais dire les 255 premier tiles sont enregistré en mémoire et calqué sur le code ASCII. (Du moins avec Second Basic).Ce qui nous apprend d'un tile à pour dimensions 8 points sur 8 points et qu'ils ne peuvent être affiché seulement dans les cellules. Les tiles ne s'affiche pas au point prés.
Dans Tools/ASCII table vous avez le numéro du tile sa représentation ceci dit, faire un jeu comme ça graphiquement c'est pas vraiment génial ! Il va falloir en créer d'autre ! Et placer en mémoire vos propres tiles ! Pour cela nous allons utiliser une nouvelle fonction qui sont les "DATA" qui représente les donnés brutes contenus dans votre Rom Megadrive. Ensuite nous allons voir comment mettre les données en Mémoire Vidéo dédié au Tiles ! Et les afficher. Pour cette dernière vous savez un peu maintenant afficher un tile sur mégadrive avec Second basic, mais la méthode présenté plus haut vous permet d'afficher seulement un tile de 8 points sur 8. Il est fréquent dans le monde du jeu vidéo d'afficher des tiles d'une dimension de 16 * 16pts. Et le Second Basic à des commandes pour ça !
Le Basic, un monde de Data !
Nous allons mettre en forme un premier tiles de 8 * 8 pts mais avant passons un peu au point technique.
La mégadrive possède une Mémoire vidéo de 64ko. (65536 Octets pour être précis ! 65,536 kio). C'est le VDP de la mégadrive..
Pour un tile, une ligne est codé sur 4 octets. Chaque demis octets représente un point à l'écran donc un octet sert à calculé deux points à l'écran. (Nous verrons pourquoi dans une prochaine leçon). Ce qui veut dire que pour un tiles de 8 * 8 points, il faut 8 lignes donc 8*4=32 octets en mémoire pour un tiles. Donc on va coder un truc du genre :
Tile1:
OOOO
OOOO
OOOO
OOOO
OOOO
OOOO
OOOO
OOOO
4 octets sur 8 lignes.
Pour cette première approche, on va dire que le premier demis octet si il est à 0 alors le point est noir et si il est 1 alors il est blanc ceci dit ce n'est pas du binaire. Idem prochaine leçon pour le pourquoi réellement. Nous allons plutôt parler de valeur hexadécimal. C'est une valeur compris entre 0 et 15. En sachant après 9 on utilise la lettre A jusque F. (Rien de bien méchant)
Un truc rigolo c'est que deux valeurs hexadécimal = 1 octet et c'est super lisible. (hFF = 255 =%11111111 = 1 octet !)
le % représente souvent une écriture binaire. Le petit h (ou grand H) représente souvent une valeur Hexadécimal. Nous pouvons retrouver aussi le sigle du dollars : $ )
Maintenant nous allons dessiner un carré vide à l’intérieur en hexadécimale.
h11111111
h10000001
h10000001
h10000001
h10000001
h10000001
h10000001
h11111111
Chaque valeur = 1 point. 8 points par lignes (donc 4 octets ah ah) 8 lignes. Nous avons notre carré. Maintenant il faut l'intégrer dans la Rom, avec la commande Data. On va remplacer le h par le sigle $
et avant chaque ligne nous allons utiliser la commande Datalong. (On verra de nouveau plus tard ce que signifie réellement Long). Et on va placer une Étiquette à tout ça.
- Code:
E_Tiles:
Datalong $11111111
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $11111111
Une étiquette se fini par :
Ce permet à certaine fonction de se brancher sur une autre partie du code.
Maintenant que nous avons dans notre programme, les tiles en mémoire Rom, il faut les charger en mémoire vidéo. C'est simple avec la commande :
LoadTiles Etiquette,Nombre de Tile à charger,Place du Tile dans la mémoire vidéo
OK nous avons qu'un seul tile à charger et nous allons placer ce tiles à la position 256.
Ce qui fait donc :
- Code:
LoadTiles E_Tiles,1,256
Et enfin on affiche le tile avec DrawTile. Voici le petit programme :
- Code:
LoadTiles E_Tiles,1,256
DrawTile 256,0,0
E_Tiles:
Datalong $11111111
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $11111111

Alors tu me montees comment faire un tiles de 16 point ?
Non...
Aller si on place 4 tiles tous simplement.
- Code:
DrawTile 256,0,0
DrawTile 256,1,0
DrawTile 256,0,1
DrawTile 256,1,1
Nous avons nos 4 tuiles dont une tuiles de 16 points sur 8... Bon pour "répéter" le même tiles de 8 points sur 8, c'est comme ça, mais nous allons faire mieux, placer en mémoire un tiles de 16 points sur 16. Pour cela il faut mémoriser 4 tiles. Allons y pour faire notre méga-tuile en carré !
- Code:
E_Tiles:
Rem * Tiles Haut Gauche *
Datalong $11111111
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Rem * Tiles Haut Droite *
Datalong $11111111
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Rem * Tiles Bas Gauche *
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $11111111
Rem * Tiles Bas Droite *
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $11111111
Maintenant avec la commande LoadTiles , nous n'allons pas entrer en mémoire une tuile mais bien 4
- Code:
LoadTiles E_Tiles,4,256
La place 256,257,258 et 259 contient les nouveaux tiles dans cette exemple.
Et pour afficher les tiles ?
DrawTilesInc Numéros du tiles de départ,Position X,Pösition Y,Nombre de Tiles en Largeur,Nombre de Tiles en hauteur
- Code:
DrawTilesInc 256,0,0,2,2
Ce qui revient donc à faire
DrawTile 256,0,0
DrawTile 257,0,1
DrawTile 258,1,0
DrawTile 259,1,1
Magique non ?

Notons que la commande TilesInc2 permet d'afficher en premier les tiles en verticale.
Je vous encourage à tester donc tout ça, à modifier les 0 et 1 pour le moment et pourquoi pas faire une petite map en mode manuel !
Ah pour finir Rem cela permet d'afficher des commentaires dans votre programme...
Le prochain chapitre traitera des variables ! Un poil plus chientos car ce n'est pas graphique mais nous ne pouvons guerre couper à ça. !
- Code:
Rem ***************************************
Rem * Affichage d'un Tiles pour mégadrive *
Rem ***************************************
Rem * Charge les données E_Tiles dans la mémoire vidéo *
LoadTiles E_Tiles,4,256
Rem ****************************************
Rem * Affichage des 4 tiles en position 0,0*
Rem ****************************************
DrawTilesInc 256,0,0,2,2
Rem *******************************
Rem * Les données du carré en Rom *
Rem *******************************
E_Tiles:
Rem Tile A
DataLong $11111111
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $11111111
Dernière édition par Monos le Mar 5 Déc 2017 - 6:06, édité 1 fois
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Chapitre 4, les variables avec Second Basic
Cela va être lourd ! Je le sais, quand on débute, on aime pas les variables, et la cela ne va pas être ludique !
Bon Késako une variable ? C'est une boite qui contient une valeur numérique ou une chaîne de caractère (String, non bande de vicieux) et qui porte un nom.
Exemple la variable Vie contient la valeur 3 qui permet de mémoriser le nombre de vie du joueur. La variable Nom contient la chaîne "Monos" qui contient le nom du joueur... Les variables peuvent être travaillé,, on ressort sa valeur, on la modifie, on en place une nouvelle, on en fait une addition avec une autre variable... Bref nous verrons des exemples.
Second Basic, possède trois type de variable.
-Les variables Integer. C'est les variables par défaut. C'est une variable qui prend 16 bits en mémoire soit 2 octets et permet donc de mémoriser une valeur entre 0 et 65,535
-Les Variables Long. C'est une variable qui prend 32 bits donc 4 octets et mémorise une valeur comprise entre 0 et 4,294,967,295
C'est deux variables peuvent seulement prendre des valeurs numériques.
Et les strings qui permet de mémoriser des "lettres". Par défaut la place prise est de 128 octets (128 lettres)
(Il y a moyen de changer la taille des strings, mais nous verrons ça dans un autre chapitre quand nous allons étudier les tableaux)
En Basic pour mémoriser une valeur dans une variable c'est le signe égale.
Vie=3
On assigne la valeur numérique 3 à Vie.
Et si on fait Vie=Vie+Vie ?
On assigne dans la variable Vie, deux fois sa valeur vie prend 6 si on garde l'exemple.
Nom$="Monos"
une variable de type Chaîne prend à la fin le sigle dollard et la chaîne doit être entre les guillemets.
Notons qu'une variable Long doit se finir par le sigle &
Vie&=4000000000000000
En Second basic, Vie et VIE c'est la même chose (Ce n'est pas sensible à la case comme on dit) mais attention vie$ est différent de vie& et de vie.
Déclaration de Variable
En basic, la déclaration des variables n'est pas obligatoire, mais reste conseillé quand même. Il existe une option dans le logiciel pour "forcer la déclaration des variables" mais semble occasionner des bugs quand on utilise des Fonctions et des Procédures.
Mais c'est partie voici comment réserver une variable integer (donc 2 octets)
Pour un Long on remplace Integer par Long , et pour un string on remplace cela par String.
Afficher le contenu d'une variable à l'écran
Nous allons faire simple :
Print nom_variable
Et oui pour afficher le contenu de Vie un print vie et le tour est joué.
Si vous fait Print vie+vie ? Et ba vous allez avoir droit à une adition !
Une expérience !
On va faire une expérience pour vous expliquer un autre truc.
regarder ce petit programme !
La deuxième valeur affiche 65536 !
Heu normalement 3-4 devrait donner -1 non ?
Oui. Sauf que sur Second Basic, c'est des valeurs Non Signées, donc quand on passe en dessous de 0 , on repart à la fin. Et l’inverse est vrais. 65536+1 donnera 0. (pour un integer).
Culture Général
Les variables c'est le petit problème de beaucoup de basic.(pas tous) Souvent on passe à la simplicité des types de variables. Sur Second Basic ils sont donc tous non signées et peut être seulement des integer et des long pour les variables numérique. Elles consomment 2 et 4 octets. C'est la que certain langage sont plus précis comme le C / C++ il y a beaucoup plus de type de variable numérique et peuvent être signé. (c.a.d jouer vraiment avec les valeurs négatives). On peux avoir des variables binaire, (1 octets) par exemple. Signé ou pas. Ce qui permet d'économisé encore plus de place sur les petits systèmes. Ceci dit beaucoup de basic permet quand même de travailler à l'octet prêt avec peek et poke ! Il y a des moyens d'économiser de la mémoire avec ce procédé. Mais ceci est une autre histoire...
Le prochain chapitre portera sur les boucles, ce qui va permetre d'afficher un début de map !
Cela va être lourd ! Je le sais, quand on débute, on aime pas les variables, et la cela ne va pas être ludique !
Bon Késako une variable ? C'est une boite qui contient une valeur numérique ou une chaîne de caractère (String, non bande de vicieux) et qui porte un nom.
Exemple la variable Vie contient la valeur 3 qui permet de mémoriser le nombre de vie du joueur. La variable Nom contient la chaîne "Monos" qui contient le nom du joueur... Les variables peuvent être travaillé,, on ressort sa valeur, on la modifie, on en place une nouvelle, on en fait une addition avec une autre variable... Bref nous verrons des exemples.
Second Basic, possède trois type de variable.
-Les variables Integer. C'est les variables par défaut. C'est une variable qui prend 16 bits en mémoire soit 2 octets et permet donc de mémoriser une valeur entre 0 et 65,535
-Les Variables Long. C'est une variable qui prend 32 bits donc 4 octets et mémorise une valeur comprise entre 0 et 4,294,967,295
C'est deux variables peuvent seulement prendre des valeurs numériques.
Et les strings qui permet de mémoriser des "lettres". Par défaut la place prise est de 128 octets (128 lettres)
(Il y a moyen de changer la taille des strings, mais nous verrons ça dans un autre chapitre quand nous allons étudier les tableaux)
En Basic pour mémoriser une valeur dans une variable c'est le signe égale.
Vie=3
On assigne la valeur numérique 3 à Vie.
Et si on fait Vie=Vie+Vie ?
On assigne dans la variable Vie, deux fois sa valeur vie prend 6 si on garde l'exemple.
Nom$="Monos"
une variable de type Chaîne prend à la fin le sigle dollard et la chaîne doit être entre les guillemets.
Notons qu'une variable Long doit se finir par le sigle &
Vie&=4000000000000000
En Second basic, Vie et VIE c'est la même chose (Ce n'est pas sensible à la case comme on dit) mais attention vie$ est différent de vie& et de vie.
Déclaration de Variable
En basic, la déclaration des variables n'est pas obligatoire, mais reste conseillé quand même. Il existe une option dans le logiciel pour "forcer la déclaration des variables" mais semble occasionner des bugs quand on utilise des Fonctions et des Procédures.
Mais c'est partie voici comment réserver une variable integer (donc 2 octets)
- Code:
Local Nom_Variable AS Integer
Pour un Long on remplace Integer par Long , et pour un string on remplace cela par String.
Afficher le contenu d'une variable à l'écran
Nous allons faire simple :
Print nom_variable
Et oui pour afficher le contenu de Vie un print vie et le tour est joué.
Si vous fait Print vie+vie ? Et ba vous allez avoir droit à une adition !
Une expérience !
On va faire une expérience pour vous expliquer un autre truc.
regarder ce petit programme !
- Code:
Local Vie as integer
Vie=3
print vie
Vie=Vie-4
Print vie
La deuxième valeur affiche 65536 !
Heu normalement 3-4 devrait donner -1 non ?
Oui. Sauf que sur Second Basic, c'est des valeurs Non Signées, donc quand on passe en dessous de 0 , on repart à la fin. Et l’inverse est vrais. 65536+1 donnera 0. (pour un integer).
Culture Général
Les variables c'est le petit problème de beaucoup de basic.(pas tous) Souvent on passe à la simplicité des types de variables. Sur Second Basic ils sont donc tous non signées et peut être seulement des integer et des long pour les variables numérique. Elles consomment 2 et 4 octets. C'est la que certain langage sont plus précis comme le C / C++ il y a beaucoup plus de type de variable numérique et peuvent être signé. (c.a.d jouer vraiment avec les valeurs négatives). On peux avoir des variables binaire, (1 octets) par exemple. Signé ou pas. Ce qui permet d'économisé encore plus de place sur les petits systèmes. Ceci dit beaucoup de basic permet quand même de travailler à l'octet prêt avec peek et poke ! Il y a des moyens d'économiser de la mémoire avec ce procédé. Mais ceci est une autre histoire...
Le prochain chapitre portera sur les boucles, ce qui va permetre d'afficher un début de map !
Dernière édition par Monos le Mar 5 Déc 2017 - 6:05, édité 1 fois
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Chapire 5 : Boucle d'or ! Il faut le réveiller !
Une boucle en programmation permet de répéter un "morceau" de code. Le basic propose plusieurs formule nous allons en voir deux, les deux les plus utiles.
La Boucle While
While permet d'entrer dans la boucle si la condition est vérifié.
Exemple tant que la variable X est inférieure à 10, va y tu peux entrer dans la boucle !
Une fois sortie de la boucle, on repart au début et on re teste la condition pour voir si y rendre de nouveau ce qui donne :
Si avant la boucle X n'est pas inférieure à 10, on saut la boucle.
Exemple d'un petit code complet.
For comme un Lion
La boucle For est une des boucles les plus utilisés en programmation.
Nous l’utilisions quand on connais le nombre de tour qu'il faut faire.
For condition to fin de condition
...
[i]Next
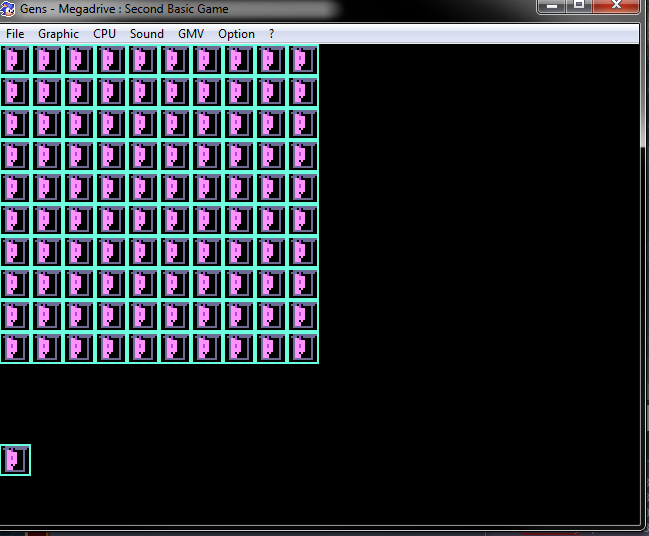
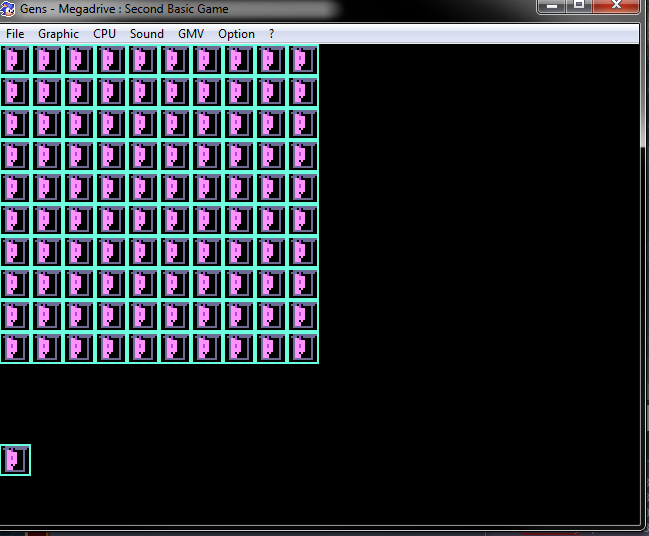
Exemple :
[/i]
X est initié 0, on afficher X, on repart au début et invisiblement X=X+1
et on repart, on affiche 2... quand X = 10, la "condition" n'est plus valable donc la boucle n'est pas joué.
Afficher une map de carré !
Voici le petit code pour afficher une petite map !
Voici donc une carte de 10 cases sur 10 case.
Voici les deux boucles for qui sont imbriqués.
Je débute toujours par Y, c'est plus pratique, mais ça on verra ça plus tard !
dans le DrawTiles, je multiplie X et Y par deux car dans cette exemple, avec une seule commande je pose deux tiles horizontalement et deux tiles verticalement !
Les boucles sont important en programmation. Peux importe le langage de programmation que vous utilisez et même en langage assembleur, les boucles existent.
Pour commencer, le déroulement principale de votre jeu est une boucle sinon une fois les commandes lu, la modification des données et l'affichage réalisé, le programme se termine ba il faut recommencer ce schémas...
Une boucle en programmation permet de répéter un "morceau" de code. Le basic propose plusieurs formule nous allons en voir deux, les deux les plus utiles.
La Boucle While
While permet d'entrer dans la boucle si la condition est vérifié.
Exemple tant que la variable X est inférieure à 10, va y tu peux entrer dans la boucle !
Une fois sortie de la boucle, on repart au début et on re teste la condition pour voir si y rendre de nouveau ce qui donne :
- Code:
While X<10
Rem code
Wend
Si avant la boucle X n'est pas inférieure à 10, on saut la boucle.
Exemple d'un petit code complet.
- Code:
Local X as integer
While X<10
Print X
X=X+1
Wend
For comme un Lion
La boucle For est une des boucles les plus utilisés en programmation.
Nous l’utilisions quand on connais le nombre de tour qu'il faut faire.
For condition to fin de condition
...
[i]Next
Exemple :
[/i]
- Code:
Local X As Integer
For X=0 to 9
Print X
Next
X est initié 0, on afficher X, on repart au début et invisiblement X=X+1
et on repart, on affiche 2... quand X = 10, la "condition" n'est plus valable donc la boucle n'est pas joué.
Afficher une map de carré !
Voici le petit code pour afficher une petite map !
- Code:
Rem ***************************************
Rem * Affichage d'un Tiles pour mégadrive *
Rem ***************************************
Rem * Déclaration des variables. *
Local X As Integer
Local Y As Integer
Rem * Charge les données E_Tiles dans la mémoire vidéo *
LoadTiles E_Tiles,4,256
Rem ****************************************
Rem * Affichage des 4 tiles en position 0,0*
Rem ****************************************
For Y=0 To 9
For X=0 To 9
DrawTilesInc 256,X*2,Y*2,2,2
Next
Next
Rem *******************************
Rem * Les données du carré en Rom *
Rem *******************************
E_Tiles:
Rem Tile A
DataLong $11111111
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $11111111
Voici donc une carte de 10 cases sur 10 case.
- Code:
For Y=0 To 9
For X=0 To 9
DrawTilesInc 256,X*2,Y*2,2,2
Next
Next
Voici les deux boucles for qui sont imbriqués.
Je débute toujours par Y, c'est plus pratique, mais ça on verra ça plus tard !
dans le DrawTiles, je multiplie X et Y par deux car dans cette exemple, avec une seule commande je pose deux tiles horizontalement et deux tiles verticalement !
Les boucles sont important en programmation. Peux importe le langage de programmation que vous utilisez et même en langage assembleur, les boucles existent.
Pour commencer, le déroulement principale de votre jeu est une boucle sinon une fois les commandes lu, la modification des données et l'affichage réalisé, le programme se termine ba il faut recommencer ce schémas...
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Chapitre 6 : A condition de bien coder !
Aller courage, encore deux petits truc à voir avant de re faire joujoux véritablement avec la mégadrive. Nous allons débuter avec les conditions. Et c'est un des plus gros points d'un programme car sans condition, tous le programme serait plus ou moins linéaire...
Une condition c'est un morceau de code qui sera effectué quand un élément est vrais. Exemple si la vie du personne est égale à 0 alors fin du jeun, retour à l'écran du jeu. Si la position X de votre héros est supérieur à 320, alors replace le héros à 320 pour éviter qu'il puisse sortir de l'écran...
Les conditions en basic, se fait avec If (Truc à tester) Then (Morceau de code) End IF.
Pour les trucs à tester, il existe plusieurs opérateurs. Voici une paire d'opérateur avec attention Piège à Con
> : Plus grand que
<: Plus petit que
=: Piège à Con si vous savez coder !!! C'est belle et bien égale à !
Oui en Basic on utilise seulement un seul = pour tester une égalité.
On peux aussi combiné le = avec le > ou <.
=> Egale ou plus grand
<= Egale ou plus petit
<> Différent.
Voici un exemple
Maintenant si vous changez la valeur de Vie avec 0, le code entre le if ne fonctionne plus.
Regardez ce code :
Attention, j'ai bien placé Vie à 0.
Résultat ? Il est mort. Else, permet d’exécuter un code qui n'as pas été validé par les testes en amonts. Si X>0 Alors afficher du text pour dire qu'il est en vie, sinon affiche le texte pour annoncer la mort !
C'est pas plus compliqué que ça.
Il existe aussi la commande ElseIf qui permet de tester différente valeur. Exemple :
C'est cool non pour faire une suite de vérification vous ne trouvez pas ? Aller un autre concepts utile dans les conditions, les multis conditions. AND et OR (Il en existe d'autre mais pour débuter c'est suffisant)
AND veux dire ET ! Dans une condition pour qu'elle soit Vrais, il faut que les deux expressions soit vrais, si une est fausse, le code ne peux pas fonctionner.
OR veux dire OU ! Il suffit dans le test qu'une seul condition soit VRAIS pour que le code fonctionne ! Jouez un peu avec ce code !
Vous pouvez aussi tester des variables contre variable.
If X=Y Then ... C'est autorisé les gens. ET ajouter des multiplicateurs, des soustractions....
If X+1=Y-1 then....
Faite un peu d'entrainement avec les conditions et les boucles ! C'est supras important pour un programme.
Mine de rien on avance bien, un petit point sur ce que vous savez ?
-Gérer un peu les conditions
-Gérer un peu les boucles
-Afficher du text
-Gérer les variables
-Mettre en mémoire des graphismes et les afficher sur l'écran.
Prochaine étape les Tableaux Numériques et après promis on retourne trifouiller la mégadrive avec des trucs cool !
Aller courage, encore deux petits truc à voir avant de re faire joujoux véritablement avec la mégadrive. Nous allons débuter avec les conditions. Et c'est un des plus gros points d'un programme car sans condition, tous le programme serait plus ou moins linéaire...
Une condition c'est un morceau de code qui sera effectué quand un élément est vrais. Exemple si la vie du personne est égale à 0 alors fin du jeun, retour à l'écran du jeu. Si la position X de votre héros est supérieur à 320, alors replace le héros à 320 pour éviter qu'il puisse sortir de l'écran...
Les conditions en basic, se fait avec If (Truc à tester) Then (Morceau de code) End IF.
Pour les trucs à tester, il existe plusieurs opérateurs. Voici une paire d'opérateur avec attention Piège à Con
> : Plus grand que
<: Plus petit que
=: Piège à Con si vous savez coder !!! C'est belle et bien égale à !
Oui en Basic on utilise seulement un seul = pour tester une égalité.
On peux aussi combiné le = avec le > ou <.
=> Egale ou plus grand
<= Egale ou plus petit
<> Différent.
Voici un exemple
- Code:
Local Vie as integer
Vie=3
If Vie > 0 Then
Print "Le personnage est encore en vie"
End if
Maintenant si vous changez la valeur de Vie avec 0, le code entre le if ne fonctionne plus.
Regardez ce code :
- Code:
Local Vie as integer
Vie=0
If Vie > 0 Then
Print "Le personnage est encore en vie"
else
Print "Il est mort"
End if
Attention, j'ai bien placé Vie à 0.
Résultat ? Il est mort. Else, permet d’exécuter un code qui n'as pas été validé par les testes en amonts. Si X>0 Alors afficher du text pour dire qu'il est en vie, sinon affiche le texte pour annoncer la mort !
C'est pas plus compliqué que ça.
Il existe aussi la commande ElseIf qui permet de tester différente valeur. Exemple :
- Code:
Locale X as Integer
X=2
If X=1 then
Print "1"
Elseif X=2 then
Print "2"
Elseif x=3 then
print "3"
end if
C'est cool non pour faire une suite de vérification vous ne trouvez pas ? Aller un autre concepts utile dans les conditions, les multis conditions. AND et OR (Il en existe d'autre mais pour débuter c'est suffisant)
AND veux dire ET ! Dans une condition pour qu'elle soit Vrais, il faut que les deux expressions soit vrais, si une est fausse, le code ne peux pas fonctionner.
OR veux dire OU ! Il suffit dans le test qu'une seul condition soit VRAIS pour que le code fonctionne ! Jouez un peu avec ce code !
- Code:
Locale X as Integer
Locale Y as integer
X=2
Y=1
If X=1 And Y=1 then
Print "1"
Elseif X=2 And Y=1 then
Print "2"
Elseif x=3 And y=1 then
print "3"
end if
Vous pouvez aussi tester des variables contre variable.
If X=Y Then ... C'est autorisé les gens. ET ajouter des multiplicateurs, des soustractions....
If X+1=Y-1 then....
Faite un peu d'entrainement avec les conditions et les boucles ! C'est supras important pour un programme.
Mine de rien on avance bien, un petit point sur ce que vous savez ?
-Gérer un peu les conditions
-Gérer un peu les boucles
-Afficher du text
-Gérer les variables
-Mettre en mémoire des graphismes et les afficher sur l'écran.
Prochaine étape les Tableaux Numériques et après promis on retourne trifouiller la mégadrive avec des trucs cool !
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Chapitre 7 : Au Tableau pour copier 10 fois, je n'oublie pas de déclarer mes variables !
Attention, jusque la ce que je raconte, c'est un jeu d'enfant, la je risque d'en perdre plusieurs. Ro non ne quitte pas la page, ce n'est pas non plus compliqué les tableaux ! Tu sais ce que c'est qu'une variable ? Imaginons une variable pour garder en mémoire le numéros du premier Tiles. Appelons ça la variable Tile_1.
Maintenant passons à la deuxième cellule, Déclarons Tile_2, Nous allons continuer avec Tile_3, A ma carte à 100 tiles de coté. Je dois faire ça 100 fois ? Plus les verticales ? non non non non non !!! C'est que des tiles aprés tous, on va réunir les variables l'un collé à l'autre avec de la super glue ! Et on va dire que toute ces variables porte le nom de Tile avec un indice.
Par exemple Tile 3 c'est la 3em variables collé (Attention mini piège à con)
Ba c'est ce que nous appelons ça dans le jargon informatique les Tableaux ou Array en langue anglaise.
Nous allons déclarer donc un tableau. Pour ça c'est simple !
Local Nom_Variable(nombre_de_case) As Integer (ou Long)
Et le tour est joué.
Ensuite pour placer une valeur dans un tableau c'est simple !
Nom_Variable(Numéros_de_la_case)=Valeur
Et pour afficher ?
Print Nom_Variable(Numéros_de_la_case)
Mouahaha
Bon j'avais dit qu'il y avait un piège à con ! un mini piège à con.
oui car quand j'ai dit que
quote]Par exemple Tile 3 c'est la 3em variables collé[/quote]
C'est faux !
Ce n'est pas la 3em variables (ou cas) mais la 4em car la case 0 existe !
On dit que c'est indexer sur 0 donc quand on déclare le tableau vie(10) en vérité on prépare 11 cases !
Tableau à deux dimensions
Et oué, jusque la on fait des lignes de case, mais on peux faire aussi des lignes en plus qui va avec le tableau. C'est la 2em dimension.
Pour aller chercher la valeur, il faut donc une coordonné X et Y dans le tableau !
Voyons voir ça ensemble en exemple plus parlant.
Bon on déclare un tableau en local qui à pour nom vie. Et la il y a deux valeurs dans cette exemple. 10 et 5. Ce qui fait donc 11 colonnes (Les coordonné X) et 6 lignes (Coordonné Y).
Vie(0,2)=10 veux dire mémorise la valeur 10 dans la colone 0 de la ligne 2.
et print vie(0,2)
veux dire ba affiche la valeur mémorisé en colone 0 de la ligne 2.
Tout simplement
Ajouter la valeur 1 à toutes les cases !
Bon voici un petit exemple dans un tableau à deux dimension pour initier le tableau à 1 !
Et oui, une double boucle For imbriqué ! L'un pour les Y et l'autre pour les X.
Tien donc un truc que je n'avais pas dit dans les déclaration de variable !
Local X As Integer,Y As Integer
avec une virgule, nous pouvons déclarer les variables sur la même ligne. Attention à ne pas répéter le local bien sur !
Tableau à 3 dimension ou plus
Heum entre dans la 3em dimension.
Bon en déclarant une 3em valeur au tableau en entre dans la 3em dimension du tableau. (Le Z)
Pour identifier la case il faut donc 3 coordonnée.
Autre point,il est possible d'ajouter d'autre dimension avec ce logiciel... L'utilité est mince, mais c'est bon de le savoir. voici un exemple avec 5 dimenssions.
Voila on a fini une grosse partie du programme, maintenant avec tous ça on va jouer à un jeu , prochaine étape, afficher un Sprite Machine !
Attention, jusque la ce que je raconte, c'est un jeu d'enfant, la je risque d'en perdre plusieurs. Ro non ne quitte pas la page, ce n'est pas non plus compliqué les tableaux ! Tu sais ce que c'est qu'une variable ? Imaginons une variable pour garder en mémoire le numéros du premier Tiles. Appelons ça la variable Tile_1.
Maintenant passons à la deuxième cellule, Déclarons Tile_2, Nous allons continuer avec Tile_3, A ma carte à 100 tiles de coté. Je dois faire ça 100 fois ? Plus les verticales ? non non non non non !!! C'est que des tiles aprés tous, on va réunir les variables l'un collé à l'autre avec de la super glue ! Et on va dire que toute ces variables porte le nom de Tile avec un indice.
Par exemple Tile 3 c'est la 3em variables collé (Attention mini piège à con)
Ba c'est ce que nous appelons ça dans le jargon informatique les Tableaux ou Array en langue anglaise.
Nous allons déclarer donc un tableau. Pour ça c'est simple !
Local Nom_Variable(nombre_de_case) As Integer (ou Long)
Et le tour est joué.
Ensuite pour placer une valeur dans un tableau c'est simple !
Nom_Variable(Numéros_de_la_case)=Valeur
Et pour afficher ?
Print Nom_Variable(Numéros_de_la_case)
Mouahaha
- Code:
Local vie(10) As Integer
vie(4)=10
Print vie(4)
Bon j'avais dit qu'il y avait un piège à con ! un mini piège à con.
oui car quand j'ai dit que
quote]Par exemple Tile 3 c'est la 3em variables collé[/quote]
C'est faux !
Ce n'est pas la 3em variables (ou cas) mais la 4em car la case 0 existe !
On dit que c'est indexer sur 0 donc quand on déclare le tableau vie(10) en vérité on prépare 11 cases !
Tableau à deux dimensions
Et oué, jusque la on fait des lignes de case, mais on peux faire aussi des lignes en plus qui va avec le tableau. C'est la 2em dimension.
Pour aller chercher la valeur, il faut donc une coordonné X et Y dans le tableau !
Voyons voir ça ensemble en exemple plus parlant.
- Code:
Local vie(10,5) As Integer
vie(0,2)=10
Print vie(0,2)
Bon on déclare un tableau en local qui à pour nom vie. Et la il y a deux valeurs dans cette exemple. 10 et 5. Ce qui fait donc 11 colonnes (Les coordonné X) et 6 lignes (Coordonné Y).
Vie(0,2)=10 veux dire mémorise la valeur 10 dans la colone 0 de la ligne 2.
et print vie(0,2)
veux dire ba affiche la valeur mémorisé en colone 0 de la ligne 2.
Tout simplement
Ajouter la valeur 1 à toutes les cases !
Bon voici un petit exemple dans un tableau à deux dimension pour initier le tableau à 1 !
- Code:
Local vie(10,5) As Integer
Local X As Integer,Y As Integer
For Y=0 To 5
For X=0 To 10
vie(X,Y)=1
Next
Next
Print vie(0,2)
Et oui, une double boucle For imbriqué ! L'un pour les Y et l'autre pour les X.
Tien donc un truc que je n'avais pas dit dans les déclaration de variable !
Local X As Integer,Y As Integer
avec une virgule, nous pouvons déclarer les variables sur la même ligne. Attention à ne pas répéter le local bien sur !
Tableau à 3 dimension ou plus
Heum entre dans la 3em dimension.
Bon en déclarant une 3em valeur au tableau en entre dans la 3em dimension du tableau. (Le Z)
Pour identifier la case il faut donc 3 coordonnée.
Autre point,il est possible d'ajouter d'autre dimension avec ce logiciel... L'utilité est mince, mais c'est bon de le savoir. voici un exemple avec 5 dimenssions.
- Code:
Local vie(10,5,5,6,10) As Integer
Local X As Integer,y As Integer
For Y=0 To 5
For X=0 To 10
vie(X,Y,0,5,3)=1
Next
Next
Print vie(0,2,0,5,3)
Voila on a fini une grosse partie du programme, maintenant avec tous ça on va jouer à un jeu , prochaine étape, afficher un Sprite Machine !
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Chapitre 8 : Bob le lutin se paye un sprite
Bon, vous savez quoi on va cette fois si lancer les choses sérieuses ! On va parler de sprite. De sprite machine car c'est le co processeur de la mégadrive qui s'occupe de ça et gère cette fonction !
Ce qui est cool avec les sprites de la mégadrive, c'est que nous pouvons le poser en point près. Pas comme les tiles.
Alors, l'image d'un sprite est calqué sur les tiles. Donc Data plus loadTile pour mémoriser ça dans la mémoire vidéo est aussi fonctionnelle pour les tiles.
On va utiliser un carré de 8 point pour l'exemple.
-Nous allons aussi déclarer le nom de notre sprite en integer.
Maintenant il faut définir la taille (en tiles) du sprite dans sp1 (pour notre exemple.) La fonction AddSprite(1,1) permet de faire ça. 1,1 c''est tous simplement la taille en X et Y du sprite en question en fonction des tiles.
donc
sp1=AddSprite(1,1)
maintenant nous allons lui attacher le numéros du tiles de départ ! (256 pour notre exemple)
=> PropSprite sp1,256,0
Ne vous occupez pas du 0 pour le moment, on verra ça plus tard !
Et enfin on va l'afficher avec la commande Move
=>MoveSprite sp1,128,128
Voici le code source test !
Et oué, le carré est en haut à gauche. Pourtant on a demandé 128 sur 128.
Verdicte ? Ba le coin haut-gauche de l'écran à pour coordonné de base 128 points, sur 128 ! Piège à con.
Maintenant on va utiliser le gros carré du début. On ba remplacer les data E_Tiles par celui qui convient, modifier le loadtiles et le Addsprite pour avoir un carré de 4 sur 4.
Houla, il y a un bug non ?
Non, on a bien un tile de 16 x 16 point. Ceci dit la paterne est entrelacer. Ce qui fait :
Tile 1 - Tile 3
Tile 2 - Tile 4
En gros on commence par les ligne 1, ligne 2 pour décaler sur la nouvelle colonne !
Replaçons l'ordre des tiles dans les datas ! A vous de jouer la !
Voila on a un beau carré.
Et si nous allons le faire bouger automatiquement ?
Oui <3
Bon on va utiliser une boucle infini while 1...wend
on va afficher le sprite par apport à une valeur X
a la fin de la boucle on augmente X de 1 et on recommence la bouzin !
Voici le code
Un nouveau petit truc apparait. Sleep 1,TvBlank
Retirez le pour tester et voir l'effet !
Sleep 1,TvBlank en gros permet de ralentir le "programme". Il attend le retour du balayage d'écran.
Voila le nouveau chapitre fini. Le prochain chapitre vera la gestion du PAD pour diriger notre sprite puis nous allons attaquer la couleur ! Car jusque la avoir seulement du noir et du blanc, cela ne fais pas office à cette console. (Nous sommes pas sur Game Boy !!! Nemau ?)
Bon, vous savez quoi on va cette fois si lancer les choses sérieuses ! On va parler de sprite. De sprite machine car c'est le co processeur de la mégadrive qui s'occupe de ça et gère cette fonction !
Ce qui est cool avec les sprites de la mégadrive, c'est que nous pouvons le poser en point près. Pas comme les tiles.
Alors, l'image d'un sprite est calqué sur les tiles. Donc Data plus loadTile pour mémoriser ça dans la mémoire vidéo est aussi fonctionnelle pour les tiles.
On va utiliser un carré de 8 point pour l'exemple.
-Nous allons aussi déclarer le nom de notre sprite en integer.
Maintenant il faut définir la taille (en tiles) du sprite dans sp1 (pour notre exemple.) La fonction AddSprite(1,1) permet de faire ça. 1,1 c''est tous simplement la taille en X et Y du sprite en question en fonction des tiles.
donc
sp1=AddSprite(1,1)
maintenant nous allons lui attacher le numéros du tiles de départ ! (256 pour notre exemple)
=> PropSprite sp1,256,0
Ne vous occupez pas du 0 pour le moment, on verra ça plus tard !
Et enfin on va l'afficher avec la commande Move
=>MoveSprite sp1,128,128
Voici le code source test !
- Code:
local sp1 as integer
LoadTiles E_Tiles,1,256
sp1=AddSprite(1,1)
PropSprite sp1,256,0
MoveSprite sp1,128,128
E_Tiles:
Rem Tile A
DataLong $11111111
DataLong $10000001
DataLong $10000001
DataLong $10000001
DataLong $10000001
DataLong $10000001
DataLong $10000001
DataLong $11111111
Et oué, le carré est en haut à gauche. Pourtant on a demandé 128 sur 128.
Verdicte ? Ba le coin haut-gauche de l'écran à pour coordonné de base 128 points, sur 128 ! Piège à con.
Maintenant on va utiliser le gros carré du début. On ba remplacer les data E_Tiles par celui qui convient, modifier le loadtiles et le Addsprite pour avoir un carré de 4 sur 4.
- Code:
Local sp1 As Integer
LoadTiles E_Tiles,4,256
sp1=AddSprite(2,2)
PropSprite sp1,256,0
MoveSprite sp1,128,128
E_Tiles:
Rem Tile A
DataLong $11111111
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $11111111
Houla, il y a un bug non ?
Non, on a bien un tile de 16 x 16 point. Ceci dit la paterne est entrelacer. Ce qui fait :
Tile 1 - Tile 3
Tile 2 - Tile 4
En gros on commence par les ligne 1, ligne 2 pour décaler sur la nouvelle colonne !
Replaçons l'ordre des tiles dans les datas ! A vous de jouer la !
Voila on a un beau carré.
Et si nous allons le faire bouger automatiquement ?
Oui <3
Bon on va utiliser une boucle infini while 1...wend
on va afficher le sprite par apport à une valeur X
a la fin de la boucle on augmente X de 1 et on recommence la bouzin !
Voici le code
- Code:
Local sp1 As Integer,X As Integer
LoadTiles E_Tiles,4,256
X=128
sp1=AddSprite(2,2)
PropSprite sp1,256,0
MoveSprite sp1,X,129
While 1
MoveSprite sp1,X,128
X=X+1
Sleep 1,TvBlank
Wend
E_Tiles:
Rem Tile A
DataLong $11111111
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $11111111
Un nouveau petit truc apparait. Sleep 1,TvBlank
Retirez le pour tester et voir l'effet !
Sleep 1,TvBlank en gros permet de ralentir le "programme". Il attend le retour du balayage d'écran.
Voila le nouveau chapitre fini. Le prochain chapitre vera la gestion du PAD pour diriger notre sprite puis nous allons attaquer la couleur ! Car jusque la avoir seulement du noir et du blanc, cela ne fais pas office à cette console. (Nous sommes pas sur Game Boy !!! Nemau ?)
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Chapitre 10 : Quand je vois la vie en #d36ec4 !
Celle la est nul xd
Bon jusque la vous vous êtes dit merde je peux faire des sprites et des tiles seulement en noir et blanc car quand je j'utilise des valeurs de plus de 1 dans les datalong, ça marche plus !
No panique ! Comme dit Jammy on va régler ça et ce n'est pas sorcier !
La mégadrive peut mémoriser en même temps 4 palettes de 16 teintes qui sont sélectionnable dans un nuancier de 512 couleurs ! C'est peux par apport à la Super Nes mais que voulez vous !
Pour voir les couleurs, le logiciel propose un outils dédié. Allez dans le menu Tools palette éditor.
Vous avez le nuancier, et quand vous clissez la sourie sur un teinte, elle s'affiche à droite et le code couleur à gauche. (Sega Code)
En cliquant sur un carré de la palette (en bas) et une teinte, elle se mémorise dedans, ce qui vous permet de créer votre palette de 16 couleurs.
Fait copy to clipboard et ok une fois la palette choisis, et dans votre code source, un contrôle+V permet de coller la palette.
Renommer l'étiquette de votre palette comme bon vous semple !
Bravos vous avez copier coller votre premier palette mégadrive mais malheureusement c'est seulement des données Data, donc en Rom, il faut faire passer ça dans la mémoire vidéo dédié au palette de couleur. (La CRAM)
Et quand tu Cram, c'est que tu es proche du feux... ok
Exemple random
Un peu de Technique
Bon une teinte sur Megadrive, c'est la réunion de trois couleur. Le Rouge,Le vert le Bleu. Ce qui donne du RVB ou RGB en anglais (G pour Green = Vert)
Chaque composant est codé sur 8 niveaux même si on utilises une valeur entre 0 et 15 en hexadécimal.
Ce qui fait 8 niveaux de Bleu, 8 Niveaux de Vert, 8 niveaux de Bleu soit 8*8*8 ce qui donne ? 512 yeah donc 512 couleurs possible.
Votre pc windows par exemple fonctionne aussi en RGB mais chaque teinte possède 256 niveaux (00 à FF pour chaque teinte ce qui donne 256*256*256 = 16777216 (le true colors !) ou le 24 bits. Le 32 bits permet d'avoir un canal alpha.
Bon bref voyons comment assigner la palette à un sprite (ou tiles ah ah)
Nom étiquette ça parle de lui même.
Numéro_palette c'est entre 0 et 3 compris (oui vous pouvez avoir quatres palettes en même temps)
0 et 16 gardez ça comme ça les gens !
Ce qui fait pour mon exemple !
Maintenant nous allons assigner la palette à notre sprite.
Vous vous souvenez de la commande Popsprite ? La première valeur permet d'avoir le début du tiles pour votre sprites, et le deuxième c'est tous simplement le numéros de la palette. Cool.
Maintenant dans les Data de votre Tiles vous pouvez jouer avec les valeurs par point de 0 à F qui correspond à l'index de votre palette.
Changer la couleur du fond !
Vous pouvez changer la couleur du fond.
Et voila le travaille.
Changer / Choix de la palette de couleur d'un tile
Attention c'est space !
Il suffit juste à coté du numéros du tiles d'ajoute un +palette(numéros_palette)
Exemple avec DrawTilesInc :
Voila pour un monde de couleur sur la mégadrive ah ah.
Voici un code exemple :

Celle la est nul xd
Bon jusque la vous vous êtes dit merde je peux faire des sprites et des tiles seulement en noir et blanc car quand je j'utilise des valeurs de plus de 1 dans les datalong, ça marche plus !
No panique ! Comme dit Jammy on va régler ça et ce n'est pas sorcier !
La mégadrive peut mémoriser en même temps 4 palettes de 16 teintes qui sont sélectionnable dans un nuancier de 512 couleurs ! C'est peux par apport à la Super Nes mais que voulez vous !
Pour voir les couleurs, le logiciel propose un outils dédié. Allez dans le menu Tools palette éditor.
Vous avez le nuancier, et quand vous clissez la sourie sur un teinte, elle s'affiche à droite et le code couleur à gauche. (Sega Code)
En cliquant sur un carré de la palette (en bas) et une teinte, elle se mémorise dedans, ce qui vous permet de créer votre palette de 16 couleurs.
Fait copy to clipboard et ok une fois la palette choisis, et dans votre code source, un contrôle+V permet de coller la palette.
Renommer l'étiquette de votre palette comme bon vous semple !
Bravos vous avez copier coller votre premier palette mégadrive mais malheureusement c'est seulement des données Data, donc en Rom, il faut faire passer ça dans la mémoire vidéo dédié au palette de couleur. (La CRAM)
Et quand tu Cram, c'est que tu es proche du feux... ok
Exemple random
- Code:
E_Palette_1:
DATAINT $0000,$000C,$0A20,$048C,$02AC,$0C4A,$0866,$008E
DATAINT $0E8E,$0CE6,$0642,$002A,$0846,$0C2C,$0CC4,$066C
Un peu de Technique
Bon une teinte sur Megadrive, c'est la réunion de trois couleur. Le Rouge,Le vert le Bleu. Ce qui donne du RVB ou RGB en anglais (G pour Green = Vert)
Chaque composant est codé sur 8 niveaux même si on utilises une valeur entre 0 et 15 en hexadécimal.
Ce qui fait 8 niveaux de Bleu, 8 Niveaux de Vert, 8 niveaux de Bleu soit 8*8*8 ce qui donne ? 512 yeah donc 512 couleurs possible.
Votre pc windows par exemple fonctionne aussi en RGB mais chaque teinte possède 256 niveaux (00 à FF pour chaque teinte ce qui donne 256*256*256 = 16777216 (le true colors !) ou le 24 bits. Le 32 bits permet d'avoir un canal alpha.
Bon bref voyons comment assigner la palette à un sprite (ou tiles ah ah)
- Code:
Palettes Nom_Étiquette,Numéro_Palette,0,16
Nom étiquette ça parle de lui même.
Numéro_palette c'est entre 0 et 3 compris (oui vous pouvez avoir quatres palettes en même temps)
0 et 16 gardez ça comme ça les gens !
Ce qui fait pour mon exemple !
- Code:
Palettes E_Palette_1,0,0,16
Maintenant nous allons assigner la palette à notre sprite.
Vous vous souvenez de la commande Popsprite ? La première valeur permet d'avoir le début du tiles pour votre sprites, et le deuxième c'est tous simplement le numéros de la palette. Cool.
Maintenant dans les Data de votre Tiles vous pouvez jouer avec les valeurs par point de 0 à F qui correspond à l'index de votre palette.
Changer la couleur du fond !
Vous pouvez changer la couleur du fond.
- Code:
BgColor numéros_palette, index_couleur
- Code:
BgColor 0, 15
Et voila le travaille.
Changer / Choix de la palette de couleur d'un tile
Attention c'est space !
Il suffit juste à coté du numéros du tiles d'ajoute un +palette(numéros_palette)
Exemple avec DrawTilesInc :
- Code:
DrawTilesInc 260+Palette(1),10,10,2,2
Voila pour un monde de couleur sur la mégadrive ah ah.
Voici un code exemple :

- Code:
' Chargement des 4 tiles de 8 px
LoadTiles E_Tiles,4,260
' Chargement dans la palette de couleur dans la palette 1
Palettes E_Palette_1,1,0,16
'Boucle pour afficher 10 tiles de 16px
For Y=0 To 9
For X=0 To 9
' C'est bien un "+" pour changer la palette(0-3)
DrawTilesInc 260+Palette(1),X*2,Y*2,2,2
Next
Next
'Afficher un seul til
DrawTilesInc 260+Palette(1),0,25,2,2
' Data d'une palette
E_Palette_1:
DataInt $0000,$000C,$0A20,$048C,$02AC,$0C4A,$0866,$008E
DataInt $0E8E,$0CE6,$0642,$002A,$0846,$0C2C,$0CC4,$066C
' data de nos tiles
E_Tiles:
DataLong $99999999
DataLong $90066666
DataLong $90666050
DataLong $90068850
DataLong $90068888
DataLong $90068888
DataLong $90068858
DataLong $90068858
DataLong $99999999
DataLong $66666669
DataLong $66666609
DataLong $00006009
DataLong $80006009
DataLong $80006009
DataLong $80006009
DataLong $80006009
DataLong $90068888
DataLong $90068888
DataLong $90068808
DataLong $90068880
DataLong $90068880
DataLong $90066666
DataLong $90000000
DataLong $99999999
DataLong $80006009
DataLong $80006009
DataLong $00006009
DataLong $00006009
DataLong $00006009
DataLong $66666009
DataLong $00000009
DataLong $99999999
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Chapitre 11 : Cela va couper chérie !
11em chapitre à l'initiation de codage de la mégadrive en basic. Vous savez quoi ? vous avez pas mal de quoi faire un petit jeu avec tout ça ! Enfin presque.
Vous savez poser un tile à l'écran, poser un sprite, modifier les couleurs, les boucles, les conditions, la gestion de la manette de jeu ! Ils nous manque un petit truc, l'organisation du programme ! Et oué un chapitre qui va être chientôs mais indispensable.
Pour le moment, votre code est pratiquement compacté. Nous allons voir comment le décompacter pour créer des modules. Nous allons voir les Procédures, et les Fonctions qui sont plus moins la même chose.
La même chose avec deux nom différent ?
Bon, ok. Alors une procédure c'est un morceau code qui sera appelé dans votre programme.
Regardez cette effet !
On début avec p_test qui n'est pas une variable. Ensuite on entre dans la boucle "vide" mais peux importe.
Plus bas on a un morceau de code.
Declare Sub p_test()
...
End Sub
Cela permet de créer un bloc
quand on écrit dans exemple p_test, on va chercher la procédure du même nom pour l’exécuter et donc afficher "Hello World" à l'écran pour cette exemple.
Il y a un truc de cool avec les procédures, c'est le passage de paramètre. Regarder nous allons voir si votre megadrive sait faire une multiplication. (A vrais dire non , il doit ruser pour vous sortir un résultat d'une multiplication.)
Nous avons entrée deux paramètre avec P_Test 5,2
Et enfin dans la procédure nous les avons récupéré pour afficher une multiplication. Voila vous avez appris ce que c'est qu'une procédure.
Cela peut aussi permettre de découper son programme.
Une procédure pour afficher la map
Une procédure pour afficher le joueur...
Ceci dit des fois nous aimerions récupérer le résultat de la procédure, Cela se nomme une fonction.
Regardez un peu cette fonction.
La variable R va récupérer la fonction F_Test et passer en argument 5 et 2. (On place ici des parenthèses)
A la place de Declare Sub on déclare une Function et un end Function
Puis Return qui retourne tous simplement le résultat dans le R du début.
On affiche R et le tour est joué.
Valeur Global
Regardez ce petit programme !
Le premier X affiche 10. Bon ok.
Mais le deuxième 0 et le 3em affiche bien 10.
C'est normale. Nous avons déclaré X en Local. Cela ne fonctionne pas dans les procédures et fonction. Nous pouvons passer une variable en Global avec
Global nom_variable_ as type _de_variable.
Maintenant les trois Print afficherons 10 et c'est le même X pour tous. Dans la procedure/fonction, ce n'est q'une variable intermédiaire.
Les procédures et les fonctions sont super puissant donc pour découper votre programme, et regrouper en un seul endroit un morceau de code qui doit être appelé fréquemment.
11em chapitre à l'initiation de codage de la mégadrive en basic. Vous savez quoi ? vous avez pas mal de quoi faire un petit jeu avec tout ça ! Enfin presque.
Vous savez poser un tile à l'écran, poser un sprite, modifier les couleurs, les boucles, les conditions, la gestion de la manette de jeu ! Ils nous manque un petit truc, l'organisation du programme ! Et oué un chapitre qui va être chientôs mais indispensable.
Pour le moment, votre code est pratiquement compacté. Nous allons voir comment le décompacter pour créer des modules. Nous allons voir les Procédures, et les Fonctions qui sont plus moins la même chose.
La même chose avec deux nom différent ?
Bon, ok. Alors une procédure c'est un morceau code qui sera appelé dans votre programme.
Regardez cette effet !
- Code:
p_test
While 1
Wend
Declare Sub p_test()
Print "Hello World"
End Sub
On début avec p_test qui n'est pas une variable. Ensuite on entre dans la boucle "vide" mais peux importe.
Plus bas on a un morceau de code.
Declare Sub p_test()
...
End Sub
Cela permet de créer un bloc
quand on écrit dans exemple p_test, on va chercher la procédure du même nom pour l’exécuter et donc afficher "Hello World" à l'écran pour cette exemple.
Il y a un truc de cool avec les procédures, c'est le passage de paramètre. Regarder nous allons voir si votre megadrive sait faire une multiplication. (A vrais dire non , il doit ruser pour vous sortir un résultat d'une multiplication.)
- Code:
P_Test 5,2
While 1
Wend
Declare Sub P_Test(x As Integer,y As Integer)
Print x*y
End Sub
Nous avons entrée deux paramètre avec P_Test 5,2
Et enfin dans la procédure nous les avons récupéré pour afficher une multiplication. Voila vous avez appris ce que c'est qu'une procédure.
Cela peut aussi permettre de découper son programme.
Une procédure pour afficher la map
Une procédure pour afficher le joueur...
Ceci dit des fois nous aimerions récupérer le résultat de la procédure, Cela se nomme une fonction.
Regardez un peu cette fonction.
- Code:
Local R As Integer
R=F_Test(5,2)
Print R
While 1
Wend
Declare Function F_Test(x As Integer,y As Integer) as integer
Return x*y
End Function
La variable R va récupérer la fonction F_Test et passer en argument 5 et 2. (On place ici des parenthèses)
A la place de Declare Sub on déclare une Function et un end Function
Puis Return qui retourne tous simplement le résultat dans le R du début.
On affiche R et le tour est joué.
Valeur Global
Regardez ce petit programme !
- Code:
Local X As Integer
X=10
Print X
F_Test
Print X
Declare Sub F_Test()
Print X
End Sub
Le premier X affiche 10. Bon ok.
Mais le deuxième 0 et le 3em affiche bien 10.
C'est normale. Nous avons déclaré X en Local. Cela ne fonctionne pas dans les procédures et fonction. Nous pouvons passer une variable en Global avec
Global nom_variable_ as type _de_variable.
- Code:
Global X As Integer
X=10
Print X
F_Test
Print X
Declare Sub F_Test()
Print X
End Sub
Maintenant les trois Print afficherons 10 et c'est le même X pour tous. Dans la procedure/fonction, ce n'est q'une variable intermédiaire.
Les procédures et les fonctions sont super puissant donc pour découper votre programme, et regrouper en un seul endroit un morceau de code qui doit être appelé fréquemment.
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Chapitre 12 : Data
Nous savons faire pas mal de chose sur la mégadrive. Nous savons (de Marseille) utiliser un joystick, afficher un sprite à la position que nous voulons à l'écran, poser un Tiles, faire des boucles, des conditions, un peu utiliser les tableaux, nous allons entrer dans les DATA.
Les Data c'est le bien en basic ! C'est une suite de valeur (ou de chaîne) mise en mémoire et qui peut être appelé par le programme. Sur la mégadrive c'est tout simple des donnés qui sont codés dans la ROM. (La cartouche heins).
Nous avons déjà vu ça avec les Datalong pour mémoriser les graphismes,et les Dataint pour mémoriser une palette de couleur, mais il existe aussi les data simple.
Première approche des Data avec Data
Premièrement pour n'importe qu'elle suite de data, il faut une étiquette pour l'identifier.
L'étiquette se compose d'un nom suivie des deux points. Notons que j'ai l'habite de débuter mes noms d'étiquettes par un E_
Maintenant nous allons placer notre suite de data l'un après l'autre.
Nous allons débuter avec une chaîne de caractère
J'ai placé 6 animaux dans cette liste sur deux lignes de Data (oué nous sommes au point de vu biologique des animaux !) Chaque éléments est séparé par une virgule et comme c'est une chaîne (des lettres quoi), je place l'élément entre deux guillemets droit. "Elements". A la fin de la ligne je ne place pas de virgule ! C'est important.
Maintenant nous allons afficher à l'écran de la mégradrive les 6 noms d’animaux ! Pour cela il faut :
=> Une commande pour se brancher que l'étiquette.
=> Une commande pour lire la donnée Data
=> Une commande pour afficher à l'écran la donnée Data.
Pour se brancher sur une étiquette 'Data' c'est la commande Restore nom de l'étiquette.
Donc dans notre exemple :
Dans dans notre exemple
Maintenant nous n'avons plus à afficher à l'écran la variable N$ avec print
Ce qui fait :
Normalement si tous se passe bien, vous devez avoir =>Chat à l'écran.
Dupliquont le Read N$ et Print N$.
Chat et Chien s'affiche bien.
En fait autre que le nom de l'étiquette, il y a aussi in compteur invisible. (Index), et à chaque fois que Read est utilisé, le compteur est modifié de 1 prêt à lire la prochaine donné, et avec un Restore on re initie le compteur à 0 sur l'étiquette voulu !
Bon faire à chaque fois Read machin c'est lourd, nous allons pour l'exemple utiliser une Boucle ! nous savons qu'il y a 6 données, nous allons donc utiliser pour cette exemple une boucle For !
Et voila le travaille. (Notons que pour cette exemple je n'ai pas initié les variables, Le second basic ne le demande pas nativement, mais je vous conseille de la faire quand vous entrez en mode production de jeu véritablement.
Attention ou vous placez votre boucle ! C'est après le restore sinon vous allez à chaque boucle revenir au début de l'étiquette avec un index à 0. (Piège à con)
Data permet aussi de mémoriser des valeur numérique. Exemple :
Cette fois si, N ne porte pas le $ car ce n'est pas une chaine.
Attention si c'est des valeurs/variable codé sur 32 bits (des longs), il faut bien utiliser le sigle & à la fin de la variable.
n&
Datalong et Dataint
Si vous voulez (et ça sera souvent le cas) des donnée de type int ou long vous pouvez utiliser les Dataint et Datalong, cela marche pareil que les data simples. Pour lire ce type de data c'est tous simplement Readint et Readlong. Exemple avec notre suite numérique.
Note : A la place de Restore vous pouvez aussi utiliser Reload. Cela fait la même chose
C'est avec les Data que vous allez mémoriser dans la rom de votre cartouche les donnés brutes de votre jeu, comme l'agencement d'un niveau. Regardez un peu ce petit morceau de data pour illustrer l'exemple :
Nous savons faire pas mal de chose sur la mégadrive. Nous savons (de Marseille) utiliser un joystick, afficher un sprite à la position que nous voulons à l'écran, poser un Tiles, faire des boucles, des conditions, un peu utiliser les tableaux, nous allons entrer dans les DATA.
Les Data c'est le bien en basic ! C'est une suite de valeur (ou de chaîne) mise en mémoire et qui peut être appelé par le programme. Sur la mégadrive c'est tout simple des donnés qui sont codés dans la ROM. (La cartouche heins).
Nous avons déjà vu ça avec les Datalong pour mémoriser les graphismes,et les Dataint pour mémoriser une palette de couleur, mais il existe aussi les data simple.
Première approche des Data avec Data
Premièrement pour n'importe qu'elle suite de data, il faut une étiquette pour l'identifier.
L'étiquette se compose d'un nom suivie des deux points. Notons que j'ai l'habite de débuter mes noms d'étiquettes par un E_
- Code:
E_data:
Maintenant nous allons placer notre suite de data l'un après l'autre.
Nous allons débuter avec une chaîne de caractère
- Code:
Data "Chat","Chien","Ours"
Data "Oiseau","Humain","Panda"
J'ai placé 6 animaux dans cette liste sur deux lignes de Data (oué nous sommes au point de vu biologique des animaux !) Chaque éléments est séparé par une virgule et comme c'est une chaîne (des lettres quoi), je place l'élément entre deux guillemets droit. "Elements". A la fin de la ligne je ne place pas de virgule ! C'est important.
Maintenant nous allons afficher à l'écran de la mégradrive les 6 noms d’animaux ! Pour cela il faut :
=> Une commande pour se brancher que l'étiquette.
=> Une commande pour lire la donnée Data
=> Une commande pour afficher à l'écran la donnée Data.
Pour se brancher sur une étiquette 'Data' c'est la commande Restore nom de l'étiquette.
Donc dans notre exemple :
- Code:
Restore E_Data
Dans dans notre exemple
- Code:
Read N$
Maintenant nous n'avons plus à afficher à l'écran la variable N$ avec print
Ce qui fait :
- Code:
Restore E_Data
Read N$
Print N$
E_data:
Data "Chat","Chien","Ours"
Data "Oiseau","Humain","Panda"
Normalement si tous se passe bien, vous devez avoir =>Chat à l'écran.
Dupliquont le Read N$ et Print N$.
- Code:
Restore E_Data
Read N$
Print N$
Read N$
Print N$
E_data:
Data "Chat","Chien","Ours"
Data "Oiseau","Humain","Panda"
Chat et Chien s'affiche bien.
En fait autre que le nom de l'étiquette, il y a aussi in compteur invisible. (Index), et à chaque fois que Read est utilisé, le compteur est modifié de 1 prêt à lire la prochaine donné, et avec un Restore on re initie le compteur à 0 sur l'étiquette voulu !
Bon faire à chaque fois Read machin c'est lourd, nous allons pour l'exemple utiliser une Boucle ! nous savons qu'il y a 6 données, nous allons donc utiliser pour cette exemple une boucle For !
- Code:
Restore E_Data
For X=0 to 5
Read N$
Print N$
Next
E_data:
Data "Chat","Chien","Ours"
Data "Oiseau","Humain","Panda"
Et voila le travaille. (Notons que pour cette exemple je n'ai pas initié les variables, Le second basic ne le demande pas nativement, mais je vous conseille de la faire quand vous entrez en mode production de jeu véritablement.
Attention ou vous placez votre boucle ! C'est après le restore sinon vous allez à chaque boucle revenir au début de l'étiquette avec un index à 0. (Piège à con)
Data permet aussi de mémoriser des valeur numérique. Exemple :
- Code:
Restore E_Data
For X=0 to 5
Read N
Print N
Next
E_data:
Data 52,45,6000
Data 84564,412451,754125
Cette fois si, N ne porte pas le $ car ce n'est pas une chaine.
Attention si c'est des valeurs/variable codé sur 32 bits (des longs), il faut bien utiliser le sigle & à la fin de la variable.
n&
Datalong et Dataint
Si vous voulez (et ça sera souvent le cas) des donnée de type int ou long vous pouvez utiliser les Dataint et Datalong, cela marche pareil que les data simples. Pour lire ce type de data c'est tous simplement Readint et Readlong. Exemple avec notre suite numérique.
- Code:
Restore E_Data
For X=0 to 5
Readint N
Print N
Next
E_data:
Dataint 52,45,6000
Dataint 84564,412451,754125
Note : A la place de Restore vous pouvez aussi utiliser Reload. Cela fait la même chose
C'est avec les Data que vous allez mémoriser dans la rom de votre cartouche les donnés brutes de votre jeu, comme l'agencement d'un niveau. Regardez un peu ce petit morceau de data pour illustrer l'exemple :
- Code:
E_Map:
Data 1,1,1,1,1,1,1,1,1,1,1,1
Data 1,0,0,0,0,0,0,0,1,0,0,1
Data 1,0,0,0,1,0,2,0,1,0,0,1
Data 1,0,0,0,1,0,0,0,0,0,0,1
Data 1,1,1,0,1,1,1,1,1,1,1,1
Data 1,0,0,0,0,0,0,0,0,0,0,1
Data 1,0,0,0,0,0,0,0,0,0,0,1
Data 1,0,0,0,1,1,1,1,1,1,1,1
Data 1,0,0,0,0,0,0,0,0,0,0,1
Data 1,0,0,0,0,0,0,0,0,0,0,1
Data 1,1,1,1,1,1,1,1,1,1,1,1
[/code
Des 0, des 1 et des 2 sur des lignes data. Chaque valeur numérique c'est un tile. Chaque ligne est une ligne horizontale.
Une zone de 12 tiles sur 11.
Je décide (arbitrairement pour l'exemple) que 0 c'est le sol, 1 le mur et 2 un coffre. Et j'a ma map !
Je dois maintenant aller chercher les données de la map pour la foutre en mémoire, et poser mes tiles en fonction de valeur tous simplement. Je vais juste vous montrer un morceau de code pour placer ça en mémoire !
[code]
Rem ******************************************************
Rem * Déclaration des variables et du tableau de mémoire *
Rem ******************************************************
Dim T_Ram_MAP(12,11) As Integer
Local ID_MAP As Integer,X As Integer, Y As Integer
Rem *************************
Rem * Se brancher sur E_MAP *
Rem *************************
Restore E_Map
Rem *******************************************************************************
Rem * Deux boucle pour lecteur et mémorisation dans le tableau de la valeur voulu *
Rem *******************************************************************************
For Y=0 To 10
For X=0 To 11
Read ID_MAP
T_Ram_Map(X,Y)=ID_MAP
Next
Next
Rem ************************
Rem * Lecteur de T_Ram_map *
Rem ************************
For Y=0 To 10
For X=0 To 11
Locate Y,X
Print T_Ram_Map(X,Y)
Next
Next
Rem *************************
Rem * Les données de la rom *
Rem *************************
E_Map:
Data 1,1,1,1,1,1,1,1,1,1,1,1
Data 1,0,0,0,0,0,0,0,1,0,0,1
Data 1,0,0,0,1,0,2,0,1,0,0,1
Data 1,0,0,0,1,0,0,0,0,0,0,1
Data 1,1,1,0,1,1,1,1,1,1,1,1
Data 1,0,0,0,0,0,0,0,0,0,0,1
Data 1,0,0,0,0,0,0,0,0,0,0,1
Data 1,0,0,0,1,1,1,1,1,1,1,1
Data 1,0,0,0,0,0,0,0,0,0,0,1
Data 1,0,0,0,0,0,0,0,0,0,0,1
Data 1,1,1,1,1,1,1,1,1,1,1,1
[/code]
[img]http://www.rpg-maker.fr/images/megadrive_data.png[/img]
Voila, nous en avons fini avec les datas pour cette fois si. Vous savez quoi ? Avec tous ça vous êtes capable de débuter la création de petit jeu ou de moteur de jeu ! Le prochaine article sera un déplacement case par case d'un sprite avec collision contre les murs, Et vous savez quoi ? A l'heure actuel vous avez tout en main pour faire ça !
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
(Le chapitre 13 est un peu plus loin)
Dernière édition par Monos le Ven 11 Aoû 2017 - 10:13, édité 1 fois
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Chapitre 14 : améliorons les conditions avec des cases !!!
Il est fréquent que nous utilisons de multiple If combiné avec elseif pour tester une même variable pour faire des "effets différents". Il y a moyen d'éviter les if imbriqué à gogo avec les Select Case.
c'est très simple, on "teste" une variable et en fonction de sa valeur on fait jouxjoux avec.
Regardez cette exemple :
Select Case
va récupérer les données de variable choisis. Ensuite on test juste la valeur voulu avec
Case
On réalise la programmation que vous voulez et n'oubliez pas le Exit Select avant de passer à la Case suivante ou au End Select qui termine cette méga condition.
permet tous simplement de faire jouer un morceau de code si le reste n'est pas valide ! Ce n'est pas obligatoire de placer un Case Else bien sur.
Dans notre gros exemple d'avant, dans la procedure DrawMap() on teste la variabe id pour poser la tuile et placer une valeur dans un tableau. Nous utilisons des if et des elseif. Cela fonctionne bien mais avec des cases voici ce que ça peut donner !
C'est donc une autre manière de faire et peut être beaucoup plus lisible.
Voila pour ce petit article sur les Cases.
Il est fréquent que nous utilisons de multiple If combiné avec elseif pour tester une même variable pour faire des "effets différents". Il y a moyen d'éviter les if imbriqué à gogo avec les Select Case.
c'est très simple, on "teste" une variable et en fonction de sa valeur on fait jouxjoux avec.
Regardez cette exemple :
- Code:
Local Vie As Integer
Vie=0
Select Case Vie
Case 0
Print "Vous n'avez plus de vie"
Exit Select
Case 1
Print "C'est votre dernière vie"
Exit Select
Case Else
Print "Vous êtes large en vie !!!"
Exit Select
End Select
Select Case
va récupérer les données de variable choisis. Ensuite on test juste la valeur voulu avec
Case
On réalise la programmation que vous voulez et n'oubliez pas le Exit Select avant de passer à la Case suivante ou au End Select qui termine cette méga condition.
Dans notre gros exemple d'avant, dans la procedure DrawMap() on teste la variabe id pour poser la tuile et placer une valeur dans un tableau. Nous utilisons des if et des elseif. Cela fonctionne bien mais avec des cases voici ce que ça peut donner !
- Code:
If id=0 Then
T_Map_Collision(X,Y)=1
ElseIf id=1 Then
DrawTilesInc 255,x*2,y*2,2,2
T_Map_Collision(X,Y)=0
ElseIf id=2 Then
DrawTilesInc 259,x*2,y*2,2,2
T_Map_Collision(X,Y)=1
End If
- Code:
Select Case id
Case 0
T_Map_Collision(X,Y)=1
Exit Select
Case 1
DrawTilesInc 255,x*2,y*2,2,2
T_Map_Collision(X,Y)=0
Exit Select
Case 2
DrawTilesInc 259,x*2,y*2,2,2
T_Map_Collision(X,Y)=1
Exit Select
End Select
C'est donc une autre manière de faire et peut être beaucoup plus lisible.
Voila pour ce petit article sur les Cases.
Dernière édition par Monos le Ven 11 Aoû 2017 - 10:12, édité 1 fois
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Chapitre 15 : Constante et Gosub
Une constante
Oué encore un chapitre qui n'est pas vraiment lié à la mégadrive. Mais bon, c'est important aussi. Nous allons parler des constantes dans le logiciel second basic. Un truc qui peut simplifier la vie.
Alors nous allons prendre un exemple concret encore une fois tiré de notre programme moteur de déplacement case par case !
Nous s'avons que tiles de mur se trouve à la position 259 de la vidéo ram !
Donc à chaque fois que nous voulons jouer avec un mur, il faut inscrire 259. C'est lourding non ? Il y a une première possibilité, c'est de mémoriser 259 dans une variable et appeler simplement la variable mur qui va ressortir la valeur 259 dans le Drawtile par exemple. Sauf que ba voila c'est de nouveau 2 octets de mangé ! Alors sur un petit programme comme ça ce n'est pas bien grave. Mais quand vous voulez faire un gros jeu, il se peut que vous allez avoir besoin de place ! Et c'est la que les constantes entre en jeu les amis !
Et dans notre drawtiles
Que ce passe t'il ? A la compilation, le compilateur va tous simplement remplacer les #mur par 259 ! #mur n'est pas une "variable" donc ne mange pas les 2 ou 4 octets ! C'est un travaille du compilo !
Elle n'est pas belle la vie ?
Goto et Gosub !
Nous allons remonter le temps, quoi c'est pas déjà fait ! Voici un petit article culture général du basic j'ai envie de dire et je vous présente deux vielles commande en basic qui fonctionne bien sur sur Second Basic, mais qui honétement sont à éviter le plus possible maintenant. Je vous présente GOTO et GOSUB !
Débutons avec GOTO
QUand le le programme rencontre Goto + étiquette , il va se connecter à l'étiquette en question. Exemple :
La chat est affiché à l'écran
Il rencontre Goto E_ on saute à E_1
Oiseau est affiché et le programme continue.
Mais le truc c'est avec goto, c'est du programme dit spaghetti ! Le code n'est pas trés bien organisé. Bref à éviter le maximum.
Gosub
C'est gosub c'est mieux, c'est comme les procédures et les fonctions, cela permet de découper son programme.
Le code va afficher le premier text ! Ensuite rencontre un gosub et va dont en E_1 pour travailler le code en affichant :Nous sommes dans une sous routine. Une fois qu'il rencontre Return, il retourne au programme principale et continue sa route ! Affiche Les ombres d'Aëdemphia ne sont pas réalistes.
Il peut y avoir plusieurs Sous routine "Gosub" imbriqué mais il faut bien penser à finir avec un return.
Ceci dit maintenant avec les procédures et les fonctions, les gosub ne serve plus à grand chose. Mais cela reste votre choix de codage.
L'avantage de travailler avec que des Gosub, c'est de ne pas avoir besoin de déclarer les variables globals. Le désavantage c'est de ne pas vraiment pouvoir faire passer des paramètres et jouer de nouveau avec des tonnes de variables à en perdre son assembleur ! Bref un choix personnelle de comment coder votre jeu !
Une constante
Oué encore un chapitre qui n'est pas vraiment lié à la mégadrive. Mais bon, c'est important aussi. Nous allons parler des constantes dans le logiciel second basic. Un truc qui peut simplifier la vie.
Alors nous allons prendre un exemple concret encore une fois tiré de notre programme moteur de déplacement case par case !
Nous s'avons que tiles de mur se trouve à la position 259 de la vidéo ram !
Donc à chaque fois que nous voulons jouer avec un mur, il faut inscrire 259. C'est lourding non ? Il y a une première possibilité, c'est de mémoriser 259 dans une variable et appeler simplement la variable mur qui va ressortir la valeur 259 dans le Drawtile par exemple. Sauf que ba voila c'est de nouveau 2 octets de mangé ! Alors sur un petit programme comme ça ce n'est pas bien grave. Mais quand vous voulez faire un gros jeu, il se peut que vous allez avoir besoin de place ! Et c'est la que les constantes entre en jeu les amis !
- Code:
Const #nom = valeur
- Code:
Const #mur = 259
Et dans notre drawtiles
- Code:
DrawTilesInc #mur,x*2,y*2,2,2
Que ce passe t'il ? A la compilation, le compilateur va tous simplement remplacer les #mur par 259 ! #mur n'est pas une "variable" donc ne mange pas les 2 ou 4 octets ! C'est un travaille du compilo !
Elle n'est pas belle la vie ?
Goto et Gosub !
Nous allons remonter le temps, quoi c'est pas déjà fait ! Voici un petit article culture général du basic j'ai envie de dire et je vous présente deux vielles commande en basic qui fonctionne bien sur sur Second Basic, mais qui honétement sont à éviter le plus possible maintenant. Je vous présente GOTO et GOSUB !
Débutons avec GOTO
QUand le le programme rencontre Goto + étiquette , il va se connecter à l'étiquette en question. Exemple :
- Code:
Print "Chat"
Goto E_1
Print "Chien"
E_1:
Print "Oiseau"
Print "éléphant"
La chat est affiché à l'écran
Il rencontre Goto E_ on saute à E_1
Oiseau est affiché et le programme continue.
Mais le truc c'est avec goto, c'est du programme dit spaghetti ! Le code n'est pas trés bien organisé. Bref à éviter le maximum.
Gosub
C'est gosub c'est mieux, c'est comme les procédures et les fonctions, cela permet de découper son programme.
- Code:
Print "Nemau veux programmer sur la game boy"
Gosub E_1
Print "Les ombres d'Aëdemphia ne sont pas réalistes"
End
E_1:
Print "Nous sommes dans une sous routine"
Return
Le code va afficher le premier text ! Ensuite rencontre un gosub et va dont en E_1 pour travailler le code en affichant :Nous sommes dans une sous routine. Une fois qu'il rencontre Return, il retourne au programme principale et continue sa route ! Affiche Les ombres d'Aëdemphia ne sont pas réalistes.
Il peut y avoir plusieurs Sous routine "Gosub" imbriqué mais il faut bien penser à finir avec un return.
Ceci dit maintenant avec les procédures et les fonctions, les gosub ne serve plus à grand chose. Mais cela reste votre choix de codage.
L'avantage de travailler avec que des Gosub, c'est de ne pas avoir besoin de déclarer les variables globals. Le désavantage c'est de ne pas vraiment pouvoir faire passer des paramètres et jouer de nouveau avec des tonnes de variables à en perdre son assembleur ! Bref un choix personnelle de comment coder votre jeu !
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Sega Genesi Tile Designer
A l'heure actuel nous avons photoshop, Gimp, Paint.Net (je parle bien du point net), Photofiltre, et d'autre logiciel pour créer des graphismes 2d.
Nous avons vu que sur mégadrive, il faut encoder ses graphismes en une suite de valeur hexadécimal qui appelle un index de couleur.
Exemple $1051F059
qui veux dire ! Couleur 1, Couleur transparente, Couleur 5...
Un morceau de graphismes c'est une Tiles de 8 pixel horizontal,, et 8 pixel vertical. Nous avons des commandes pour poser plusieurs tiles sur la map en même temps pour nous simplifier la vie ! Les sprites sont aussi des tiré de la bank de sper heu sprite pardon. Jusque la nous encodons à la main tous ça pour "apprendre" la base ! Mais il existe des logiciels pour nous simplifier la vie. (Voous vous voyez utiliser paint tous le temps vous alors qu'il existe des logiciels avec des calques, des grilles pour poser votre pixel, des outils plus adapté ?) Bas sur megadrive c'est pareil. Le logiciel ce nomme Saga Genesis Tile Designer !!!
Lien
Je vais vous faire un petit tour du proprio.

Voici la gueule du bignouf !
Nous allons débuter avec la barre des menus du haut.


Cette option permet d'avoir un nouveau fichier. Attention ça efface complètement le travaille en cour sans prévenir. (ça c'est carrément con !)

ouvrir un fichier qui a était enregistré en .txt. C'est pour retrouvé votre travaille.

Pour sauvegarder votre fichier en .txt
Pour ne pas perdre votre travaille.

Exporter vos tiles ! (Flèche en bas)
Cela permet d'exporter votre travaille pour votre logiciel de codage. Nous allons y revenir plus tard !

La c'est pour importer les donnés data dans le logiciel en question.

Activer ou désactiver la Grille visuel ! C'est pratique les gens !

Niveau de Zoom, hey hey. Attention en mono tiles il y a une limitation de zoom minimum.

Paramétrage du nombre de tiles latérale. (1 à 8 tiles)
Cela évite de créer vos sprites ou décors qui doit faire plus d'un tiles, (8*8px) sur un morceau de tiles.
Nativement c'est paramétré sur 2.

Cette fois si c'est Verticalement !

Cette option permet d'ouvrir le menu de la gestion des palettes de couleur.

Cette option permet d'ajouter un nouveau doccument vide en dessous du tiles séléctionné. (Il ne se places pas à la fin !)

Cette fois si c'est au dessus !!!

Pour effacer le tiles selectionné.

Pour copier le tiles en mémoire.

Pour coller le tiles en mémoire dans un autre "document" du logiciel.
(Le copie/colle ne fonctionne que pour ce logiciel)
Voyons la barre de gauche.


Le Crayon, pour poser votre morceau de pixel

La pipette, pour mesurer votre taux d'alcool dans le sang en programmant.... Non c'est pour sélectionner une couleur dans le document.

Pot de peinture, pour remplacer des pixels qui se touche et de même couleur, par une autre que vous avez choisis dans l'index !

Aucune idée semble ne pas fonctionner.

Pour déplacer le tiles d'un pixel à Droite/Gauche/Haut/bas. Pratique ça.

Pour faire une rotation du tiles de 90 degrés à droite. (1/4 de tour quoi)

Retourner le tiles par apport à un axe verticale. (Le coté droit, se retrouve à gauche pour faire simple)

Retourne le tiles par apport à un axe Horizontale. (Le coté Haut se retrouve en bas !)

En bas, vous avez le nuancier des couleurs. Les deux petites flèches au dessus de palette 0 permet de choisir une autre palette. -Entre 0 et 3)
Pour sélectionner une teinte, c'est simple vous cliquez sur le nuancier avec la sourie ! Vous pouvez mémoriser trois couleurs avec la sourie !
Bouton Gauche : L
Bouton Droite : R
Bouton du milieu : M
Pratique non ?

Voici la fenêtre de l'éditeur de palette.
Pour le môment vous avez les 16 mêmes teintes qui se répettes sur les 4 palettes.
Les lignes 00 (palette 0)
à 30 (palette 3)
Puis les couleurs de 0 à F.
En bas vous avez trois curseur ! Red (rouge) Green (Vert) Blue(Bleu.)
Vous pouvez créer votre teinte avec les trois curseurs après avoir selectionner un emplacement plus haut !
RGB c'est le code couleur au format 24 bits
et Sega Code c'est le code couleur pour la mégadrive. (Le blan pure FF-FF-FF en 24bits c'est encodé 0EEE)
Il n'y a que 512 teintes possible sur la mégadrive !
Export Palette c'est pour exporter facilement vos palettes de couleur. Mais ne pas utilisé cooome ça, il faut valider vos modifications avec ok. Sinon en exportant ça ne prendra pas en compte les nouvelles modifications.

la zone d'exportation.
Vous pouvez exporter dans plusieurs format :
-En Basic qui vous donne comme dans la capture d'écran le code à copier/coller dans l'ide
-Exporter en fichier binaire (ça c'est cool j'en parlerais dans une autre leçon)
-En assembleur. (Même idée qu'en basic)
-En C (Même idée qu'en basic)
-En Kenedaa's MMM (dont je ne sais pas c'est quoi comme format)
Vous pouvez sélectionner le tiles de départ de fin.
D'abord il faut générer les data et enfin exporter en fichier ou / et faire un copier/coller du listing proposé.
C'est la même chose avec l'exportation de palette !

Voici la fenêtre d'import vous pouvez importer l'exportation de la Ram Vidéo faite avec l'emutateur Gens Kmod
Vous pouvez faire la même chose avec la CRAM (Les palettes de couleurs)
Vous pouvez importer un fichier binaire dédié pour les tiles et la palettes.
Il y a une option Swap Bytes à cocher ou pas :
Et trois options qui sont liés au tiles :
Sprites Orientation : Pour calquer ça sur les sprites (Sur un sprites de 4 tiles, (2*2) c'est Haut-Gauche / Bas Gauche / Haut-droite / Bas-Droite
Start Offset :
Number of 8*8 Tiles.. Nombre de tiles à importer.
Nous avons fait le tour du log. Une démo d'exportation d'un tiles !
Voici un "tiles" que j'ai fais en toute simplification.

Avec l'exportation en Data basic j'ai cette cette suite donc je place une étiquette til.
Je fais pareil avec la palette de couleur :
J'écris le reste du programme dans SEcond basic.

Et voila, le tour est joué.
Note: Une petite nouveauté dans le code source. Depuis le début, je vous avez habitué à utiliser DrawTilesInc.
La il y a un 2 a la fin
DrawTilesInc2
Cela permet de changer le "parterne" d'affichage d'un tile comme dans un sprite.
sur un tiles de 4 cases, cela fait donc dans l'encodage : Haut Gauche / Bas Gauche / Haut Droite /Bas Droite.
Si on garde le premier Draw tile, le log affichage d'abord les deux tiles de Haut et enfin les deux tiles du bas.
On se retrouve le Bas Gauche à droite du Haut Gauche.
Exemple :

A vous d'harmoniser l'encodage des tiles et / ou de corriger ça dans les datas...
Maintenant vous avez un truc simple pour faire des tiles et des sprites ah ah
A l'heure actuel nous avons photoshop, Gimp, Paint.Net (je parle bien du point net), Photofiltre, et d'autre logiciel pour créer des graphismes 2d.
Nous avons vu que sur mégadrive, il faut encoder ses graphismes en une suite de valeur hexadécimal qui appelle un index de couleur.
Exemple $1051F059
qui veux dire ! Couleur 1, Couleur transparente, Couleur 5...
Un morceau de graphismes c'est une Tiles de 8 pixel horizontal,, et 8 pixel vertical. Nous avons des commandes pour poser plusieurs tiles sur la map en même temps pour nous simplifier la vie ! Les sprites sont aussi des tiré de la bank de sper heu sprite pardon. Jusque la nous encodons à la main tous ça pour "apprendre" la base ! Mais il existe des logiciels pour nous simplifier la vie. (Voous vous voyez utiliser paint tous le temps vous alors qu'il existe des logiciels avec des calques, des grilles pour poser votre pixel, des outils plus adapté ?) Bas sur megadrive c'est pareil. Le logiciel ce nomme Saga Genesis Tile Designer !!!
Lien
Je vais vous faire un petit tour du proprio.

Voici la gueule du bignouf !
Nous allons débuter avec la barre des menus du haut.


Cette option permet d'avoir un nouveau fichier. Attention ça efface complètement le travaille en cour sans prévenir. (ça c'est carrément con !)

ouvrir un fichier qui a était enregistré en .txt. C'est pour retrouvé votre travaille.

Pour sauvegarder votre fichier en .txt
Pour ne pas perdre votre travaille.

Exporter vos tiles ! (Flèche en bas)
Cela permet d'exporter votre travaille pour votre logiciel de codage. Nous allons y revenir plus tard !

La c'est pour importer les donnés data dans le logiciel en question.

Activer ou désactiver la Grille visuel ! C'est pratique les gens !

Niveau de Zoom, hey hey. Attention en mono tiles il y a une limitation de zoom minimum.

Paramétrage du nombre de tiles latérale. (1 à 8 tiles)
Cela évite de créer vos sprites ou décors qui doit faire plus d'un tiles, (8*8px) sur un morceau de tiles.
Nativement c'est paramétré sur 2.

Cette fois si c'est Verticalement !

Cette option permet d'ouvrir le menu de la gestion des palettes de couleur.

Cette option permet d'ajouter un nouveau doccument vide en dessous du tiles séléctionné. (Il ne se places pas à la fin !)

Cette fois si c'est au dessus !!!

Pour effacer le tiles selectionné.

Pour copier le tiles en mémoire.

Pour coller le tiles en mémoire dans un autre "document" du logiciel.
(Le copie/colle ne fonctionne que pour ce logiciel)
Voyons la barre de gauche.


Le Crayon, pour poser votre morceau de pixel

La pipette, pour mesurer votre taux d'alcool dans le sang en programmant.... Non c'est pour sélectionner une couleur dans le document.

Pot de peinture, pour remplacer des pixels qui se touche et de même couleur, par une autre que vous avez choisis dans l'index !

Aucune idée semble ne pas fonctionner.

Pour déplacer le tiles d'un pixel à Droite/Gauche/Haut/bas. Pratique ça.

Pour faire une rotation du tiles de 90 degrés à droite. (1/4 de tour quoi)

Retourner le tiles par apport à un axe verticale. (Le coté droit, se retrouve à gauche pour faire simple)

Retourne le tiles par apport à un axe Horizontale. (Le coté Haut se retrouve en bas !)

En bas, vous avez le nuancier des couleurs. Les deux petites flèches au dessus de palette 0 permet de choisir une autre palette. -Entre 0 et 3)
Pour sélectionner une teinte, c'est simple vous cliquez sur le nuancier avec la sourie ! Vous pouvez mémoriser trois couleurs avec la sourie !
Bouton Gauche : L
Bouton Droite : R
Bouton du milieu : M
Pratique non ?

Voici la fenêtre de l'éditeur de palette.
Pour le môment vous avez les 16 mêmes teintes qui se répettes sur les 4 palettes.
Les lignes 00 (palette 0)
à 30 (palette 3)
Puis les couleurs de 0 à F.
En bas vous avez trois curseur ! Red (rouge) Green (Vert) Blue(Bleu.)
Vous pouvez créer votre teinte avec les trois curseurs après avoir selectionner un emplacement plus haut !
RGB c'est le code couleur au format 24 bits
et Sega Code c'est le code couleur pour la mégadrive. (Le blan pure FF-FF-FF en 24bits c'est encodé 0EEE)
Il n'y a que 512 teintes possible sur la mégadrive !
Export Palette c'est pour exporter facilement vos palettes de couleur. Mais ne pas utilisé cooome ça, il faut valider vos modifications avec ok. Sinon en exportant ça ne prendra pas en compte les nouvelles modifications.

la zone d'exportation.
Vous pouvez exporter dans plusieurs format :
-En Basic qui vous donne comme dans la capture d'écran le code à copier/coller dans l'ide
-Exporter en fichier binaire (ça c'est cool j'en parlerais dans une autre leçon)
-En assembleur. (Même idée qu'en basic)
-En C (Même idée qu'en basic)
-En Kenedaa's MMM (dont je ne sais pas c'est quoi comme format)
Vous pouvez sélectionner le tiles de départ de fin.
D'abord il faut générer les data et enfin exporter en fichier ou / et faire un copier/coller du listing proposé.
C'est la même chose avec l'exportation de palette !

Voici la fenêtre d'import vous pouvez importer l'exportation de la Ram Vidéo faite avec l'emutateur Gens Kmod
Vous pouvez faire la même chose avec la CRAM (Les palettes de couleurs)
Vous pouvez importer un fichier binaire dédié pour les tiles et la palettes.
Il y a une option Swap Bytes à cocher ou pas :
Et trois options qui sont liés au tiles :
Sprites Orientation : Pour calquer ça sur les sprites (Sur un sprites de 4 tiles, (2*2) c'est Haut-Gauche / Bas Gauche / Haut-droite / Bas-Droite
Start Offset :
Number of 8*8 Tiles.. Nombre de tiles à importer.
Nous avons fait le tour du log. Une démo d'exportation d'un tiles !
Voici un "tiles" que j'ai fais en toute simplification.

Avec l'exportation en Data basic j'ai cette cette suite donc je place une étiquette til.
- Code:
til:
DATALONG $11111111 ' Tile: 0
DATALONG $11132112
DATALONG $13322212
DATALONG $31333333
DATALONG $11113333
DATALONG $11133333
DATALONG $11133333
DATALONG $11133335
DATALONG $11133356 ' Tile: 1
DATALONG $11333836
DATALONG $11333896
DATALONG $11333856
DATALONG $11333366
DATALONG $113A3322
DATALONG $13AB3362
DATALONG $C3DE33F6
DATALONG $23111111 ' Tile: 2
DATALONG $22111231
DATALONG $24222333
DATALONG $33211113
DATALONG $33331111
DATALONG $33333111
DATALONG $33333311
DATALONG $53333111
DATALONG $65733711 ' Tile: 3
DATALONG $63873711
DATALONG $89873711
DATALONG $88817111
DATALONG $66337311
DATALONG $2233A331
DATALONG $2633BA31
DATALONG $6F33EE43
Je fais pareil avec la palette de couleur :
- Code:
E_pal:
DataInt $0000,$0000,$0268,$0244,$0422,$048A,$06AC,$0224 ' Pallette: 0
DataInt $08AC,$0A46,$0680,$08A0,$0664,$0C4A,$0C6C,$0C64
J'écris le reste du programme dans SEcond basic.
- Code:
Palettes E_pal, 0, 0, 16
LoadTiles til, 4, 300 ' load the tiles starting at 100
DrawTilesInc2 300,0,0,2,2
E_pal:
DataInt $0000,$0000,$0268,$0244,$0422,$048A,$06AC,$0224 ' Pallette: 0
DataInt $08AC,$0A46,$0680,$08A0,$0664,$0C4A,$0C6C,$0C64
til:
DataLong $11111111 ' Tile: 0
DataLong $11132112
DataLong $13322212
DataLong $31333333
DataLong $11113333
DataLong $11133333
DataLong $11133333
DataLong $11133335
DataLong $11133356 ' Tile: 1
DataLong $11333836
DataLong $11333896
DataLong $11333856
DataLong $11333366
DataLong $113A3322
DataLong $13AB3362
DataLong $C3DE33F6
DataLong $23111111 ' Tile: 2
DataLong $22111231
DataLong $24222333
DataLong $33211113
DataLong $33331111
DataLong $33333111
DataLong $33333311
DataLong $53333111
DataLong $65733711 ' Tile: 3
DataLong $63873711
DataLong $89873711
DataLong $88817111
DataLong $66337311
DataLong $2233A331
DataLong $2633BA31
DataLong $6F33EE43

Et voila, le tour est joué.
Note: Une petite nouveauté dans le code source. Depuis le début, je vous avez habitué à utiliser DrawTilesInc.
La il y a un 2 a la fin
DrawTilesInc2
Cela permet de changer le "parterne" d'affichage d'un tile comme dans un sprite.
sur un tiles de 4 cases, cela fait donc dans l'encodage : Haut Gauche / Bas Gauche / Haut Droite /Bas Droite.
Si on garde le premier Draw tile, le log affichage d'abord les deux tiles de Haut et enfin les deux tiles du bas.
On se retrouve le Bas Gauche à droite du Haut Gauche.
Exemple :

A vous d'harmoniser l'encodage des tiles et / ou de corriger ça dans les datas...
Maintenant vous avez un truc simple pour faire des tiles et des sprites ah ah
Dernière édition par Monos le Ven 11 Aoû 2017 - 12:11, édité 1 fois
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Chapitre 13, (p1) un début de Mazin Game
C'est partie, nous allons entrer dans le dur ! la création d'un début de mazin game avant toute chose nous allons créer un cahier des charges pour ce début !
-Il faut un niveau qui représente la zone de jeu
Mémoriser le niveau en Rom
Mettre en mémoire les cases qui bloquent ou pas en Ram.
-Ce niveau sera composé de plusieurs élément graphique.
Des <> qui sont praticable.
Des <> qui bloque le passage.
-Il nous faut le personnage qui sera présenté par un sprite.
Ce personnage peut bouger dans les 4 directions
Il ne peut pas faire de mouvement sur une case qui comporte un mur.
Donc il faut gérer cette colision
-Il nous faut donc gérer les commandes du jeu.
Haut,Bas,Droite,Gauche
Voici donc un début de moteur sur mégadrive à réaliser... Avant de regarder la suite, je vous conseille de tester par vous même à réaliser ce petit moteur...
La Boucle du jeu !
Nous n'avons pas le choix, il faut faire la boucle du jeu ! Pour cela une simple boucle While infini est suffisante !
Le code : While 1... Wend fait l'affaire.
Nous allons aussi mettre en place une commande d'attente avant de reboucler.
voici le morceau de code de départ !
Nous allons débuter avec la gestion du pad et écrire une procédure pour la gestion des directions.
Nous allons enregistrer dans une variable unique, (G_Direction) une valeur.
4 si la touche gauche est utilisée, 6 pour la touche droite, 8 pour la touche haut,2 pour la touche bas 0 pour aucune touche.
J'utilise souvent 8/6/2/4 ! Pour me r'appeller la valeur, regardez un peu votre pavé numérique de votre pc !
C'est fréquemment ma méthode. Je n'aime pas directement faire si la touche gauche est utilisé alors déplace toi par la gauche. Il y a plusieurs avantage à faire ça. C'est du basic, le code est donc portable plus ou moins facilement sur d'autre support.
La pour modifier les commandes, j'ai juste à modifier la procedure dédié au commande que dans tous le programme ou je dois tester les commandes du pad....
Peut importe le langage utilisé voir même le logiciel. (Fusion, Construct...) si votre programme utilise le clavier et manette, ça évite à chaque fois les conditions du type si le joueur est au clavier ou à la manette dans tous le programme ! Juste faire ça à un petit endroit et c'est bouénos. ET si plus tard une manette x ou y n'est pas géré de la même manière, la modification de ce bout de programme est facile. Repasser sur tout le programme pour adapter la nouvelle manette ... Et puis savoir que la direction = 4 est plus parlant que de savoir si la direction = machin chose . 2 ou autre.
La commande pour tester une touche du pad c'est joypad(x).y comme nous l'avons vu dans un autre chapitre.
X est le numéro du pad. 0 ou 1.
et y le "bit" à tester pour savoir qu'elle touche du pad est utilisé.
Voici donc la procedure P_Commande que j'ai écrit pour l'exemple :
J'ai dans le "sinon/else) passé une autre variable à 0. Nous verrons plus tard pourquoi.
Au début du programme, il faut initier les deux variables global.
Et enfin dans la boucle, on appelle au début la procedure P_Commande et on test le pad pour voir si tous fonctionne. voici de nouveau le morceau de code au complet.
Voila une bonne chose de réalisé. La prochaine étape c'est la création et l'affichage de notre joueur sur l'écran. Nous allons pour ce tuto, nous inspirer de ses graphismes.

Elles appartiennent à surt sous divers licences. Lien
On va commencer à encoder le personnage pour que cela soit un sprite ! Mais avant il va falloir créer notre palette de couleur. Nous allons décrypter ce perso !

Il possède 4 couleurs.
Le noir pour le fond #000000
Une couleur pour la peau #C8913e
Une couleur pour les bottes #5828b8
Une couleur pour le vêtement #699efc
Les couleurs que je présente, se sont des couleurs 24 bits (PC)
Il faut maintenant trouver plus ou moins sont équivalant sur mégadrive.
Pour cela on va garder la premier valeur de chaque teint.
Exemple sur la peau. La peau c'est #C8913E soit Rouge = C8 Vert=91 et Bleu= 3E
Je r'appelle que ce sont des valeurs Hexadécimal. Ce fait donc #C93
Maintenant sur mégadrive, il faut inverser le Rouge et le Bleu et ajouter un 0 au début !
Ce qui fait donc : #039C
Maintenant au niveau code couleur, il faut que chaque teinte soit une valeur paire. Donc le Bleu à 3 ça ne marche pas.
soit c'est 2 ou soit c'est 4. Le 9 ça marche pas. Soit c'est 9 ou soit c'est A(10). Mais C ça fonctionne (12). Nous avons donc plusieurs possibilités pour nous approché de notre teinte de base.
#028C
#02AC
#048C
#04AC
J'ai recomposé les 4 couleurs avec le logiciel palette contenu dans second basic.

Les couleurs sont dans l'ordre.
Vous avez plus cas comparer ce qui semble le plus proche et qui vous convient.
#02AC sembe pas trop mal. Nous allons faire pareil avec les autres couleurs.
Les bottes #5828b8 => #52B =>#0A24
Le Vêtement #699efc=>#69F=>#0EA6
Cela semble pas trop mal nous allons donc mettre le début de cette palette en rom.
Alors concrètement avec cette palette :
0 = La couleur transparente.
1 = La couleur noir.
2= La peau
3= Les bottes
4= Les vêtement.
C'est bien beau d'avoir placé les couleurs en rom, il faut maintenant mettre ça en mémoire vidéo.
Juste avant notre boucle principale du jeu, on va faire un :
Notre perso fait 16px sur 16px. Un Tiles fait 8px sur 8px. Il est donc composé de 4 Tiles. Nous allons donc encoder ça en conséquence avec les numéros de couleur.
Je vais juste inscrite les suites de valeur hexadécimale pour représenter notre warrior !

Le PJ agrandie avec une grille, chaque carré est donc représenté par une valeur entre 0 et F ce qui recompose notre graphismes.Chaque valeur c'est tout simplement le numéros de couleur de notre palette !
Je ne dois pas être trop mal. Ceci dit attention, ce n'est pas du tout bon si on entre tout ça en rom ! Maintenant il va falloire organiser le code en sachant que pour un sprite de 16px sur 16px, le mégadrive pose en premier le premier tiles en haut à gauche, puis en bas à gauche, puis en en haut à droite puis en bas à droite... Il faut donc redécouper ça correctement dans les datas longs.
Maintenant, nous n'avons plus cas mémoriser les données de la rom dans la mémoire vidéo. Juste après l'initation de la palette et avant le boucle de jeu. Nous allons mémoriser ça à la position 300. Cela devrais le faire.
Et on va tester le sprite dans la boucle avec
Le code source jusque la !

Notre petit bout choux s'affiche bien. Sympathique non ?
La prochaine étape c'est de le faire bouger de case.
Déplacer le sprite !
Nous allons déclarer en Global deux nouvelles variables pour mémoriser la case ou se trouve notre personnage. La case sera identifier par la valeur X et Y. Donc PJ_X et PJ_Y.
Maintenant dans la fonction MoveSprite nous allons ajouter un(PJ_X*16)+128 et un (PJ_Y*16)+128
N'oulibez pas que le Haut à Gauche à pour coordonné 128,128 pour les sprites machines.
maintenant le but du jeu c'est de modifier PJ_X et PJ_Y en fonction de la touche utilisé. Pour cela une nouvelle Procedure, des conditions, et des éditions, soustraction.
La Procedure pour modifier la valeur PJ_X et PJ_Y.
Si G_Direction est égale à 6 donc si la touche Droite est utilisé. La valeur de la variable PJ_X est augmenté de 1.
oué X+1 = Gauche. Pour aller à droite c'est X-1. En principe tous le monde pige ça. C'est avec Haut et Bas qui peut poser des problèmes. Il faut retirer 1 à Y pour "monter" et l'inverse pour descendre.
Dans la boucle de jeu on appelle P_Deplacement après les commandes et avant d'afficher le sprite.
Vous pouvez tester (N'oubliez pas donner le focus en cliquant dessus avec la sourie !) Ceci dit le perso se déplace trop rapidement ce n'est pas agréable pour ce type de jeu. C'est la que va intervenir la variable. G_Direction_Down
Nous allons placer une "double" condition. Le mouvement peut se faire à la condition que la variable G_Direction_Down soit égale à 0. Et quand un déplacement s’effectue, on place la valeur 1 dans cette variable. Mais elle revient à 0 quand il n'y a pas de touche de direction utilisé. (Déja programmé ça )
La nouvelle procedure.
Nous allons aussi initier au début PJ_X et PJ_Y pour le placer sur une autre case au début. Et voici donc le code complet à cette étape.
La prochaine étape maintenant c'est de mémoriser une tuile qui représente le Sol, et une tuile qui représente un mur !
Une début de Tilset !
Bon nous allons encoder un sol. Celui la.

Nous allons faire comme le sprite, rechercher une teinte pour l'ajouter à la palette de couleur, et coder l'image.
Au niveau des teintes nous avons le noir, et un gris. Le gris #525252 ce qui fait #555 donc soit #444 ou #666.
#666 semble le mieux s'adapter à ce que nous voulons. On le r'ajoute donc à notre palette. C'est la valeur 5.
Les tiles ne sont pas entrelacer. Donc l'ordre est Haut Gauche, Haut Droite, Bas Gauche, Bas droite. Nous allons maintenant placer nos 1 pour le point noir et 5 pour le gris. Notons que pour l'exemple, je ne cherche pas à optimiser les datas. Le tile Sol c'est 4 fois le mêmes tiles.
Pour le mur en question, je vais modifié un peu les graphismes, et l'encoder.

Il possède deux couleurs.
Le rouge #822e24
et un jaune #c8913e
Voici donc une nouvelle modification de la palette. Je vais utiliser 22c pour le rouge (Index 6) et 2EC( index 7) pour le jaune. (J'adapte finalement)
Voici donc les datas pour les deux tiles.
Maintenant nous allons les placer en mémoire. Comme d'habe juste avant le while :
Nous allons donc mettre en mémoire 8 tiles (2 gros tiles composé de 4 portions) a partir de 255.
Donc un beau
et le tile du mur à 259. (Et non 256 attention !!!)
Directement dans le While nous allons tester d'afficher les deux tiles en question avec
DrawTilesInc 255,4,4,2,2 (pour afficher le tile 255 à la position 4-4 de 2 tiles horizontale et 2 tiles verticale
et DrawTilesInc 259,4,2,2,2
Cela fonctionne vous pouvez même tester le déplacement du perso.

Voici le code complet jusque la.
C'est partie, nous allons entrer dans le dur ! la création d'un début de mazin game avant toute chose nous allons créer un cahier des charges pour ce début !
-Il faut un niveau qui représente la zone de jeu
Mémoriser le niveau en Rom
Mettre en mémoire les cases qui bloquent ou pas en Ram.
-Ce niveau sera composé de plusieurs élément graphique.
Des <
Des <
-Il nous faut le personnage qui sera présenté par un sprite.
Ce personnage peut bouger dans les 4 directions
Il ne peut pas faire de mouvement sur une case qui comporte un mur.
Donc il faut gérer cette colision
-Il nous faut donc gérer les commandes du jeu.
Haut,Bas,Droite,Gauche
Voici donc un début de moteur sur mégadrive à réaliser... Avant de regarder la suite, je vous conseille de tester par vous même à réaliser ce petit moteur...
La Boucle du jeu !
Nous n'avons pas le choix, il faut faire la boucle du jeu ! Pour cela une simple boucle While infini est suffisante !
Le code : While 1... Wend fait l'affaire.
Nous allons aussi mettre en place une commande d'attente avant de reboucler.
voici le morceau de code de départ !
- Code:
Rem **************
Rem * MazinDrive *
Rem **************
' -----------------
' - Boucle du jeu -
' -----------------
While 1
Sleep 1,TvBlank
Wend
Nous allons débuter avec la gestion du pad et écrire une procédure pour la gestion des directions.
Nous allons enregistrer dans une variable unique, (G_Direction) une valeur.
4 si la touche gauche est utilisée, 6 pour la touche droite, 8 pour la touche haut,2 pour la touche bas 0 pour aucune touche.
J'utilise souvent 8/6/2/4 ! Pour me r'appeller la valeur, regardez un peu votre pavé numérique de votre pc !
C'est fréquemment ma méthode. Je n'aime pas directement faire si la touche gauche est utilisé alors déplace toi par la gauche. Il y a plusieurs avantage à faire ça. C'est du basic, le code est donc portable plus ou moins facilement sur d'autre support.
La pour modifier les commandes, j'ai juste à modifier la procedure dédié au commande que dans tous le programme ou je dois tester les commandes du pad....
Peut importe le langage utilisé voir même le logiciel. (Fusion, Construct...) si votre programme utilise le clavier et manette, ça évite à chaque fois les conditions du type si le joueur est au clavier ou à la manette dans tous le programme ! Juste faire ça à un petit endroit et c'est bouénos. ET si plus tard une manette x ou y n'est pas géré de la même manière, la modification de ce bout de programme est facile. Repasser sur tout le programme pour adapter la nouvelle manette ... Et puis savoir que la direction = 4 est plus parlant que de savoir si la direction = machin chose . 2 ou autre.
La commande pour tester une touche du pad c'est joypad(x).y comme nous l'avons vu dans un autre chapitre.
X est le numéro du pad. 0 ou 1.
et y le "bit" à tester pour savoir qu'elle touche du pad est utilisé.
Voici donc la procedure P_Commande que j'ai écrit pour l'exemple :
- Code:
' -----------------------
' - Gestion du joypad 0 -
' -----------------------
Declare Sub P_Commande()
' // Direction Haut //
If JoyPad(0).0=1 Then
G_Direction=8
' // Direction Bas //
ElseIf JoyPad(0).1=1 Then
G_Direction=2
' // Direction Gauche //
ElseIf JoyPad(0).2=1 Then
G_Direction=4
' // Direction Droite //
ElseIf JoyPad(0).3=1 Then
G_Direction=6
' // Aucune Direction //
Else
G_Direction=0
G_Direction_Down=0
EndIf
End Sub
J'ai dans le "sinon/else) passé une autre variable à 0. Nous verrons plus tard pourquoi.
Au début du programme, il faut initier les deux variables global.
- Code:
' -----------------------------
' - Déclaration des variables -
' -----------------------------
Global G_Direction As Integer,G_Direction_Down As Integer
Et enfin dans la boucle, on appelle au début la procedure P_Commande et on test le pad pour voir si tous fonctionne. voici de nouveau le morceau de code au complet.
- Code:
Rem **************
Rem * MazinDrive *
Rem **************
' -----------------------------
' - Déclaration des variables -
' -----------------------------
Global G_Direction As Integer,G_Direction_Down As Integer
' -----------------
' - Boucle du jeu -
' -----------------
While 1
P_Commande
Print G_Direction
Sleep 1,TvBlank
Wend
' -----------------------
' - Gestion du joypad 0 -
' -----------------------
Declare Sub P_Commande()
' // Direction Haut //
If JoyPad(0).0=1 Then
G_Direction=8
' // Direction Bas //
ElseIf JoyPad(0).1=1 Then
G_Direction=2
' // Direction Gauche //
ElseIf JoyPad(0).2=1 Then
G_Direction=4
' // Direction Droite //
ElseIf JoyPad(0).3=1 Then
G_Direction=6
' // Aucune Direction //
Else
G_Direction=0
G_Direction_Down=0
EndIf
End Sub
Voila une bonne chose de réalisé. La prochaine étape c'est la création et l'affichage de notre joueur sur l'écran. Nous allons pour ce tuto, nous inspirer de ses graphismes.

Elles appartiennent à surt sous divers licences. Lien
On va commencer à encoder le personnage pour que cela soit un sprite ! Mais avant il va falloir créer notre palette de couleur. Nous allons décrypter ce perso !

Il possède 4 couleurs.
Le noir pour le fond #000000
Une couleur pour la peau #C8913e
Une couleur pour les bottes #5828b8
Une couleur pour le vêtement #699efc
Les couleurs que je présente, se sont des couleurs 24 bits (PC)
Il faut maintenant trouver plus ou moins sont équivalant sur mégadrive.
Pour cela on va garder la premier valeur de chaque teint.
Exemple sur la peau. La peau c'est #C8913E soit Rouge = C8 Vert=91 et Bleu= 3E
Je r'appelle que ce sont des valeurs Hexadécimal. Ce fait donc #C93
Maintenant sur mégadrive, il faut inverser le Rouge et le Bleu et ajouter un 0 au début !
Ce qui fait donc : #039C
Maintenant au niveau code couleur, il faut que chaque teinte soit une valeur paire. Donc le Bleu à 3 ça ne marche pas.
soit c'est 2 ou soit c'est 4. Le 9 ça marche pas. Soit c'est 9 ou soit c'est A(10). Mais C ça fonctionne (12). Nous avons donc plusieurs possibilités pour nous approché de notre teinte de base.
#028C
#02AC
#048C
#04AC
J'ai recomposé les 4 couleurs avec le logiciel palette contenu dans second basic.

Les couleurs sont dans l'ordre.
Vous avez plus cas comparer ce qui semble le plus proche et qui vous convient.
#02AC sembe pas trop mal. Nous allons faire pareil avec les autres couleurs.
Les bottes #5828b8 => #52B =>#0A24
Le Vêtement #699efc=>#69F=>#0EA6
Cela semble pas trop mal nous allons donc mettre le début de cette palette en rom.
- Code:
E_Palette_A:
DATAINT $0000,$0000,$02AC,$0A24,$0EA6,$0000,$0000,$0000
DATAINT $0000,$0000,$0000,$0000,$0000,$0000,$0000,$0000
Alors concrètement avec cette palette :
0 = La couleur transparente.
1 = La couleur noir.
2= La peau
3= Les bottes
4= Les vêtement.
C'est bien beau d'avoir placé les couleurs en rom, il faut maintenant mettre ça en mémoire vidéo.
Juste avant notre boucle principale du jeu, on va faire un :
- Code:
Palettes E_Palette_A,0,0,16
Notre perso fait 16px sur 16px. Un Tiles fait 8px sur 8px. Il est donc composé de 4 Tiles. Nous allons donc encoder ça en conséquence avec les numéros de couleur.
Je vais juste inscrite les suites de valeur hexadécimale pour représenter notre warrior !

Le PJ agrandie avec une grille, chaque carré est donc représenté par une valeur entre 0 et F ce qui recompose notre graphismes.Chaque valeur c'est tout simplement le numéros de couleur de notre palette !
- Code:
1111111111111111
1111111221111111
1111111221111111
1111111221111111
1111244114421111
1111244114421111
1112224444222111
1112112222112111
1122114444112211
1122144444412211
1111122112211111
1111221111221111
1111331111331111
1111311111131111
1113311111133111
1111111111111111
Je ne dois pas être trop mal. Ceci dit attention, ce n'est pas du tout bon si on entre tout ça en rom ! Maintenant il va falloire organiser le code en sachant que pour un sprite de 16px sur 16px, le mégadrive pose en premier le premier tiles en haut à gauche, puis en bas à gauche, puis en en haut à droite puis en bas à droite... Il faut donc redécouper ça correctement dans les datas longs.
- Code:
E_PJ:
Rem Pose Haut Gauche
Datalong $11111111
Datalong $11111112
Datalong $11111112
Datalong $11111112
Datalong $11112441
Datalong $11112441
Datalong $11122244
Datalong $11121122
Rem Pose Bas Gauche
Datalong $11221144
Datalong $11221444
Datalong $11111221
Datalong $11112211
Datalong $11113311
Datalong $11113111
Datalong $11133111
Datalong $11111111
Rem Pose Haut Droite
Datalong $11111111
Datalong $21111111
Datalong $21111111
Datalong $21111111
Datalong $14421111
Datalong $14421111
Datalong $44222111
Datalong $22112111
Rem Pose Bas Droite
Datalong $44112211
Datalong $44412211
Datalong $12211111
Datalong $11221111
Datalong $11331111
Datalong $11131111
Datalong $11133111
Datalong $11111111
Maintenant, nous n'avons plus cas mémoriser les données de la rom dans la mémoire vidéo. Juste après l'initation de la palette et avant le boucle de jeu. Nous allons mémoriser ça à la position 300. Cela devrais le faire.
- Code:
LoadTiles E_PJ,4,300
- Code:
Global sp1 As Integer.
- Code:
sp1=AddSprite(2,2)
PropSprite sp1,300,0
Et on va tester le sprite dans la boucle avec
- Code:
MoveSprite sp1,128,128
Le code source jusque la !
- Code:
Rem **************
Rem * MazinDrive *
Rem **************
' -----------------------------
' - Déclaration des variables -
' -----------------------------
Global G_Direction As Integer,G_Direction_Down As Integer,sp1 As Integer
' --------------------------
' - Initation du programme -
' --------------------------
Palettes E_Palette_A,0,0,16
' * PJ *
LoadTiles E_PJ,4,300
sp1=AddSprite(2,2)
PropSprite sp1,300,0
' -----------------
' - Boucle du jeu -
' -----------------
While 1
P_Commande
Print G_Direction
MoveSprite sp1,128,128
Sleep 1,TvBlank
Wend
' -----------------------
' - Gestion du joypad 0 -
' -----------------------
Declare Sub P_Commande()
' // Direction Haut //
If JoyPad(0).0=1 Then
G_Direction=8
' // Direction Bas //
ElseIf JoyPad(0).1=1 Then
G_Direction=2
' // Direction Gauche //
ElseIf JoyPad(0).2=1 Then
G_Direction=4
' // Direction Droite //
ElseIf JoyPad(0).3=1 Then
G_Direction=6
' // Aucune Direction //
Else
G_Direction=0
G_Direction_Down=0
EndIf
End Sub
' ----------------
' - Donné en Rom -
' ----------------
' * Palette de couleur *
E_Palette_A:
DataInt $0000,$0000,$02AC,$0A24,$0EA6,$0000,$0000,$0000
DataInt $0000,$0000,$0000,$0000,$0000,$0000,$0000,$0000
' * Sprite du joueur *
E_PJ:
Rem Pose Haut Gauche
DataLong $11111111
DataLong $11111112
DataLong $11111112
DataLong $11111112
DataLong $11112441
DataLong $11112441
DataLong $11122244
DataLong $11121122
Rem Pose Bas Gauche
DataLong $11221144
DataLong $11221444
DataLong $11111221
DataLong $11112211
DataLong $11113311
DataLong $11113111
DataLong $11133111
DataLong $11111111
Rem Pose Haut Droite
DataLong $11111111
DataLong $21111111
DataLong $21111111
DataLong $21111111
DataLong $14421111
DataLong $14421111
DataLong $44222111
DataLong $22112111
Rem Pose Bas Droite
DataLong $44112211
DataLong $44412211
DataLong $12211111
DataLong $11221111
DataLong $11331111
DataLong $11131111
DataLong $11133111
DataLong $11111111

Notre petit bout choux s'affiche bien. Sympathique non ?
La prochaine étape c'est de le faire bouger de case.
Déplacer le sprite !
Nous allons déclarer en Global deux nouvelles variables pour mémoriser la case ou se trouve notre personnage. La case sera identifier par la valeur X et Y. Donc PJ_X et PJ_Y.
Maintenant dans la fonction MoveSprite nous allons ajouter un(PJ_X*16)+128 et un (PJ_Y*16)+128
N'oulibez pas que le Haut à Gauche à pour coordonné 128,128 pour les sprites machines.
maintenant le but du jeu c'est de modifier PJ_X et PJ_Y en fonction de la touche utilisé. Pour cela une nouvelle Procedure, des conditions, et des éditions, soustraction.
- Code:
Global PJ_X As Integer, PJ_Y As Integer
- Code:
' -------------------------
' - Déplacement du joueur -
' -------------------------
Declare Sub P_Deplacement()
If G_Direction = 6 Then
PJ_X=PJ_X+1
ElseIf G_Direction = 4 Then
PJ_X=PJ_X-1
ElseIf G_Direction = 8 Then
PJ_Y=PJ_Y-1
ElseIf G_Direction = 2 Then
PJ_Y=PJ_Y+1
End If
End Sub
La Procedure pour modifier la valeur PJ_X et PJ_Y.
Si G_Direction est égale à 6 donc si la touche Droite est utilisé. La valeur de la variable PJ_X est augmenté de 1.
oué X+1 = Gauche. Pour aller à droite c'est X-1. En principe tous le monde pige ça. C'est avec Haut et Bas qui peut poser des problèmes. Il faut retirer 1 à Y pour "monter" et l'inverse pour descendre.
Dans la boucle de jeu on appelle P_Deplacement après les commandes et avant d'afficher le sprite.
- Code:
' -----------------
' - Boucle du jeu -
' -----------------
While 1
P_Commande
P_Deplacement
MoveSprite sp1,128+(PJ_X*16),128+(PJ_Y*16)
Sleep 1,TvBlank
Wend
Vous pouvez tester (N'oubliez pas donner le focus en cliquant dessus avec la sourie !) Ceci dit le perso se déplace trop rapidement ce n'est pas agréable pour ce type de jeu. C'est la que va intervenir la variable. G_Direction_Down
Nous allons placer une "double" condition. Le mouvement peut se faire à la condition que la variable G_Direction_Down soit égale à 0. Et quand un déplacement s’effectue, on place la valeur 1 dans cette variable. Mais elle revient à 0 quand il n'y a pas de touche de direction utilisé. (Déja programmé ça )
La nouvelle procedure.
- Code:
' -------------------------
' - Déplacement du joueur -
' -------------------------
Declare Sub P_Deplacement()
If G_Direction_Down=0 Then
If G_Direction = 6 Then
PJ_X=PJ_X+1
G_Direction_Down=1
ElseIf G_Direction = 4 Then
PJ_X=PJ_X-1
G_Direction_Down=1
ElseIf G_Direction = 8 Then
PJ_Y=PJ_Y-1
G_Direction_Down=1
ElseIf G_Direction = 2 Then
PJ_Y=PJ_Y+1
G_Direction_Down=1
End If
End If
End Sub
Nous allons aussi initier au début PJ_X et PJ_Y pour le placer sur une autre case au début. Et voici donc le code complet à cette étape.
- Code:
Rem **************
Rem * MazinDrive *
Rem **************
' -----------------------------
' - Déclaration des variables -
' -----------------------------
Global G_Direction As Integer,G_Direction_Down As Integer,sp1 As Integer
Global PJ_X As Integer, PJ_Y As Integer
' --------------------------
' - Initation du programme -
' --------------------------
Palettes E_Palette_A,0,0,16
' * PJ *
LoadTiles E_PJ,4,300
sp1=AddSprite(2,2)
PropSprite sp1,300,0
PJ_X=0
PJ_Y=0
' -----------------
' - Boucle du jeu -
' -----------------
While 1
P_Commande
P_Deplacement
MoveSprite sp1,128+(PJ_X*16),128+(PJ_Y*16)
Sleep 1,TvBlank
Wend
' -----------------------
' - Gestion du joypad 0 -
' -----------------------
Declare Sub P_Commande()
' // Direction Haut //
If JoyPad(0).0=1 Then
G_Direction=8
' // Direction Bas //
ElseIf JoyPad(0).1=1 Then
G_Direction=2
' // Direction Gauche //
ElseIf JoyPad(0).2=1 Then
G_Direction=4
' // Direction Droite //
ElseIf JoyPad(0).3=1 Then
G_Direction=6
' // Aucune Direction //
Else
G_Direction=0
G_Direction_Down=0
EndIf
End Sub
' -------------------------
' - Déplacement du joueur -
' -------------------------
Declare Sub P_Deplacement()
If G_Direction_Down=0 Then
If G_Direction = 6 Then
PJ_X=PJ_X+1
G_Direction_Down=1
ElseIf G_Direction = 4 Then
PJ_X=PJ_X-1
G_Direction_Down=1
ElseIf G_Direction = 8 Then
PJ_Y=PJ_Y-1
G_Direction_Down=1
ElseIf G_Direction = 2 Then
PJ_Y=PJ_Y+1
G_Direction_Down=1
End If
End If
End Sub
' ----------------
' - Donné en Rom -
' ----------------
' * Palette de couleur *
E_Palette_A:
DataInt $0000,$0000,$02AC,$0A24,$0EA6,$0000,$0000,$0000
DataInt $0000,$0000,$0000,$0000,$0000,$0000,$0000,$0000
' * Sprite du joueur *
E_PJ:
Rem Pose Haut Gauche
DataLong $11111111
DataLong $11111112
DataLong $11111112
DataLong $11111112
DataLong $11112441
DataLong $11112441
DataLong $11122244
DataLong $11121122
Rem Pose Bas Gauche
DataLong $11221144
DataLong $11221444
DataLong $11111221
DataLong $11112211
DataLong $11113311
DataLong $11113111
DataLong $11133111
DataLong $11111111
Rem Pose Haut Droite
DataLong $11111111
DataLong $21111111
DataLong $21111111
DataLong $21111111
DataLong $14421111
DataLong $14421111
DataLong $44222111
DataLong $22112111
Rem Pose Bas Droite
DataLong $44112211
DataLong $44412211
DataLong $12211111
DataLong $11221111
DataLong $11331111
DataLong $11131111
DataLong $11133111
DataLong $11111111
La prochaine étape maintenant c'est de mémoriser une tuile qui représente le Sol, et une tuile qui représente un mur !
Une début de Tilset !
Bon nous allons encoder un sol. Celui la.

Nous allons faire comme le sprite, rechercher une teinte pour l'ajouter à la palette de couleur, et coder l'image.
Au niveau des teintes nous avons le noir, et un gris. Le gris #525252 ce qui fait #555 donc soit #444 ou #666.
#666 semble le mieux s'adapter à ce que nous voulons. On le r'ajoute donc à notre palette. C'est la valeur 5.
- Code:
E_Palette_A:
DataInt $0000,$0000,$02AC,$0A24,$0EA6,$0666,$0000,$0000
DataInt $0000,$0000,$0000,$0000,$0000,$0000,$0000,$0000
Les tiles ne sont pas entrelacer. Donc l'ordre est Haut Gauche, Haut Droite, Bas Gauche, Bas droite. Nous allons maintenant placer nos 1 pour le point noir et 5 pour le gris. Notons que pour l'exemple, je ne cherche pas à optimiser les datas. Le tile Sol c'est 4 fois le mêmes tiles.
- Code:
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
Pour le mur en question, je vais modifié un peu les graphismes, et l'encoder.

Il possède deux couleurs.
Le rouge #822e24
et un jaune #c8913e
Voici donc une nouvelle modification de la palette. Je vais utiliser 22c pour le rouge (Index 6) et 2EC( index 7) pour le jaune. (J'adapte finalement)
Voici donc les datas pour les deux tiles.
- Code:
E_Tiles:
Rem * Tiles du sol *
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
Rem * Tiles du sol *
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $77767776
DataLong $77767776
DataLong $66666666
DataLong $67776777
DataLong $67776777
DataLong $66666666
DataLong $77767776
DataLong $77767776
DataLong $77767776
DataLong $77767776
DataLong $66666666
DataLong $67776777
DataLong $67776777
DataLong $66666666
DataLong $77767776
DataLong $77767776
Maintenant nous allons les placer en mémoire. Comme d'habe juste avant le while :
Nous allons donc mettre en mémoire 8 tiles (2 gros tiles composé de 4 portions) a partir de 255.
Donc un beau
- Code:
LoadTiles E_Tiles,8,255
et le tile du mur à 259. (Et non 256 attention !!!)
Directement dans le While nous allons tester d'afficher les deux tiles en question avec
DrawTilesInc 255,4,4,2,2 (pour afficher le tile 255 à la position 4-4 de 2 tiles horizontale et 2 tiles verticale
et DrawTilesInc 259,4,2,2,2
Cela fonctionne vous pouvez même tester le déplacement du perso.

Voici le code complet jusque la.
- Code:
Rem **************
Rem * MazinDrive *
Rem **************
' -----------------------------
' - Déclaration des variables -
' -----------------------------
Global G_Direction As Integer,G_Direction_Down As Integer,sp1 As Integer
Global PJ_X As Integer, PJ_Y As Integer
' --------------------------
' - Initation du programme -
' --------------------------
Palettes E_Palette_A,0,0,16
' * PJ *
LoadTiles E_PJ,4,300
sp1=AddSprite(2,2)
PropSprite sp1,300,0
PJ_X=0
PJ_Y=0
' *tile*
LoadTiles E_Tiles,8,255
' -----------------
' - Boucle du jeu -
' -----------------
While 1
P_Commande
P_Deplacement
DrawTilesInc 255,4,4,2,2
DrawTilesInc 259,4,2,2,2
MoveSprite sp1,128+(PJ_X*16),128+(PJ_Y*16)
Sleep 1,TvBlank
Wend
' -----------------------
' - Gestion du joypad 0 -
' -----------------------
Declare Sub P_Commande()
' // Direction Haut //
If JoyPad(0).0=1 Then
G_Direction=8
' // Direction Bas //
ElseIf JoyPad(0).1=1 Then
G_Direction=2
' // Direction Gauche //
ElseIf JoyPad(0).2=1 Then
G_Direction=4
' // Direction Droite //
ElseIf JoyPad(0).3=1 Then
G_Direction=6
' // Aucune Direction //
Else
G_Direction=0
G_Direction_Down=0
EndIf
End Sub
' -------------------------
' - Déplacement du joueur -
' -------------------------
Declare Sub P_Deplacement()
If G_Direction_Down=0 Then
If G_Direction = 6 Then
PJ_X=PJ_X+1
G_Direction_Down=1
ElseIf G_Direction = 4 Then
PJ_X=PJ_X-1
G_Direction_Down=1
ElseIf G_Direction = 8 Then
PJ_Y=PJ_Y-1
G_Direction_Down=1
ElseIf G_Direction = 2 Then
PJ_Y=PJ_Y+1
G_Direction_Down=1
End If
End If
End Sub
' ----------------
' - Donné en Rom -
' ----------------
' * Palette de couleur *
E_Palette_A:
DataInt $0000,$0000,$02AC,$0A24,$0EA6,$0666,$022c,$02EC
DataInt $0000,$0000,$0000,$0000,$0000,$0000,$0000,$0000
' * Sprite du joueur *
E_PJ:
Rem Pose Haut Gauche
DataLong $11111111
DataLong $11111112
DataLong $11111112
DataLong $11111112
DataLong $11112441
DataLong $11112441
DataLong $11122244
DataLong $11121122
Rem Pose Bas Gauche
DataLong $11221144
DataLong $11221444
DataLong $11111221
DataLong $11112211
DataLong $11113311
DataLong $11113111
DataLong $11133111
DataLong $11111111
Rem Pose Haut Droite
DataLong $11111111
DataLong $21111111
DataLong $21111111
DataLong $21111111
DataLong $14421111
DataLong $14421111
DataLong $44222111
DataLong $22112111
Rem Pose Bas Droite
DataLong $44112211
DataLong $44412211
DataLong $12211111
DataLong $11221111
DataLong $11331111
DataLong $11131111
DataLong $11133111
DataLong $11111111
E_Tiles:
Rem * Tiles du sol *
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
Rem * Tiles du sol *
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $77767776
DataLong $77767776
DataLong $66666666
DataLong $67776777
DataLong $67776777
DataLong $66666666
DataLong $77767776
DataLong $77767776
DataLong $77767776
DataLong $77767776
DataLong $66666666
DataLong $67776777
DataLong $67776777
DataLong $66666666
DataLong $77767776
DataLong $77767776
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Maintenant nous allons gérer une petite map !
La création de la map
Nous allons simuler un niveau, une simple map. Comme les sprites et les tiles, il faut entrer ça dans la rom. Pour ça les Datas sont idéal. Nous allons utiliser de simple data.
Nous allons faire une map de 16 sur 12.
Nous allons décider que 0 c'est le vide, 1 c'est le sol et 2 et le mur.
Réalisons notre map en data et sans éditeur de map !
Voici une map exemple. Maintenant nous allons poser les tiles avec une simple routine qui fait intervenir deux boucles For. L'une pour les lignes (Y) et l'autre pour (X)
Nous allons créer une nouvelle Procédure.
Alors, Restore permet de se brancher sur une étiquette pour la lecture des Datas qui est ici, E_Map1 (notre map test)
Les deux boucles For Y et X) permet donc d'afficher les lignes et les colonnes.
Dans chaque boucle on va chercher la nouvelle valeurs des datas avec Read id. (id est une variable)
Maintenant avec les conditions on affiche le tiles en question avec un *2 à X et Y car un tile c'est 2 tiles horizontale et verticale.
X*2 et Y*2 est calqué sur la boucle X et Y.
Enfin juste avant le while pour notre exemple, on va chercher cette procedure. ET on efface nos deux affichages de tiles test. Voici le code source actuel !

Ce n'est pas une belle map mais osef
Nous pouvons nous amuser à nous déplacer sur la map mais pas de collision encore, c'est notre prochaine manipe !
La grille de colision en Ram
Nous allons mettre en mémoire la grille de collision. Un tableau va nous servir à cela. Un tableau de la taille de notre map même.
Voyon voir la déclaration du tableau. Nous allons donc déclarer le tableau T_Map_Colision avec pour dimension (15,11) ce qui représente la taille de notre map. (16,12 n’oubliez pas qu'un tableau en basic débute par 0.) Nous allons faire un tableau global.
Donc :
Maintenant un petit retour la ou on affiche la map ! Nous allons mémoriser la valeur 1 au mur et dans le vide. Nous allons modifier un petit perux le code.
On ajoute la condition id=0
on ajoute le else avant le if de l'id 1
et on mémorise en fonction de ce que nous voulons une valeur dans le tableau en fonction de X et Y qui est aussi en fonction de la boucle.
et haut dans le code, j'ai modifié le PJ_X et PJ_Y à 1 pour éviter que le pj débute dans une case bloquante.
Bloquer le déplacement du joueur
Maintenant à chaque fois que nous allons tester le déplacement du joueur, nous allons regarder dans qu'elle case qu'il doit se déplacer et voir si c'est une case "sol" donc 0 dans le tableau, ou une case mur/vide (donc 1).
C'est très simple, on test dans le tableau la prochaine case.
Exemple si le joueur doit se déplacer à droite : le tableau doit être à (PJ_X+1,PJ_Y)=0 si c'est 1 la condition sera fausse et le code du mouvement ne se fait pas.
Et voila vous avez un moteur de déplacement case par case sur mégadrive avec gestion des collisions. (A la case bien sur)
La position en case du joueur, se ballade virtuellement donc dans le tableau et avec ça vous pouvez aussi récupérer des informations sur la case ou se trouve le PJ pour déclencher des événements...
De la finition
Le perso avec son fond noir c'est caca vous ne trouvez pas ? Remplacez les 1 du sprites du perso par des 0. Et nous avons le fond transparent.
Pour pas perdre de temps, faite une selection des datas du sprites, menu Edit replace. Dans find faite 1 et replace with 0. Le tour est joué.
La couleur du perso ne se marie pas avec le sol (ou l'inverse) vous pouvez y remédier en la modifiant directement dans la palette par exemple remplacez le bleu claire par un vert, $0066 et les bottes par un rouge $020C?
Code Source 1.0
Et voila, ce premier gros "tuto" dédié à la création d'un moteur touche à sa fin ! Maintenant c'est à vous de vous amuser avec.
La création de la map
Nous allons simuler un niveau, une simple map. Comme les sprites et les tiles, il faut entrer ça dans la rom. Pour ça les Datas sont idéal. Nous allons utiliser de simple data.
Nous allons faire une map de 16 sur 12.
Nous allons décider que 0 c'est le vide, 1 c'est le sol et 2 et le mur.
Réalisons notre map en data et sans éditeur de map !
- Code:
E_Map1:
Data 0,2,2,2,0,2,2,2,2,2,2,2,2,2,2,0
Data 0,1,1,1,0,1,1,1,1,1,1,1,1,1,1,0
Data 0,1,1,1,0,0,0,1,0,1,1,1,1,1,1,0
Data 0,1,1,1,2,0,0,0,0,1,1,1,1,0,0,0
Data 0,1,1,1,1,0,2,2,2,1,1,1,1,2,2,0
Data 0,1,1,1,1,0,1,1,1,1,1,1,1,1,1,0
Data 0,1,1,1,1,2,1,1,1,1,1,1,1,1,1,0
Data 0,1,1,1,1,1,1,1,1,0,0,1,1,1,1,0
Data 0,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0
Data 0,1,1,1,1,1,1,1,1,2,2,2,2,2,2,0
Data 0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0
Data 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
Voici une map exemple. Maintenant nous allons poser les tiles avec une simple routine qui fait intervenir deux boucles For. L'une pour les lignes (Y) et l'autre pour (X)
Nous allons créer une nouvelle Procédure.
- Code:
' *********************************
' * Routine pour afficher une map *
' *********************************
Declare Sub DrawMap()
Restore E_Map1
For Y=0 To 11
For X=0 To 15
Read ID
If id=1 Then
DrawTilesInc 255,x*2,y*2,2,2
ElseIf id=2 Then
DrawTilesInc 259,x*2,y*2,2,2
End If
Next
Next
End Sub
Alors, Restore permet de se brancher sur une étiquette pour la lecture des Datas qui est ici, E_Map1 (notre map test)
Les deux boucles For Y et X) permet donc d'afficher les lignes et les colonnes.
Dans chaque boucle on va chercher la nouvelle valeurs des datas avec Read id. (id est une variable)
Maintenant avec les conditions on affiche le tiles en question avec un *2 à X et Y car un tile c'est 2 tiles horizontale et verticale.
X*2 et Y*2 est calqué sur la boucle X et Y.
Enfin juste avant le while pour notre exemple, on va chercher cette procedure. ET on efface nos deux affichages de tiles test. Voici le code source actuel !
- Code:
Rem **************
Rem * MazinDrive *
Rem **************
' -----------------------------
' - Déclaration des variables -
' -----------------------------
Global G_Direction As Integer,G_Direction_Down As Integer,sp1 As Integer
Global PJ_X As Integer, PJ_Y As Integer
' --------------------------
' - Initation du programme -
' --------------------------
Palettes E_Palette_A,0,0,16
' * PJ *
LoadTiles E_PJ,4,300
sp1=AddSprite(2,2)
PropSprite sp1,300,0
PJ_X=0
PJ_Y=0
' *tile*
LoadTiles E_Tiles,8,255
DrawMap
' -----------------
' - Boucle du jeu -
' -----------------
While 1
P_Commande
P_Deplacement
MoveSprite sp1,128+(PJ_X*16),128+(PJ_Y*16)
Sleep 1,TvBlank
Wend
' -----------------------
' - Gestion du joypad 0 -
' -----------------------
Declare Sub P_Commande()
' // Direction Haut //
If JoyPad(0).0=1 Then
G_Direction=8
' // Direction Bas //
ElseIf JoyPad(0).1=1 Then
G_Direction=2
' // Direction Gauche //
ElseIf JoyPad(0).2=1 Then
G_Direction=4
' // Direction Droite //
ElseIf JoyPad(0).3=1 Then
G_Direction=6
' // Aucune Direction //
Else
G_Direction=0
G_Direction_Down=0
EndIf
End Sub
' -------------------------
' - Déplacement du joueur -
' -------------------------
Declare Sub P_Deplacement()
If G_Direction_Down=0 Then
If G_Direction = 6 Then
PJ_X=PJ_X+1
G_Direction_Down=1
ElseIf G_Direction = 4 Then
PJ_X=PJ_X-1
G_Direction_Down=1
ElseIf G_Direction = 8 Then
PJ_Y=PJ_Y-1
G_Direction_Down=1
ElseIf G_Direction = 2 Then
PJ_Y=PJ_Y+1
G_Direction_Down=1
End If
End If
End Sub
' *********************************
' * Routine pour afficher une map *
' *********************************
Declare Sub DrawMap()
Restore E_Map1
For Y=0 To 11
For X=0 To 15
Read ID
If id=1 Then
DrawTilesInc 255,x*2,y*2,2,2
ElseIf id=2 Then
DrawTilesInc 259,x*2,y*2,2,2
End If
Next
Next
End Sub
' ----------------
' - Donné en Rom -
' ----------------
' * Palette de couleur *
E_Palette_A:
DataInt $0000,$0000,$02AC,$0A24,$0EA6,$0666,$022c,$02EC
DataInt $0000,$0000,$0000,$0000,$0000,$0000,$0000,$0000
' * Sprite du joueur *
E_PJ:
Rem Pose Haut Gauche
DataLong $11111111
DataLong $11111112
DataLong $11111112
DataLong $11111112
DataLong $11112441
DataLong $11112441
DataLong $11122244
DataLong $11121122
Rem Pose Bas Gauche
DataLong $11221144
DataLong $11221444
DataLong $11111221
DataLong $11112211
DataLong $11113311
DataLong $11113111
DataLong $11133111
DataLong $11111111
Rem Pose Haut Droite
DataLong $11111111
DataLong $21111111
DataLong $21111111
DataLong $21111111
DataLong $14421111
DataLong $14421111
DataLong $44222111
DataLong $22112111
Rem Pose Bas Droite
DataLong $44112211
DataLong $44412211
DataLong $12211111
DataLong $11221111
DataLong $11331111
DataLong $11131111
DataLong $11133111
DataLong $11111111
E_Tiles:
Rem * Tiles du sol *
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
Rem * Tiles du sol *
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $77767776
DataLong $77767776
DataLong $66666666
DataLong $67776777
DataLong $67776777
DataLong $66666666
DataLong $77767776
DataLong $77767776
DataLong $77767776
DataLong $77767776
DataLong $66666666
DataLong $67776777
DataLong $67776777
DataLong $66666666
DataLong $77767776
DataLong $77767776
E_Map1:
Data 0,2,2,2,0,2,2,2,2,2,2,2,2,2,2,0
Data 0,1,1,1,0,1,1,1,1,1,1,1,1,1,1,0
Data 0,1,1,1,0,0,0,1,0,1,1,1,1,1,1,0
Data 0,1,1,1,2,0,0,0,0,1,1,1,1,0,0,0
Data 0,1,1,1,1,0,2,2,2,1,1,1,1,2,2,0
Data 0,1,1,1,1,0,1,1,1,1,1,1,1,1,1,0
Data 0,1,1,1,1,2,1,1,1,1,1,1,1,1,1,0
Data 0,1,1,1,1,1,1,1,1,0,0,1,1,1,1,0
Data 0,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0
Data 0,1,1,1,1,1,1,1,1,2,2,2,2,2,2,0
Data 0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0
Data 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0

Ce n'est pas une belle map mais osef
Nous pouvons nous amuser à nous déplacer sur la map mais pas de collision encore, c'est notre prochaine manipe !
La grille de colision en Ram
Nous allons mettre en mémoire la grille de collision. Un tableau va nous servir à cela. Un tableau de la taille de notre map même.
Voyon voir la déclaration du tableau. Nous allons donc déclarer le tableau T_Map_Colision avec pour dimension (15,11) ce qui représente la taille de notre map. (16,12 n’oubliez pas qu'un tableau en basic débute par 0.) Nous allons faire un tableau global.
Donc :
- Code:
Global T_Map_Collision(15,11) as integer
Maintenant un petit retour la ou on affiche la map ! Nous allons mémoriser la valeur 1 au mur et dans le vide. Nous allons modifier un petit perux le code.
- Code:
' *********************************
' * Routine pour afficher une map *
' *********************************
Declare Sub DrawMap()
Restore E_Map1
For Y=0 To 11
For X=0 To 15
Read ID
If id=0 Then
T_Map_Collision(X,Y)=1
ElseIf id=1 Then
DrawTilesInc 255,x*2,y*2,2,2
T_Map_Collision(X,Y)=0
ElseIf id=2 Then
DrawTilesInc 259,x*2,y*2,2,2
T_Map_Collision(X,Y)=1
End If
Next
Next
End Sub
On ajoute la condition id=0
on ajoute le else avant le if de l'id 1
et on mémorise en fonction de ce que nous voulons une valeur dans le tableau en fonction de X et Y qui est aussi en fonction de la boucle.
- Code:
T_Map_Colision(X,Y)=0
et haut dans le code, j'ai modifié le PJ_X et PJ_Y à 1 pour éviter que le pj débute dans une case bloquante.
- Code:
PJ_X=1
PJ_Y=1
Bloquer le déplacement du joueur
Maintenant à chaque fois que nous allons tester le déplacement du joueur, nous allons regarder dans qu'elle case qu'il doit se déplacer et voir si c'est une case "sol" donc 0 dans le tableau, ou une case mur/vide (donc 1).
C'est très simple, on test dans le tableau la prochaine case.
Exemple si le joueur doit se déplacer à droite : le tableau doit être à (PJ_X+1,PJ_Y)=0 si c'est 1 la condition sera fausse et le code du mouvement ne se fait pas.
- Code:
' -------------------------
' - Déplacement du joueur -
' -------------------------
Declare Sub P_Deplacement()
If G_Direction_Down=0 Then
' * Déplacement Droite *
If T_Map_Collision(PJ_X+1,PJ_Y)=0 And G_Direction = 6 Then
PJ_X=PJ_X+1
G_Direction_Down=1
' * Déplacement Gauche *
ElseIf T_Map_Collision(PJ_X-1,PJ_Y)=0 And G_Direction = 4 Then
PJ_X=PJ_X-1
G_Direction_Down=1
' * Déplacement Haut *
ElseIf T_Map_Collision(PJ_X,PJ_Y-1)=0 And G_Direction = 8 Then
PJ_Y=PJ_Y-1
G_Direction_Down=1
' * Déplacement Bas *
ElseIf T_Map_Collision(PJ_X,PJ_Y+1)=0 And G_Direction = 2 Then
PJ_Y=PJ_Y+1
G_Direction_Down=1
End If
End If
End Sub
Et voila vous avez un moteur de déplacement case par case sur mégadrive avec gestion des collisions. (A la case bien sur)
La position en case du joueur, se ballade virtuellement donc dans le tableau et avec ça vous pouvez aussi récupérer des informations sur la case ou se trouve le PJ pour déclencher des événements...
De la finition
Le perso avec son fond noir c'est caca vous ne trouvez pas ? Remplacez les 1 du sprites du perso par des 0. Et nous avons le fond transparent.
- Code:
E_PJ:
Rem Pose Haut Gauche
DataLong $00000000
DataLong $00000002
DataLong $00000002
DataLong $00000002
DataLong $00002440
DataLong $00002440
DataLong $00022244
DataLong $00020022
Rem Pose Bas Gauche
DataLong $00220044
DataLong $00220444
DataLong $00000220
DataLong $00002200
DataLong $00003300
DataLong $00003000
DataLong $00033000
DataLong $00000000
Rem Pose Haut Droite
DataLong $00000000
DataLong $20000000
DataLong $20000000
DataLong $20000000
DataLong $04420000
DataLong $04420000
DataLong $44222000
DataLong $22002000
Rem Pose Bas Droite
DataLong $44002200
DataLong $44402200
DataLong $02200000
DataLong $00220000
DataLong $00330000
DataLong $00030000
DataLong $00033000
DataLong $00000000
Pour pas perdre de temps, faite une selection des datas du sprites, menu Edit replace. Dans find faite 1 et replace with 0. Le tour est joué.
La couleur du perso ne se marie pas avec le sol (ou l'inverse) vous pouvez y remédier en la modifiant directement dans la palette par exemple remplacez le bleu claire par un vert, $0066 et les bottes par un rouge $020C?
Code Source 1.0
- Code:
' ****************************************
' * Nom ............ : megazin.sbs *
' * Role ........... : Exemple Megadrive *
' * Auteur ......... : Loïc Lété (Monos) *
' * Version ........ : V1 du 28/07/17 *
' * Licence ........ : CC-BY *
' * Compilateur .... : Second Basic *
' ****************************************
' = Crédit des graphismes :
' * Surt * sous licence :
' CC-By 3.0
' GPL 3.0
' GPL 2.0
' https://opengameart.org/content/loveable-rogue
' -----------------------------
' - Déclaration des variables -
' -----------------------------
Global G_Direction As Integer,G_Direction_Down As Integer,sp1 As Integer
Global PJ_X As Integer, PJ_Y As Integer
Global T_Map_Collision(15,11) As Integer
' --------------------------
' - Initation du programme -
' --------------------------
' * Mise en mémoire vidéo de la palette *
Palettes E_Palette_A,0,0,16
' * Mise en mémoire vidéo du sprite du joueur *
LoadTiles E_PJ,4,300
sp1=AddSprite(2,2)
PropSprite sp1,300,0
PJ_X=1
PJ_Y=1
' * Mise en mémoire vidéo des 2 tiles *
LoadTiles E_Tiles,8,255
' * Affichage de la map du jeu *
DrawMap
' -----------------
' - Boucle du jeu -
' -----------------
While 1
P_Commande
P_Deplacement
MoveSprite sp1,128+(PJ_X*16),128+(PJ_Y*16)
Sleep 1,TvBlank
Wend
' -----------------------
' - Gestion du joypad 0 -
' -----------------------
Declare Sub P_Commande()
' // Direction Haut //
If JoyPad(0).0=1 Then
G_Direction=8
' // Direction Bas //
ElseIf JoyPad(0).1=1 Then
G_Direction=2
' // Direction Gauche //
ElseIf JoyPad(0).2=1 Then
G_Direction=4
' // Direction Droite //
ElseIf JoyPad(0).3=1 Then
G_Direction=6
' // Aucune Direction //
Else
G_Direction=0
G_Direction_Down=0
EndIf
End Sub
' -------------------------
' - Déplacement du joueur -
' -------------------------
Declare Sub P_Deplacement()
If G_Direction_Down=0 Then
' // Déplacement Droite //
If T_Map_Collision(PJ_X+1,PJ_Y)=0 And G_Direction = 6 Then
PJ_X=PJ_X+1
G_Direction_Down=1
' // Déplacement Gauche //
ElseIf T_Map_Collision(PJ_X-1,PJ_Y)=0 And G_Direction = 4 Then
PJ_X=PJ_X-1
G_Direction_Down=1
' // Déplacement Haut //
ElseIf T_Map_Collision(PJ_X,PJ_Y-1)=0 And G_Direction = 8 Then
PJ_Y=PJ_Y-1
G_Direction_Down=1
' // Déplacement Bas //
ElseIf T_Map_Collision(PJ_X,PJ_Y+1)=0 And G_Direction = 2 Then
PJ_Y=PJ_Y+1
G_Direction_Down=1
End If
End If
End Sub
' *********************************
' * Routine pour afficher une map *
' *********************************
Declare Sub DrawMap()
Restore E_Map1
For Y=0 To 11
For X=0 To 15
Read ID
If id=0 Then
T_Map_Collision(X,Y)=1
ElseIf id=1 Then
DrawTilesInc 255,x*2,y*2,2,2
T_Map_Collision(X,Y)=0
ElseIf id=2 Then
DrawTilesInc 259,x*2,y*2,2,2
T_Map_Collision(X,Y)=1
End If
Next
Next
End Sub
' ----------------
' - Donné en Rom -
' ----------------
' * Palette de couleur *
E_Palette_A:
DataInt $0000,$0000,$02AC,$020C,$0066,$0666,$022c,$02EC
DataInt $0000,$0000,$0000,$0000,$0000,$0000,$0000,$0000
' * Sprite du joueur *
E_PJ:
Rem Pose Haut Gauche
DataLong $00000000
DataLong $00000002
DataLong $00000002
DataLong $00000002
DataLong $00002440
DataLong $00002440
DataLong $00022244
DataLong $00020022
Rem Pose Bas Gauche
DataLong $00220044
DataLong $00220444
DataLong $00000220
DataLong $00002200
DataLong $00003300
DataLong $00003000
DataLong $00033000
DataLong $00000000
Rem Pose Haut Droite
DataLong $00000000
DataLong $20000000
DataLong $20000000
DataLong $20000000
DataLong $04420000
DataLong $04420000
DataLong $44222000
DataLong $22002000
Rem Pose Bas Droite
DataLong $44002200
DataLong $44402200
DataLong $02200000
DataLong $00220000
DataLong $00330000
DataLong $00030000
DataLong $00033000
DataLong $00000000
' * Tiles *
E_Tiles:
Rem * Tiles du sol *
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
DataLong $11111111
DataLong $15551555
DataLong $15551555
DataLong $15551555
DataLong $11111111
DataLong $55515551
DataLong $55515551
DataLong $55515551
Rem * Tiles du sol *
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $66666666
DataLong $77767776
DataLong $77767776
DataLong $66666666
DataLong $67776777
DataLong $67776777
DataLong $66666666
DataLong $77767776
DataLong $77767776
DataLong $77767776
DataLong $77767776
DataLong $66666666
DataLong $67776777
DataLong $67776777
DataLong $66666666
DataLong $77767776
DataLong $77767776
' * Map Exemple *
E_Map1:
Data 0,2,2,2,0,2,2,2,2,2,2,2,2,2,2,0
Data 0,1,1,1,0,1,1,1,1,1,1,1,1,1,1,0
Data 0,1,1,1,0,0,0,1,0,1,1,1,1,1,1,0
Data 0,1,1,1,2,0,0,0,0,1,1,1,1,0,0,0
Data 0,1,1,1,1,0,2,2,2,1,1,1,1,2,2,0
Data 0,1,1,1,1,0,1,1,1,1,1,1,1,1,1,0
Data 0,1,1,1,1,2,1,1,1,1,1,1,1,1,1,0
Data 0,1,1,1,1,1,1,1,1,0,0,1,1,1,1,0
Data 0,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0
Data 0,1,1,1,1,1,1,1,1,2,2,2,2,2,2,0
Data 0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0
Data 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
Et voila, ce premier gros "tuto" dédié à la création d'un moteur touche à sa fin ! Maintenant c'est à vous de vous amuser avec.
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
C'est le tuto le plus dingue que j'ai jamais vu !!!!!! Je l'ai parcouru, mais vais le relire calmement ! Chapeau bas !!!!!!!
De plus avec ton tuto c'est rendre la prog Megadrive accessible à tous car le basic quand même simple





De plus avec ton tuto c'est rendre la prog Megadrive accessible à tous car le basic quand même simple
_______________________________________________________

 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Merci. Il faut quand même le passer à la correction française c'est pas un domaine que je . maîtrise. Je suis désolé d'avance sur ce point.
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Je plussois !! Excellent tutos !!
Les bases sont là pour bien debuter.
J'avais songer a en faire, j'avais commencer quelques tutos mais vite arrêté. Je préfère coder des jeux ...
Basiegaxorz est treeees loin d'être parfait, mais très rapide et efficace, j'ai réalisé 2 jeux édités avec ( Papi commando et Bomb on Basic city ), 2 seuls jeux en Bex sur le marché.
Second Basic est la suite réalisée par Adam, pdg de Second Dimension, mon editeur de Bomb on basic city.
Basic encore jeune mais très prometteur.
Maintenant je suis passé au C après une courte initiation au 68000 Asm très intéressante.
Bon courage pour la suite. :)
Les bases sont là pour bien debuter.

J'avais songer a en faire, j'avais commencer quelques tutos mais vite arrêté. Je préfère coder des jeux ...
Basiegaxorz est treeees loin d'être parfait, mais très rapide et efficace, j'ai réalisé 2 jeux édités avec ( Papi commando et Bomb on Basic city ), 2 seuls jeux en Bex sur le marché.
Second Basic est la suite réalisée par Adam, pdg de Second Dimension, mon editeur de Bomb on basic city.
Basic encore jeune mais très prometteur.
Maintenant je suis passé au C après une courte initiation au 68000 Asm très intéressante.
Bon courage pour la suite. :)

Invité- Invité
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Ce basic a quand même trois bug à la ...
Les includes comme bex qui merde. C'est fort dommage
Quand on coche l'option pour forcer à déclarer les variables, ça merde dans les procedures et fonctions.
Et dans les conditions à multiple test, des fois ça marche pas, surtout quand on test un resultat de tableau ou il faut sortir la valeur avant dans une variable et tester la variable simple qu'un tableau...
Sinon c'est nikel. Je pense que le but de ce basic est de prendre en main la megadrive et passer plus tard au C.
Les includes comme bex qui merde. C'est fort dommage
Quand on coche l'option pour forcer à déclarer les variables, ça merde dans les procedures et fonctions.
Et dans les conditions à multiple test, des fois ça marche pas, surtout quand on test un resultat de tableau ou il faut sortir la valeur avant dans une variable et tester la variable simple qu'un tableau...
Sinon c'est nikel. Je pense que le but de ce basic est de prendre en main la megadrive et passer plus tard au C.
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
J'épingle ce tuto en entête, il le mérite.
j'en parle sur le blog dès que possible.
j'en parle sur le blog dès que possible.
_______________________________________________________

 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Pal et NTSC
Aller, on va toucher à un truc sensible... Il y a des jeux PAL et des jeux NTSC et quand c'est bien fait, les jeux peuvent d'adapter au deux format !
C'est quoi Pal et NTSC au faite ?
PAL c'est Phase Alternating Line. C'est un mode d'affichage d'écran, et nous en France quand on acheté une console rétro c'était des consoles en format PAL. Elles affichaient pour faire simple, 50 images par seconde. (50hz)
Dans beaucoup d'autre pay, c'était le format NTSC National Television System Committee. Ce mode affiche 60 images par seconde (60hz) (USA-JAP)
Les jeux NTSC sont réputés pour tourner "plus vite" que les jeux pal. Sur Sonic mégadrive, la version NTSC du jeu est bien plus rapide que notre version pal de chez nous (en france).
La mégadrive peut être Switcher pour passer en NTSC/PAL avec du bricolage comme pas mal de console...
Le format PAL/NTSC n'influe pas seulement sur le "nombre" d'image d'affichable à l'écran. Il influe aussi sur le nombre de ligne possible à affichable sur l'écran.
Un petit tour dans la définition des écrans tien :
Le nombre de tiles affichable à l'écran latéralement est de 40 en mode native de second basic.
Un tile c'est 8 points sur 8. Donc 40*8 = 320 points.
En hauteur, ba la ca va dépend si vous êtes en PAL ou en NTSC et pour changer le mode c'est la commande
-pour NTSC (Réglage native) et
-pour du pal.
En mode 0 donc NTSC vous pouvez afficher à l'écran 28 Tiles de 8*8 points.
Soit une définition de 28*8=224 points
ET en mode PAL vous pouvez afficher à l'écran 2 tiles de plus. Soit 16 points de plus ce qui fait 240 points.
Donc la définition d'écran est de : 320*224 en NTSC et 320*240 en PAL.
C'est pour ça que sur beaucoup de jeu chez nous en France ce n'est pas vraiment du pleine écran et qu'il y a des bandes noirs ! Les développeurs utilisent la plus petite résolution pour que cela passe partout en gros. (A moins d'avoir une TV en 60hz compatible NTSC ah ah)
Mode 32 tiles en latéral
Il est possible de faire du 256*224 en NTSC et 256*240 en pal. Ce qui permet d'afficher 32 tiles au lieu de 40.
Pour cela la commande est
Pourquoi passer en 32 tiles ? (soit 16 tiles de 16*16pts) pour peut être mieux gérer les scrolling. Car quand on parle d'affichage à l'écran c'est belle et bien le nombre de point/tiles que le joueur peut voir à l'écran. La mégadrive permet d'afficher des tiles, et des sprites Hors écran ! Mais ça on verra tout ça dans un autre article ! Cela devient cool non ?
ah ah.
Aller, on va toucher à un truc sensible... Il y a des jeux PAL et des jeux NTSC et quand c'est bien fait, les jeux peuvent d'adapter au deux format !
C'est quoi Pal et NTSC au faite ?
PAL c'est Phase Alternating Line. C'est un mode d'affichage d'écran, et nous en France quand on acheté une console rétro c'était des consoles en format PAL. Elles affichaient pour faire simple, 50 images par seconde. (50hz)
Dans beaucoup d'autre pay, c'était le format NTSC National Television System Committee. Ce mode affiche 60 images par seconde (60hz) (USA-JAP)
Les jeux NTSC sont réputés pour tourner "plus vite" que les jeux pal. Sur Sonic mégadrive, la version NTSC du jeu est bien plus rapide que notre version pal de chez nous (en france).
La mégadrive peut être Switcher pour passer en NTSC/PAL avec du bricolage comme pas mal de console...
Le format PAL/NTSC n'influe pas seulement sur le "nombre" d'image d'affichable à l'écran. Il influe aussi sur le nombre de ligne possible à affichable sur l'écran.
Un petit tour dans la définition des écrans tien :
Le nombre de tiles affichable à l'écran latéralement est de 40 en mode native de second basic.
Un tile c'est 8 points sur 8. Donc 40*8 = 320 points.
En hauteur, ba la ca va dépend si vous êtes en PAL ou en NTSC et pour changer le mode c'est la commande
- Code:
TVset 0
-pour NTSC (Réglage native) et
- Code:
TVset 1
-pour du pal.
En mode 0 donc NTSC vous pouvez afficher à l'écran 28 Tiles de 8*8 points.
Soit une définition de 28*8=224 points
ET en mode PAL vous pouvez afficher à l'écran 2 tiles de plus. Soit 16 points de plus ce qui fait 240 points.
Donc la définition d'écran est de : 320*224 en NTSC et 320*240 en PAL.
C'est pour ça que sur beaucoup de jeu chez nous en France ce n'est pas vraiment du pleine écran et qu'il y a des bandes noirs ! Les développeurs utilisent la plus petite résolution pour que cela passe partout en gros. (A moins d'avoir une TV en 60hz compatible NTSC ah ah)
Mode 32 tiles en latéral
Il est possible de faire du 256*224 en NTSC et 256*240 en pal. Ce qui permet d'afficher 32 tiles au lieu de 40.
Pour cela la commande est
- Code:
VidMode, Vid32Cell
- Code:
VidMode, Vid40Cell
Pourquoi passer en 32 tiles ? (soit 16 tiles de 16*16pts) pour peut être mieux gérer les scrolling. Car quand on parle d'affichage à l'écran c'est belle et bien le nombre de point/tiles que le joueur peut voir à l'écran. La mégadrive permet d'afficher des tiles, et des sprites Hors écran ! Mais ça on verra tout ça dans un autre article ! Cela devient cool non ?
ah ah.
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
yeah,cette fois je me lance dans la programmation ,c'est parti!!
Merci pour ce tuto!
Merci pour ce tuto!

ace76- Interne

-
 Nombre de messages : 5557
Nombre de messages : 5557
Age : 48
Localisation : lyon
Date d'inscription : 21/04/2013
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
un converti !!!!
Pour celui qui a des notions de basic (de l'epoque micro 8bit), c'est du bonheur ce tuto je pense, car facile a comprendre.
Pour celui qui a des notions de basic (de l'epoque micro 8bit), c'est du bonheur ce tuto je pense, car facile a comprendre.
_______________________________________________________

 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
mais attachez-le infirmier !!! On ne peut plus l'arrêter !!!!!!
Pour info tu as déja dev un gros jeu entier sur Megadrive en Second Basic ?
Pour info tu as déja dev un gros jeu entier sur Megadrive en Second Basic ?
_______________________________________________________

 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Non, j'apprend en même temps que j'écris les tutos c'est peut être pour ça que j'explique d'un œil de débutant je suppose et comme ça m’énerve de trouvé peux de tuto comme ça...
 Re: Programmer la SEGA Megadrive en Basic
Re: Programmer la SEGA Megadrive en Basic
Merci pour le tuto

HkFarewell- Guéri miraculeux
-
 Nombre de messages : 2012
Nombre de messages : 2012
Age : 39
Localisation : Annecy
Date d'inscription : 16/06/2016
Page 1 sur 9 • 1, 2, 3, 4, 5, 6, 7, 8, 9 
 Sujets similaires
Sujets similaires» BASIC! ou l'art de programmer sur android
» Programmer en Visual Basic ?
» [Vds] lot de bouquins pour programmer en basic amstrad Thomsom
» Quel micro pour apprendre à programmer en Basic ?
» [megadrive] mon remake de Crazy Cars CPC en basic
» Programmer en Visual Basic ?
» [Vds] lot de bouquins pour programmer en basic amstrad Thomsom
» Quel micro pour apprendre à programmer en Basic ?
» [megadrive] mon remake de Crazy Cars CPC en basic
Page 1 sur 9
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum








