Sgdk - Sega Megadrive / Genesis Development Kit
+31
JoanCZ
vincent2105
Fax
Orion_
chrilith
Templeton
F.L
Tryphon
uran
Hpman
fourchette
65c02
drfloyd
chiss
Spirale
maldoror68
Top l'âne
troudki
tetsuro
emultion
Ricco59_59
dub
ganon551
TotOOntHeMooN
philip
ichigobankai
vingazole
bfg
Stef
r_songo
pckid
35 participants
Page 23 sur 34
Page 23 sur 34 •  1 ... 13 ... 22, 23, 24 ... 28 ... 34
1 ... 13 ... 22, 23, 24 ... 28 ... 34 
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Rien de trop embêtant j'espère !
Tryphon- Docteur *

- Nombre de messages : 26166
Date d'inscription : 23/07/2016
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
J'espère rien de grave !!Désolé d'être absent, j'ai de gros soucis persos.
Sinon vetea a raison il faut en plus être sur que ton image soit bien en 16 couleurs indexées avec la couleur 0 qui est non utilisée car transparente pour les pals > 0 .
Et je pense que tu dois avoir une méthode pour charger une palette complète en 1 seul coup .

Invité- Invité
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Quand tu dis couleur 0 non utilisé moi j'ai mis la couleur 0 à la valeur de ma couleur que je veux transparente (rose).
Mais dans les exemples l'initialisation des palettes se fait tout seul je pige rien. Genre les ennemis de sonic sont sur fond rose (comme moi). Sauf que dans l'exemple le rose disparaît contrairement à moi.
A mon avis, l'étape de modification manuelle des couleurs que j'ai mise ne sert à rien. Le problème vient sûrement de mon image.
Vous utilisez quoi comme logiciel pour faire vos graphismes ?
Courage Vetea.
Mais dans les exemples l'initialisation des palettes se fait tout seul je pige rien. Genre les ennemis de sonic sont sur fond rose (comme moi). Sauf que dans l'exemple le rose disparaît contrairement à moi.
A mon avis, l'étape de modification manuelle des couleurs que j'ai mise ne sert à rien. Le problème vient sûrement de mon image.
Vous utilisez quoi comme logiciel pour faire vos graphismes ?
Courage Vetea.
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Des expériences inexorables de la vie ...
Autres conseils aussi :
Déclarer correctement son Tileset de sprite en ayant soigneusement choisi la taille ( toujours multiple de 8 ! )
Exemple :
J'ai une planche de 16 sprites de 32x32 pixels.
La déclaration de la planche dans ton fichier gfx.res ( le même que tu trouveras dans l'exemple Sprite )
Juste après le nom du fichier, tu dois spécifier la taille X & Y de ton sprite.
Donc ici : 4x8 et 4x8 soit 32x32 pixels.
FAST, c'est le taux de compression de l'image.
Le chiffre d'après te donnera la vitesse d'animation.
Plus celle ci est grande, plus l'animation sera lente.
Ce sont des spécificités du "Sprite Engine" de Stef.
En fait, son moteur fait du "Streaming", il ne va pas charger la planche complète, mais va lire en continue une séquence d'animation avec l'instruction :
SpriteA est la structure du Sprite du moteur, ici j'avais crée une structure complète de mes sprites ( Vitesse, X, Y, etc ... ) dont celle du sprite : Sprite* SpriteA
Pour définir une Palette en fonction des couleurs indexées d'un TileSet (Sprite ou Tile ), c'est très simple :
- Numéro Palette : PAL0 à PAL3 ( Et oui, pas plus de 4 palettes !! )
- NomdePlanche : C'est le nom de L'image/Sprite que tu auras défini dans gfx.res
Exemple :
Pour résumé :
- Le sprite fera 48x48 px ( 6x8 et 6x8 )
- Compression mode FAST
- Vitesse animation 4
Tu peux donc après créer une Structure Sprite :
Pour déclarer la Palette No1 avec les couleurs de ce sprite :
Voila donc quelques pistes !
Bon courage.
PS :
Pour travailler mes images, j'utilise The Gimp.
Autres conseils aussi :
Déclarer correctement son Tileset de sprite en ayant soigneusement choisi la taille ( toujours multiple de 8 ! )
Exemple :
J'ai une planche de 16 sprites de 32x32 pixels.
La déclaration de la planche dans ton fichier gfx.res ( le même que tu trouveras dans l'exemple Sprite )
- Code:
SPRITE MonSprite "sprite/SpriteNameTileSet.png" 4 4 FAST 8
Juste après le nom du fichier, tu dois spécifier la taille X & Y de ton sprite.
Donc ici : 4x8 et 4x8 soit 32x32 pixels.
FAST, c'est le taux de compression de l'image.
Le chiffre d'après te donnera la vitesse d'animation.
Plus celle ci est grande, plus l'animation sera lente.
Ce sont des spécificités du "Sprite Engine" de Stef.
En fait, son moteur fait du "Streaming", il ne va pas charger la planche complète, mais va lire en continue une séquence d'animation avec l'instruction :
- Code:
SPR_setAnim(MonSprite.SpriteA, 0); 0 est la séquence d'animation par ligne ! Donc ici ligne 0
SpriteA est la structure du Sprite du moteur, ici j'avais crée une structure complète de mes sprites ( Vitesse, X, Y, etc ... ) dont celle du sprite : Sprite* SpriteA
Pour définir une Palette en fonction des couleurs indexées d'un TileSet (Sprite ou Tile ), c'est très simple :
- Code:
VDP_setPalette(Numéro Palette,NomdePlanche.palette->data);
- Numéro Palette : PAL0 à PAL3 ( Et oui, pas plus de 4 palettes !! )
- NomdePlanche : C'est le nom de L'image/Sprite que tu auras défini dans gfx.res
Exemple :
- Code:
SPRITE PapiCommando "sprite/NewPapy_Player.png" 6 6 FAST 4
Pour résumé :
- Le sprite fera 48x48 px ( 6x8 et 6x8 )
- Compression mode FAST
- Vitesse animation 4
Tu peux donc après créer une Structure Sprite :
- Code:
/* Déclaration des Sprites Commun*/
typedef struct
{
Sprite* SpriteA;
fix16 CoordX;
fix16 CoordY;
etc ...
} Sprite_;
//Création Sprite
Sprite_ Sprites;
Pour déclarer la Palette No1 avec les couleurs de ce sprite :
- Code:
VDP_setPalette(PAL1,PapiCommando.palette->data);
Voila donc quelques pistes !
Bon courage.
PS :
Pour travailler mes images, j'utilise The Gimp.

Invité- Invité
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Ca c'est bon .Quand tu dis couleur 0 non utilisé moi j'ai mis la couleur 0 à la valeur de ma couleur que je veux transparente (rose).
C'est que tu as forcement des pixels roses appartenant à du rose non couleur 0(mauvaise init de la palette surement,le rose sensé être sur le slot 0 de la palette, et sur un autre slot donc non transparent, ou mauvaise image, moins probable dans ton cas) .Sauf que dans l'exemple le rose disparaît contrairement à moi.
Ou alors ton sprite n'est pas affecté à la bonne palette .
Ps: tu devrais utiliser genskmod comme émulateur, il comporte un débugger qui te permettra de voir les palettes .

Invité- Invité
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Victoire !!!
Merci à vous de m'avoir bien expliqué les choses.
Il faudrait se créer un wiki pour permettre de faire des tutos simples concernant ce SDK.
A partir du 15 juillet j'aurai plus de temps pour rédiger quelques articles si l'idée vous semble bonne.
En attendant je vous laisse ma solution commentée si ça peut en aider d'autres.
J'espère ne pas avoir écrit de bêtises.
Si vous avez des précisions à apporter, des remarques à formuler, c'est avec plaisir que je les prendrai en compte.
Bonus :

Merci à vous de m'avoir bien expliqué les choses.
Il faudrait se créer un wiki pour permettre de faire des tutos simples concernant ce SDK.
A partir du 15 juillet j'aurai plus de temps pour rédiger quelques articles si l'idée vous semble bonne.
En attendant je vous laisse ma solution commentée si ça peut en aider d'autres.
- Code:
u16 palette[64]; //Création d'un tableau de 64 cases permettant de stocker toutes les couleurs de mes 4 palettes.
u16 ind;
SYS_disableInts();
// initialization
VDP_setScreenWidth320();
// init sprites engine
SPR_init(16, 256, 256);
// On met l'ensemble de nos palettes en Noir afin d'éviter d'avoir des résidus d'autres palettes et pour être certains de ce qu'elles contiennent.
VDP_setPaletteColors(0, (u16*) palette_black, 64);
// Dessin du fond d'écran, valable pour toute image fixe
ind = TILE_USERINDEX;
VDP_drawImageEx(PLAN_B, &fond_image, TILE_ATTR_FULL(PAL1, FALSE, FALSE, FALSE, ind), 0, 0, FALSE, TRUE);
//Ici on dessine l'image fond_image sur le plan B avec comme attribut la palette 1 PAL1 (encore en noire).
SYS_enableInts();
//On remplis notre PAL1 avec les couleurs composant l'image de notre fond
//Si une seconde palette est utilisée par une autre image, ajoutez une ligne en modifiant les valeur de la palette et le nom de l'image.
//Ici, afin d'optimiser mes palettes, mon fond ainsi que mon sprite utilisent les même couleurs, donc la même palette, donc une seule ligne.
VDP_setPalette(PAL1,fond_image.palette->data);
/*
Pour modifier une seule couleur d'une seule palette, on doit écrire ceci
(NUMERO DE LA PALETTE*16) + NUMERO DE LA COULEUR
VDP_setPaletteColor((0*16) + 1, RGB24_TO_VDPCOLOR(0x3e71ca));
Dans cet exemple, nous modifions uniquement la couleur 1 de la palette 0 en 0x3e71ca (équivalent de #3e71ca)
*/
//Ici je vais modifier uniquement les couleurs 15 de mes palettes.
//Les textes peuvent être écrit avec la PAL0, PAL1, PAL2 ou PAL3 mais ne prendront comme couleur uniquement la couleur 15 de ces palettes respectives.
//Ainsi, pour faire 4 textes avec des couleurs différentes, nous devons procéder comme suit.
//Attention, ce changement va modifier la couleur 15 de mes palettes. Si votre image de fond comportait cette couleur, celle-ci a être remplacée.
//Dans mon cas, je passe du noir au blanc/bleu/rouge.
//Modifie la couleur 15 de la palette 0 en blanc
VDP_setPaletteColor((0*16) + 15, RGB24_TO_VDPCOLOR(0xFFFFFF));
//Modifie la couleur 15 de la palette 2 en bleu
VDP_setPaletteColor((2*16) + 15, RGB24_TO_VDPCOLOR(0xcb4343));
//Modifie la couleur 15 de la palette 1 en rouge
VDP_setPaletteColor((1*16) + 15, RGB24_TO_VDPCOLOR(0x3e71ca));
// inititialisation du sprite balle_sprite en position 0 du tableau nommé sprites[], utiilisant la palette 1 PAL1
sprites[0] = SPR_addSprite(&balle_sprite, fix32ToInt(12), fix32ToInt(12), TILE_ATTR(PAL1, TRUE, FALSE, FALSE));
//Enfin on memorise les couleurs de nos image dans notre palette principale à la position voulue
//Pour PAL0 on mettra &palette[0], pour PAL1 &palette[16], pour PAL2 &palette[32] et pour PAL3 &palette[48]
//De 16 en 16 car chaque palette contient 16 couleurs.
memcpy(&palette[16], fond_image.palette->data, 16 * 2);
//Enfin on met à jour le moteur de sprite
SPR_update();
J'espère ne pas avoir écrit de bêtises.
Si vous avez des précisions à apporter, des remarques à formuler, c'est avec plaisir que je les prendrai en compte.
Bonus :

 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
En poussant davantage mes recherches j'ai trouvé un truc pour aider ceux qui auraient les mêmes difficultés que moi à appréhender les palettes.
Dans l'exemple Sprite, à aucun moment n'est utilisée la fonction :
C'est cette ligne qui me manquait pour que mon affichage se fasse correctement.
Cependant l'exemple SPRITE fonctionne car en lieu et place de cette fonction, Steph en utilise une autre :
En quelque sorte, il ordonne au VDP de faire un fondu du noir vers la palette "palette". Ce qui revient à initialiser toutes les palettes d'un coup car "palette[]" contient PAL0 + PAL1 + PAL2 + PAL3.
De mon côté j'avais ôté cette ligne car je ne voulais garder que l'essentiel (pas faire de fondu pour l'instant). Ce qui explique mes soucis d'affichages...
Dans l'exemple Sprite, à aucun moment n'est utilisée la fonction :
- Code:
VDP_setPalette(PAL1,mon_image.palette->data);
C'est cette ligne qui me manquait pour que mon affichage se fasse correctement.
Cependant l'exemple SPRITE fonctionne car en lieu et place de cette fonction, Steph en utilise une autre :
- Code:
VDP_fadeIn(0, (4 * 16) - 1, palette, 20, FALSE);
En quelque sorte, il ordonne au VDP de faire un fondu du noir vers la palette "palette". Ce qui revient à initialiser toutes les palettes d'un coup car "palette[]" contient PAL0 + PAL1 + PAL2 + PAL3.
De mon côté j'avais ôté cette ligne car je ne voulais garder que l'essentiel (pas faire de fondu pour l'instant). Ce qui explique mes soucis d'affichages...
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Oui en effet, l'exemple SPRITE bien qu'excellent en terme de rendu, ne te donne pas tout !!
Surtout que Sgdk possède un nombre assez élevé de fonctions bien utiles.
Faut potasser le Wiki. J'ai crée un raccourci via mon Navigateur pour y accéder d'un clic.
Y a tout plein de fonctions géniales de haut niveau et aussi d'autres de bas niveau.
Franchement, le Sprite Engine s'occupe de tout et le fait très bien !
Et en plus, c'est super simple à gérer, la preuve, j'y arrive !
Bon courage et n'hésite pas à créer un sujet sur ton projet dans cette section quand tu pourra le faire ... Sans flooder, réponds régulièrement aux messages et tu auras le droit d'en créer un.
Surtout que Sgdk possède un nombre assez élevé de fonctions bien utiles.
Faut potasser le Wiki. J'ai crée un raccourci via mon Navigateur pour y accéder d'un clic.
Y a tout plein de fonctions géniales de haut niveau et aussi d'autres de bas niveau.
Franchement, le Sprite Engine s'occupe de tout et le fait très bien !
Et en plus, c'est super simple à gérer, la preuve, j'y arrive !
Bon courage et n'hésite pas à créer un sujet sur ton projet dans cette section quand tu pourra le faire ... Sans flooder, réponds régulièrement aux messages et tu auras le droit d'en créer un.

Invité- Invité
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Stef, j'ai vu dans le code source de ton kit que l'outil de conversion de graphics pouvait convertir du png (en utilisant lodepng comme lib png). J'aimerai ajouter cela aussi à ma lib, mais je ne trouve pas de logiciel de dessin qui permette de sauvegarder du PNG en mode PALETTE (indexée).
Quelqu'un connait un outil pour faire cela ?
Quelqu'un connait un outil pour faire cela ?

Invité- Invité
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Le seul, le vrai, PaintShop Pro (7, 8, 9, X)

TotOOntHeMooN- Docteur agrégé **

-
 Nombre de messages : 18142
Nombre de messages : 18142
Age : 54
Localisation : Terre I
Date d'inscription : 18/04/2013
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Gimp le fait très bien !!alekmaul a écrit:Stef, j'ai vu dans le code source de ton kit que l'outil de conversion de graphics pouvait convertir du png (en utilisant lodepng comme lib png). J'aimerai ajouter cela aussi à ma lib, mais je ne trouve pas de logiciel de dessin qui permette de sauvegarder du PNG en mode PALETTE (indexée).
Quelqu'un connait un outil pour faire cela ?

Invité- Invité
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Bah, j'ai tenté via le menu MODE/Indexed mais cela reste, du point de vue PNG comme du RGB dans le type d'information sur le mode utilisé à l'intérieur du fichierTOUKO a écrit:Gimp le fait très bien !!
*EDIT*
En fait, je pense avoir trouvé. COmme Stef dans sa lib, j'utilisais "state.info_raw.colortype" pour savoir le mode du fichier. Il faut plutot prendre "state.info_png.color.colortype" et cela fonctionne. Désolé du HS ...
*EDIT 2*
En fait, non, rien à changer, j'oubliais juste de ne pas changer la représentation des couleurs. GraphicGales fonctionne aussi pour les palettes indéxées, ce qui m'arrange.
Dernière édition par alekmaul le Mer 17 Mai 2017 - 18:48, édité 1 fois

Invité- Invité
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Paint.net permet de sauver en PNG 8 bits, 24 ou 32.

Tryphon- Docteur *

-
 Nombre de messages : 26166
Nombre de messages : 26166
Age : 47
Localisation : Un peu plus à l'Ouest
Date d'inscription : 23/07/2016
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Bonjour à tous.
Je reviens vers vous avec un nouveau problème.
Je ne parviens pas à initialiser correctement mes images.
J'ai un fond qui s'affiche correctement et trois sprites représentant des objets (une balle, un gobelet rouge et un gobelet bleu).
Ces 3 sprites partagent une palette (à l'image des ennemis dans l'exemple SPRITE).
Toutefois, lorsque j'essaye d'afficher les objets 2 et 3 de mon image, ceux-ci apparaissent un bref instant puis disparaissent.
Lorsque j'essaye d'afficher les 3 en même temps, ils s'affichent successivement puis finissent par tous disparaître.
Lorsque je n'affiche que la balle, ça fonctionne.
J'ai constaté que les sprites semblaient modifier leurs position alors que je ne leur demande pas. Ils sortent de l'écran.
Dans le cas de la balle uniquement, la position reste correcte.
EDIT : Problème résolu. A priori j'essayais d'initialiser une image trop grande un peu plus haut dans le code et c'est ça qui faisait planter le tout.
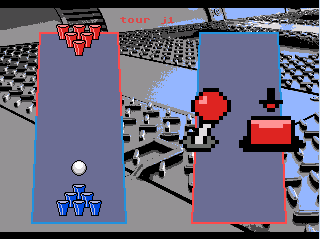
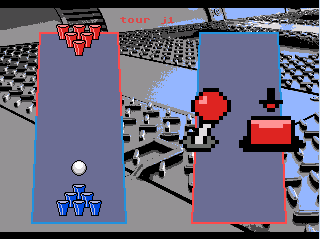
J'ai d'ailleurs sur ma grande image (une table), un problème d'affichage.
En lieu et place d'avoir une bordure rouge comme sur les côtés droit et gauche, j'ai des reliquats de balle :
Ces reliquats apparaissent dans la palette sous GensKMOD (c'est qu'ils ont du se charger à un moement) mais je ne comprends pas pourquoi (à aucun moment je ne lie ma balle avec cette image).
Je reviens vers vous avec un nouveau problème.
Je ne parviens pas à initialiser correctement mes images.
J'ai un fond qui s'affiche correctement et trois sprites représentant des objets (une balle, un gobelet rouge et un gobelet bleu).
Ces 3 sprites partagent une palette (à l'image des ennemis dans l'exemple SPRITE).
Toutefois, lorsque j'essaye d'afficher les objets 2 et 3 de mon image, ceux-ci apparaissent un bref instant puis disparaissent.
Lorsque j'essaye d'afficher les 3 en même temps, ils s'affichent successivement puis finissent par tous disparaître.
Lorsque je n'affiche que la balle, ça fonctionne.
J'ai constaté que les sprites semblaient modifier leurs position alors que je ne leur demande pas. Ils sortent de l'écran.
Dans le cas de la balle uniquement, la position reste correcte.
- Code:
//Balle
sprites[0] = SPR_addSprite(&items_sprite, fix32ToInt(200), fix32ToInt(20), TILE_ATTR(PAL2, TRUE, FALSE, FALSE));
//Gobelet rouge
sprites[3] = SPR_addSprite(&items_sprite, fix32ToInt(0), fix32ToInt(100), TILE_ATTR(PAL2, TRUE, FALSE, FALSE));
//Gobelet bleu
sprites[4] = SPR_addSprite(&items_sprite, fix32ToInt(200), fix32ToInt(150), TILE_ATTR(PAL2, TRUE, FALSE, FALSE));
SPR_setAnim(sprites[0], 0);
SPR_setAnim(sprites[3], 1);
SPR_setAnim(sprites[4], 2);
SPR_setPosition(sprites[0], (15 * 16), (5*16));
SPR_setPosition(sprites[3], (10* 16), (8*16));
SPR_setPosition(sprites[4], (3 * 16), (2*16));
SPR_update();
VDP_waitVSync();
EDIT : Problème résolu. A priori j'essayais d'initialiser une image trop grande un peu plus haut dans le code et c'est ça qui faisait planter le tout.
J'ai d'ailleurs sur ma grande image (une table), un problème d'affichage.
En lieu et place d'avoir une bordure rouge comme sur les côtés droit et gauche, j'ai des reliquats de balle :
- Voir l'image en question:

Ces reliquats apparaissent dans la palette sous GensKMOD (c'est qu'ils ont du se charger à un moement) mais je ne comprends pas pourquoi (à aucun moment je ne lie ma balle avec cette image).
Dernière édition par Fax le Mar 16 Mai 2017 - 16:46, édité 1 fois
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Rapidement comme ca :
Ne jamais mettre dans ta boucle locale ta fonction de creation de sprite !!!!
Tu vas générer autant de sprite que de frame affichée.
Déclare tes sprites avant ta boucle locale.
Ensuite affiche et anime les avec Setposition et Setanim.
Ne jamais mettre dans ta boucle locale ta fonction de creation de sprite !!!!
Tu vas générer autant de sprite que de frame affichée.
Déclare tes sprites avant ta boucle locale.
Ensuite affiche et anime les avec Setposition et Setanim.

Invité- Invité
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Merci de l'astuce.
Je commence à y voir plus clair.
Je créerai un topic à l'occasion pour vous montrer ça et pour aider d'autres codeurs du dimanche.
Je commence à y voir plus clair.
Je créerai un topic à l'occasion pour vous montrer ça et pour aider d'autres codeurs du dimanche.
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Pas de soucis ! 
Surtout, après tes 20 post, tu pourras créer un sujet donc n'hésite pas à nous faire partager ton projet ici.
Surtout, après tes 20 post, tu pourras créer un sujet donc n'hésite pas à nous faire partager ton projet ici.

Invité- Invité
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Salut les copains.
Quand vous expliquez qu'on ne peut afficher que 16 images par ligne. Qu'entendez vous par "ligne".
Dans mon cas le 17eme sprite chargé dans le sprite engine n'est pas affiché.
Dans le cas où on peux afficher davantage de sprite a lecran comment changer de ligne?
Quand vous expliquez qu'on ne peut afficher que 16 images par ligne. Qu'entendez vous par "ligne".
Dans mon cas le 17eme sprite chargé dans le sprite engine n'est pas affiché.
Dans le cas où on peux afficher davantage de sprite a lecran comment changer de ligne?
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
C'est pas 16 images c'est 16 sprites, et ça concerne la résolution en 256 pixels horizontaux, en 320 tu passes à 20 .
La ligne en question est une ligne écran, sur MD un écran comporte 224 lignes horizontales (je parle pas du mode entrelacé) .
Donc une ligne écran ne peut pas avoir plus de 16/20 sprites ou 256/320 pixels sprites(selon la résolution).
ce qui veut dire que si tu utilises des sprites de 8 pixels de larges tu pourras pas en mettre plus de 16/20 sans que ça clignote, si tu utilises des sprites de 32 pixels de large, tu pourras pas en mettre plus de 8/10 car les 256/320 pixels sprite seront atteint avant la limite des 16/20 sprites .
Donc techniquement tu peux mettre plus de 20 sprites sur une ligne, mais passé la limite les pixels concernés ne seront plus affichés, on appelle ça le clignotement de sprites .
Si tu as que des sprites 8x8 pixels par exemple, la seconde ligne devra commencer à ligne_précédente + 8 .
Soit pos_y + 8 .
La ligne en question est une ligne écran, sur MD un écran comporte 224 lignes horizontales (je parle pas du mode entrelacé) .
Donc une ligne écran ne peut pas avoir plus de 16/20 sprites ou 256/320 pixels sprites(selon la résolution).
ce qui veut dire que si tu utilises des sprites de 8 pixels de larges tu pourras pas en mettre plus de 16/20 sans que ça clignote, si tu utilises des sprites de 32 pixels de large, tu pourras pas en mettre plus de 8/10 car les 256/320 pixels sprite seront atteint avant la limite des 16/20 sprites .
Donc techniquement tu peux mettre plus de 20 sprites sur une ligne, mais passé la limite les pixels concernés ne seront plus affichés, on appelle ça le clignotement de sprites .
il faut placer tes sprites suivant selon la taille verticale des sprites de la ligne précédente .Dans le cas où on peux afficher davantage de sprite a lecran comment changer de ligne?
Si tu as que des sprites 8x8 pixels par exemple, la seconde ligne devra commencer à ligne_précédente + 8 .
Soit pos_y + 8 .

Invité- Invité
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Je comprends. Et c'est ce que j'avais compris en premier lieu.
J'ai 6 sprites de 8x8 en haut de l'écran.
6 sprites de 8x8 en bas et je voulais en afficher 5 vers le milieu de l'écran également en 8x8. Pourquoi mon dernier sprite ne s'affichait pas alors que sur cette ligne je n'avais que 3 sprites de 8x8 ?
Je peux contourner le problème mais j'aimerais comprendre.
J'ai 6 sprites de 8x8 en haut de l'écran.
6 sprites de 8x8 en bas et je voulais en afficher 5 vers le milieu de l'écran également en 8x8. Pourquoi mon dernier sprite ne s'affichait pas alors que sur cette ligne je n'avais que 3 sprites de 8x8 ?
Je peux contourner le problème mais j'aimerais comprendre.
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Oui là y'a clairement un souci, soit avec le sprite engine de stef,ou autre .
Car si tout est bon(on va dire que tu dépasses pas les 64/80 sprites, en commençant par des sprites en fin de liste),et que ton init des sprites est bon, je peux pas dire ..
Faut voir si tes sprites sont bien déclarés comme visibles et non cachés !!!
Car si tout est bon(on va dire que tu dépasses pas les 64/80 sprites, en commençant par des sprites en fin de liste),et que ton init des sprites est bon, je peux pas dire ..
Faut voir si tes sprites sont bien déclarés comme visibles et non cachés !!!

Invité- Invité
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Ca sent la boucle qui crée plus de sprites que prévu aux mêmes endroits...

TotOOntHeMooN- Docteur agrégé **

-
 Nombre de messages : 18142
Nombre de messages : 18142
Age : 54
Localisation : Terre I
Date d'inscription : 18/04/2013
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Déjà utilise gens et regarde la liste des sprites pendant que tu joues.

Tryphon- Docteur *

-
 Nombre de messages : 26166
Nombre de messages : 26166
Age : 47
Localisation : Un peu plus à l'Ouest
Date d'inscription : 23/07/2016
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Et aussi désactiver la limitation de sprite, pour vérifier si le problème vient bien de là.
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Avec Gens les sprites sont OK.
Le dernier n'apparaît juste pas.
Comment desactiver la limitation de sprite ?
Le dernier n'apparaît juste pas.
Comment desactiver la limitation de sprite ?
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
T'as regardé la liste des sprites dans le menu debug ?

Tryphon- Docteur *

-
 Nombre de messages : 26166
Nombre de messages : 26166
Age : 47
Localisation : Un peu plus à l'Ouest
Date d'inscription : 23/07/2016
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
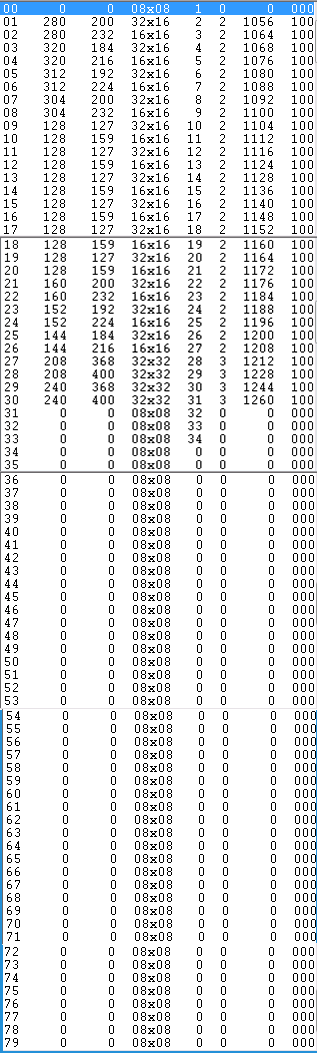
Voici ma liste de sprite sous Gens.
Ce que je veux obtenir image de gauche, ce que j'obtient lorsque je rajoute des sprites en haut a gauche (le joystick disparait) :


- liste sprite:

Ce que je veux obtenir image de gauche, ce que j'obtient lorsque je rajoute des sprites en haut a gauche (le joystick disparait) :


 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Ben tu vois bien qu'y a plein de redondances dans ta liste ! Par exemple les sprites 9, 11, 13, 15, 17, 19 (et 8, 10, 12, 14, 16, 18) sont superposés. Donc je pense comme Toto que tu crées un sprite plusieurs fois dans une boucle.

Tryphon- Docteur *

-
 Nombre de messages : 26166
Nombre de messages : 26166
Age : 47
Localisation : Un peu plus à l'Ouest
Date d'inscription : 23/07/2016
 Re: Sgdk - Sega Megadrive / Genesis Development Kit
Re: Sgdk - Sega Megadrive / Genesis Development Kit
Effectivement, tu sembles créer plusieurs fois les même sprites .
et un truc qui m'interpelle c'est le sprite 0 de coordonnées 0,0
et un truc qui m'interpelle c'est le sprite 0 de coordonnées 0,0

Invité- Invité
Page 23 sur 34 •  1 ... 13 ... 22, 23, 24 ... 28 ... 34
1 ... 13 ... 22, 23, 24 ... 28 ... 34 
 Sujets similaires
Sujets similaires» Sgdk - Sega Megadrive / Genesis Development Kit
» SGDK scrolling ... (encore) - (MEGADRIVE/GENESIS)
» Sgdk - Sega Megadrive / Sprite
» BIERE PONG MegaDrive SGDK
» Lot de jeux sega megadrive / genesis
» SGDK scrolling ... (encore) - (MEGADRIVE/GENESIS)
» Sgdk - Sega Megadrive / Sprite
» BIERE PONG MegaDrive SGDK
» Lot de jeux sega megadrive / genesis
Page 23 sur 34
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum









